 업데이트를 할때 뷰에서 push/unshift가 필요한 이유가 궁금해서 질문드려요~
업데이트를 할때 뷰에서 push/unshift가 필요한 이유가 궁금해서 질문드려요~
리액트에서는 const [test, setTest] = useState([1,2,3])와 var newValue=[4] 이렇게 있다고 가정하면,
setTest([newValue, ...test]) 이런식으로 스프레드 연산자로 상태 업데이트를 하는데요.. 불변성 유지 이슈 때문에..
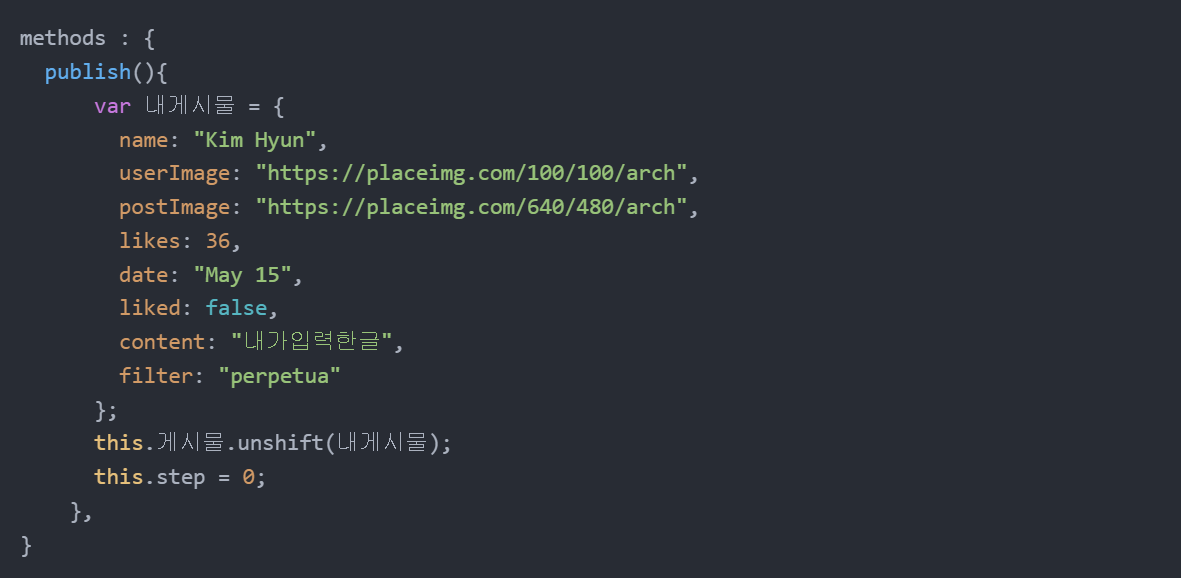
근데 뷰 강의에서 보면 '글 발행기능 만들기' 부분에 코드가 위에 올린 첨부파일과 같더라구요.
즉, unshift, shift, push, pop 같은게 사용가능한데,
리액트에서는 이렇게 원본 배열을 훼손하는 메서드들이 사용 금지인데, 뷰에서는 상태를 변경하는 메서드들이 사용 가능한 이유가 궁금해서 질문드립니다.
