10 글 보임 - 1 에서 10 까지 (총 10 중에서)
-
글쓴이글
-
2023년 3월 4일 14:26 #70845

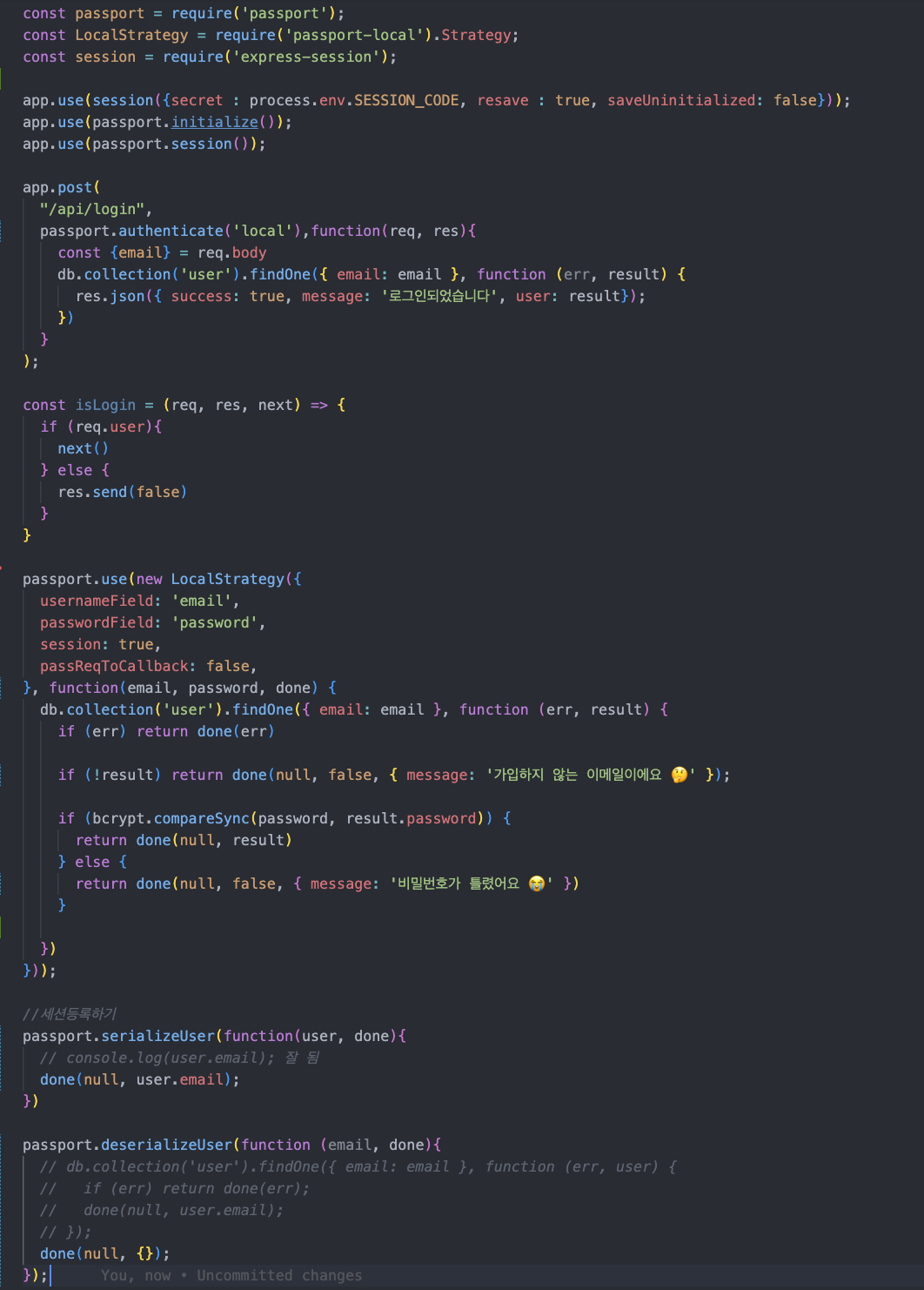
정준참가자const passport = require('passport'); const LocalStrategy = require('passport-local').Strategy; const session = require('express-session');app.use(session({secret : process.env.SESSION_CODE, resave : true, saveUninitialized: false})); app.use(passport.initialize()); app.use(passport.session());app.post( "/api/login", passport.authenticate('local'),function(req, res){ const {email} = req.body db.collection('user').findOne({ email: email }, function (err, result) { res.json({ success: true, message: '로그인되었습니다', user: result}); }) } );passport.use(new LocalStrategy({ usernameField: 'email', passwordField: 'password', session: true, passReqToCallback: false, }, function(email, password, done) { db.collection('user').findOne({ email: email }, function (err, result) { if (err) return done(err)if (!result) return done(null, false, { message: '가입하지 않는 이메일이에요 🤔' });if (bcrypt.compareSync(password, result.password)) { return done(null, result) } else { return done(null, false, { message: '비밀번호가 틀렸어요 😭' }) }}) }));
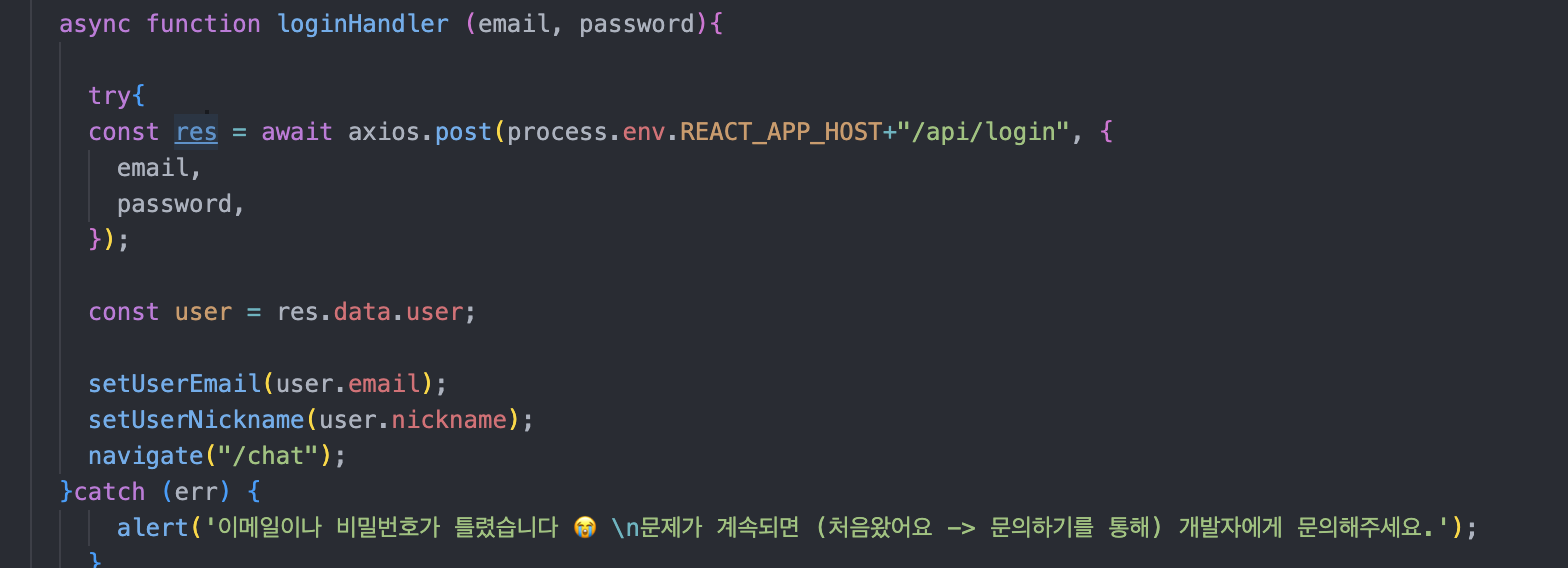
//세션등록하기 passport.serializeUser(function(user, done){ // console.log(user.email); 잘 됨 done(null, user.email); })passport.deserializeUser(function (email, done){ // db.collection('user').findOne({ email: email }, function (err, user) { // if (err) return done(err); // }); done(null, {}); }); 리액트 cilent를 위해 구현한 로그인 부분 코드입니다! 로그인도 잘 되는데, session, 쿠키가 안 만들어집니다. 뭐가 문제일까요 cilent에서 로그인 버튼을 누를 때 다음 코드가 실행됩니다async function loginHandler (email, password){ try { const res = await axios.post("http://localhost:8000/api/login", { email, password, });if (res) { const {email, nickname} = res.data.user; setUserEmail(email); setUserNickname(nickname); navigate("/chat"); } } catch (err) { console.error(err); } }2023년 3월 6일 13:18 #71113
정준참가자리엑트 측에
import { useCookies } from "react-cookie"; ... setCookie("user", user, { path: "/" }); 을 추가하니 됐습니다! 올2023년 3월 6일 13:19 #71114
정준참가자import { useCookies } from "react-cookie";... setCookie("user", user, { path: "/" }); 리엑트 cilent 쪽에 다음과 같은 코드를 추가하니 잘 작동됩니다! 올바르게 해결한 게 맞겠죠??2023년 3월 6일 16:09 #71135
codingapple키 마스터좋은건 아닐 수 있습니다 post요청시 withCredentials 옵션도 집어넣어봅시다 https://stackoverflow.com/questions/63251837/express-session-cookie-not-being-set-when-using-react-axios-post-request
-
글쓴이글
10 글 보임 - 1 에서 10 까지 (총 10 중에서)
- 답변은 로그인 후 가능합니다.


 다음과 같이 요청하고 있습니다.
form을 안 써서 그런걸까요 ?
다음과 같이 요청하고 있습니다.
form을 안 써서 그런걸까요 ?