안녕하세요 강사님.
실습 따라하다가 모르는 부분이 있어서 질문드립니다.
저는 Vue 3버전에서 setup SFC를 사용하여,
자식 컴포넌트로 props data를 전달하려고 합니다.
이때 typescript를 이용하여 객체의 타입들을 interface를 export한 상태입니다.
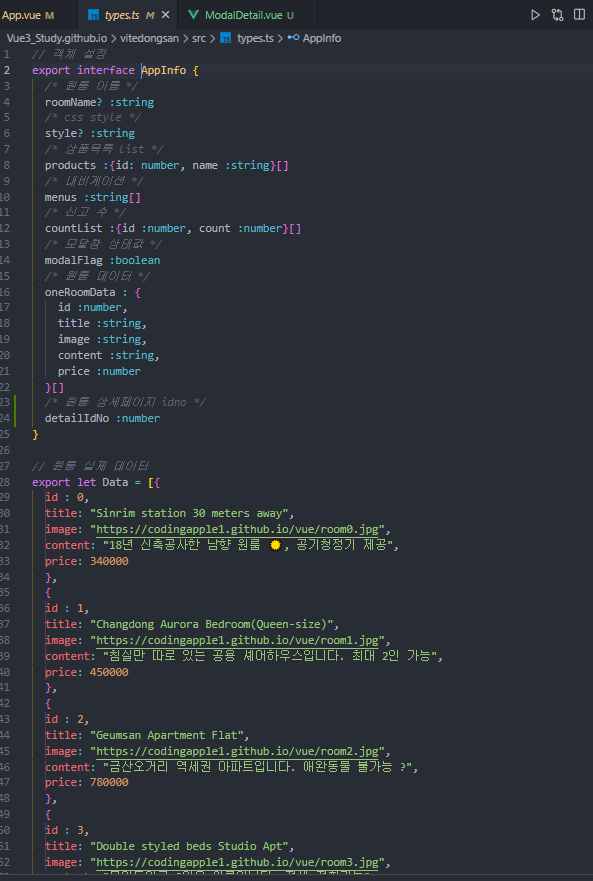
[* AppInfo interface, Data 구현]
 [* App.vue : 자식 컴포넌트로 props 전달]
<template>
<ModalDetail<span style="text-decoration: underline;"> :dataObj="dataObj"</span> />
...
</template>
<script <span style="text-decoration: underline;">setup</span> lang="ts">
import {ref, reactive} from "@vue/reactivity"
import {AppInfo, Data} from "@/types"
const <span style="text-decoration: underline;">dataObj </span>= reactive<AppInfo>({
style: 'color: skyblue; cursor: pointer;',
products: [{ id: 0, name: '역삼동 원룸' }, { id: 1, name: '천호동 원룸' }, { id: 2, name: '마포구 원룸' }],
menus: ['Home', 'shop', 'about'],
countList: [{ id: 0, count: 0 }, { id: 1, count: 0 }, { id: 2, count: 0 }],
modalFlag: false,
oneRoomData: Data,
detailIdNo: 0
})
</script>
[* ModalDetail.vue : 자식컴포넌트이며 props를 받으려고 함.]
<template>
<div>{{ props }}</div>
</template>
<script>
import {AppInfo} from "@/types"
//props 등록
const props = defineProps<AppInfo>()
</script>
이렇게 진행했을 때 개발자도구의 에러입니다.
[Vue warn]: Failed to resolve component: ModalDetail
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
at <App>
Q. 제 소스의 어느 부분에서 실수가 있었는지 알 수 있을까요? ㅠㅠ
[* App.vue : 자식 컴포넌트로 props 전달]
<template>
<ModalDetail<span style="text-decoration: underline;"> :dataObj="dataObj"</span> />
...
</template>
<script <span style="text-decoration: underline;">setup</span> lang="ts">
import {ref, reactive} from "@vue/reactivity"
import {AppInfo, Data} from "@/types"
const <span style="text-decoration: underline;">dataObj </span>= reactive<AppInfo>({
style: 'color: skyblue; cursor: pointer;',
products: [{ id: 0, name: '역삼동 원룸' }, { id: 1, name: '천호동 원룸' }, { id: 2, name: '마포구 원룸' }],
menus: ['Home', 'shop', 'about'],
countList: [{ id: 0, count: 0 }, { id: 1, count: 0 }, { id: 2, count: 0 }],
modalFlag: false,
oneRoomData: Data,
detailIdNo: 0
})
</script>
[* ModalDetail.vue : 자식컴포넌트이며 props를 받으려고 함.]
<template>
<div>{{ props }}</div>
</template>
<script>
import {AppInfo} from "@/types"
//props 등록
const props = defineProps<AppInfo>()
</script>
이렇게 진행했을 때 개발자도구의 에러입니다.
[Vue warn]: Failed to resolve component: ModalDetail
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
at <App>
Q. 제 소스의 어느 부분에서 실수가 있었는지 알 수 있을까요? ㅠㅠ