7 글 보임 - 1 에서 7 까지 (총 7 중에서)
-
글쓴이글
-
2023년 3월 13일 05:05 #71967

정중식참가자jwt passwport를 사용해서 로그인 인증을 구현했는데요, 근데 마이페이지에서 새로고침하면 401 인증실패에러가 계속나옵니다. isLoging 로직입니다.
const passport = require('passport');module.exports = function isLogin(req, res, next) { passport.authenticate('jwt', { session: false }, async (err, user, info) => { // console.log(req.header('Authorization')); // passport.jwt token === undefined if (info) { return res .status(401) .json([{ msg: 'JsonWebTokenError: invalid signature' }]); } if (user) { req.user = user._id; } next(); })(req, res, next); }; passport로직입니다.const passport = require('passport'); const User = require('../models/User');const localStrategy = require('passport-local').Strategy; const JWTStrategy = require('passport-jwt').Strategy; const ExtractJWT = require('passport-jwt').ExtractJwt;passport.initialize(); passport.use( new JWTStrategy( { secretOrKey: process.env.JWT_SECRET_KEY, jwtFromRequest: ExtractJWT.fromAuthHeaderAsBearerToken(), },async (token, done) => { console.log(token); try { return done(null, token.user); } catch (error) { done(error); } } ) );passport.use( 'signup', new localStrategy( { usernameField: 'userId', passwordField: 'password', passReqToCallback: true, }, async (req, userId, password, done) => { try { const { nickname, avatar } = req.body;let user = await User.findOne({ userId }); const userNickname = await User.findOne({ nickname });if (user) { return done(null, false, { errors: [{ msg: '아이디가 이미 존재합니다..' }], }); }if (userNickname) { return done(null, false, { errors: [{ msg: '닉네임이 이미 존재합니다..' }], }); }user = new User({ userId, nickname, avatar, password, });await user.save();
return done(null, user); } catch (error) { console.log(error); return done(error); } } ) ); passport.use( 'login', new localStrategy( { usernameField: 'userId', passwordField: 'password', }, async (userId, password, done) => { try { const user = await User.findOne({ userId });if (!user || user === null) { return done(null, false, { errors: [{ msg: '사용자가 존재하지 않습니다.' }], }); }const validate = await user.isValidPassword(password);
if (!validate) { return done(null, false, { errors: [{ msg: '패스워드가 일치하지 않습니다.' }], }); }return done(null, user); } catch (error) { return done(error); } } ) );module.exports = { passport };위와 같이 코드를 짜놓고 저는 이런식으로 사용을해요 /** 게시글 작성 */ router.post('/', isLogin, upload.single('file'), async (req, res) => { ..} /** 특정 게시글 수정하기 */ router.put('/:id', isLogin, upload.single('file'), async (req, res) => { ... } 위에 작성한 코드들은 모두 isLogin이 정상 작동합니다. 근데 아래코드만 좀 말썽이에요 /** 마이페이지에서 내가 쓴글 불러오기 */ router.get('/mypage', isLogin, async (req, res) => {...} 근데 웃긴건, passport.js 로직에 console.log(token);을 하면 해당 유저의 토큰과 ID를 잘 출력해주고있어요, isLogin.js에서 console.log(req.header('Authorization')); 를 해주면 마이페이지에서 새로고침하면 언디파인이뜨구요.. 뭐때문에 그런걸까요? 코드를 계속 뒤져보고 잘못입력한게있나 찾아보고했는데.. 잘모르겠습니다.. 요약: 다른 페이지에서 passport jwt 인증은 잘되나, 마이페이지에서만 안됨 정확히는 마이페이지에 처음 들어갈떈 로그인인증 잘되지만 새로고침하면 인증실패로나옴 선생님의 이해를 돕기위한..ㅠㅠ (클릭) 혹시 선생님 제 전체코드가 필요하실까요? https://github.com/jungsikjeong/newJeans2023년 3월 13일 17:11 #72039
정중식참가자선생님말씀대로 고쳐봤습니다. 근데, 마이페이지 처음들어가면 잘동작하지만, 거기서 새로고침하면 여전히 인증실패뜨는현상은 발생합니다ㅜㅜ. jwt미들웨어
const passport = require('passport'); const User = require('../models/User');const localStrategy = require('passport-local').Strategy; const JWTStrategy = require('passport-jwt').Strategy; const ExtractJWT = require('passport-jwt').ExtractJwt;passport.initialize(); passport.use( new JWTStrategy( { secretOrKey: process.env.JWT_SECRET_KEY, jwtFromRequest: ExtractJWT.fromAuthHeaderAsBearerToken(), },async (token, done) => { console.log(token); try { return done(null, token.user); } catch (error) { done(error); } } ) );isLogin
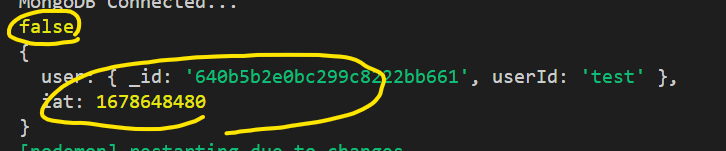
const passport = require('passport');module.exports = function isLogin(req, res, next) { passport.authenticate('jwt', { session: false }, async (err, user, info) => { // console.log(req.header('Authorization')); // passport.jwt token === undefined console.log(user); if (!user) { return res .status(401) .json([{ msg: 'JsonWebTokenError: invalid signature' }]); } if (user) { req.user = user._id; } next(); })(req, res, next); };jwt에서 console.log(token); 해주면 사진처럼 user:{}... 이런 정보 잘뜨는데요, 이상하게 isLogin만 오면 console.log(user);하면 false로 뜹니다 isLogin코드가 잘못됬다고하기엔 글작성할때도 isLogin을 한번 거치고오게 코드를 짜줬는데...
아리쏭하네요2023년 3월 13일 17:25 #72040
isLogin코드가 잘못됬다고하기엔 글작성할때도 isLogin을 한번 거치고오게 코드를 짜줬는데...
아리쏭하네요2023년 3월 13일 17:25 #72040
정중식참가자뭔가 문제가있는거같네요,,
/** 마이페이지에서 내가 쓴글 불러오기 */ // router.get('/mypage', isLogin, async (req, res) => { router.get('/mypage', async (req, res) => { try { // const user = await User.findById(); console.log(req.header('Authorization')); const posts = await Post.find({ user: req.user }).sort({ _id: -1 }); res.json(posts); } catch (error) { console.error(error.message); res.status(500).send('Server Error'); } });마이페이지에서 jwt코드쪽이아닌, 이 라우터 코드에서 새로고침을해봤는데 언디파인값이뜨는군요
좀 더 알아보겠습니다.ㅜ.ㅜ
2023년 3월 13일 17:50 #72047
정중식참가자선생님 제가 데이터 페이지네이션구현할때 메인페이지, 검색페이지 카테고리페이지 등등 중복으로들어가는 코드가있어서 리덕스 툴킷에 내장되어있는 createAsyncThunk하고 리덕스 state를 사용했어요 근데 이걸로하면 문제가 처음에 똑같은 데이터를 두번 불러오더라구요 (예를들면 저는 서버에서 limit(3)을걸어줬는데 프론트에서 두번요청을해서, 똑같은데이터 3 + 3 = 6 총 6개를 받아옴) 이 문제를 <React.StrictMode> 를 지워주는걸로 해결했었는데 이거를 다시 붙여주니까 마이페이지에서 isLogin 인증은 잘됩니다. 근데 여전히
xhr.js:247 GET http://localhost:3000/api/users/mypage 401 (Unauthorized) 라는 문구가 뜨는거보니까 정상적으로 작동하는것같지는않아요
console.log(req.header('Authorization')); 해보면, 처음엔 언디파인뜨고 두번째는 정상적으로 헤더 잘 뜨구요 (프론트에서 두번 실행해주기때문에) 결론은.. 왜 이런 엿같은일이 벌어진건지 도무지 도무지 모르겠습니다.2023년 3월 13일 19:57 #72063
codingapple키 마스터새로고침해도 jwt 쿠키같은게 브라우저에 잘 있는지 확인해보거나 router.get('/mypage' 코드를 passport설정 밑으로 옮겨보거나 다른 정상작동페이지나 라우트들에 비해 뭔 차이점이 있나 살펴봐야할듯요 -
글쓴이글
7 글 보임 - 1 에서 7 까지 (총 7 중에서)
- 답변은 로그인 후 가능합니다.
