4 글 보임 - 1 에서 4 까지 (총 4 중에서)
-
글쓴이글
-
2023년 4월 22일 05:53 #78450

Kwanyong참가자안녕하세요 선생님 수정기능 만들기2에서, 제출 버튼을 누르면, 데이터베이스 수정은 잘 되는데 redirect가 안되고 아래와 같은 에러가 발생하네요
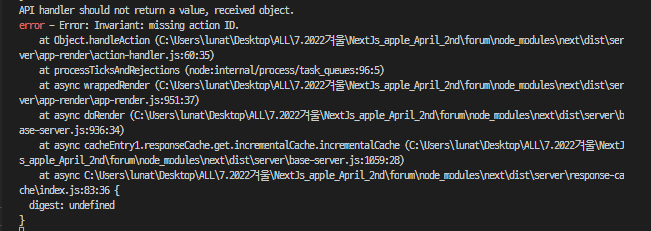
 아래는 콘솔에 나오는 에러이구요
아래는 콘솔에 나오는 에러이구요 edit page.jsx파일
edit page.jsx파일
import {connectDB} from "@/util/database"; import { ObjectId } from "mongodb";export default async function Edit(props){ const client = await connectDB; const db = client.db("forum")// console.log(props) // let result = await db.collection('post').findOne({_id : new ObjectId(props.params.id)}) let result = await db.collection('post').findOne({_id : new ObjectId(props.params.id)}); // console.log(result) return( <div className="p-20"> <h4>Edit page</h4> <form action='/api/post/edit' method="POST"> <input type="text" name="title" defaultValue={result.title}/> <input type="text" name="content" defaultValue={result.content}/> <input style={{display : 'none'}} name="_id" defaultValue={result._id.toString()}/> <button type="submit">Submit</button> </form> </div> ) } page api post edit.jsx 파일import { connectDB } from "@/util/database" import { ObjectId } from "mongodb"export default async function handler(req, res){console.log(req.body) if(req.method == "POST"){let editElement = { title : req.body.title, content : req.body.content }const client = await connectDB; const db = client.db("forum") let result = await db.collection('post').updateOne( {_id : new ObjectId(req.body._id)}, { $set : editElement} ); res.status(200).redirect('/list') }} 그냥 이렇게 쓰면, 에러는 안나는데.. res.status(200).json({message : "Post edited successfully"})뭐가 문제일까요 ㅠㅠ
-
글쓴이글
4 글 보임 - 1 에서 4 까지 (총 4 중에서)
- 답변은 로그인 후 가능합니다.
