선생님 마지막 강의를 따라 node.js 서버와 react 플젝을 연동해서 성공적으로
http://localhost:8080/에서 리액트 프로젝트가 잘보이도록 연동했습니다.
그런데 한가지 문제가 서버에서 분명 설명처럼 cors 설치하고,설정까지 잘해주었는데
react프로젝트 프론트에서 (http://localhost:3000)에서 공공데이터api를 axios로 get요청 해오면
cors정책 에러가 발생합니다...
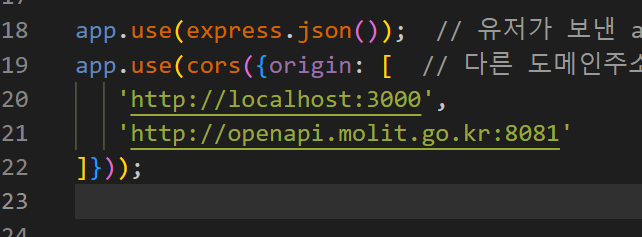
서버코드에서
 이렇게 cors 설정 해주었고,
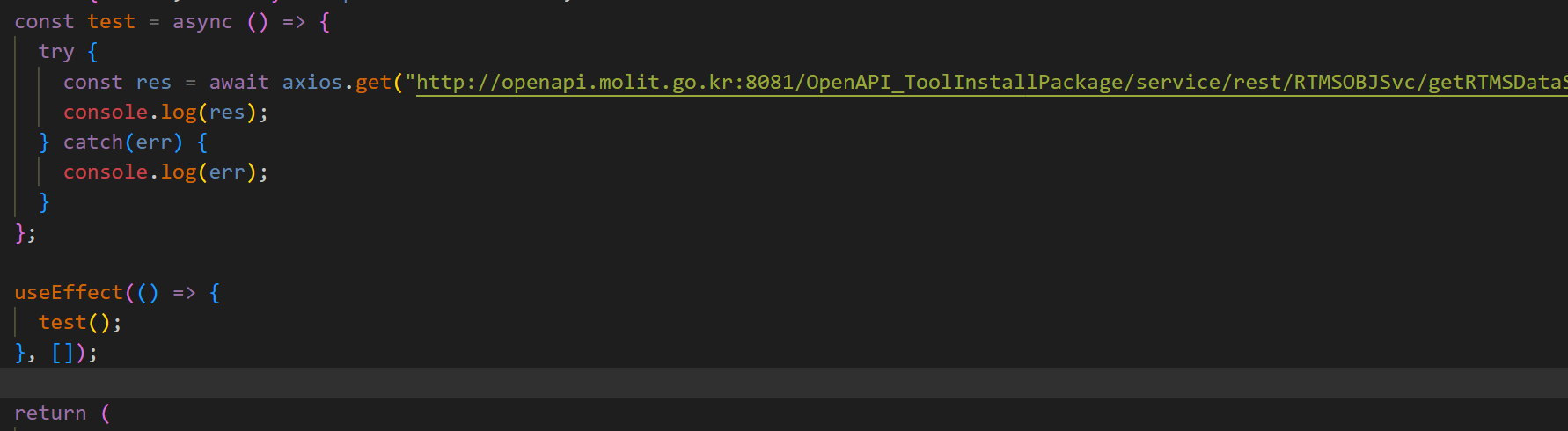
react 프로젝트 프론트에서 일단 테스트로
이렇게 cors 설정 해주었고,
react 프로젝트 프론트에서 일단 테스트로
 이렇게 작성해서 잘 불러와지나 보았습니다.
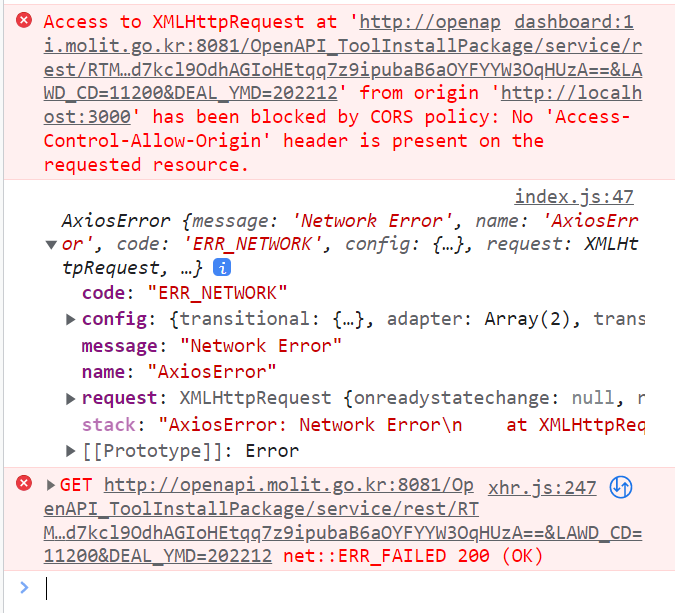
그런데 ...
이렇게 작성해서 잘 불러와지나 보았습니다.
그런데 ...
 이렇게 cors정책 에러가 발생합니다...
서버에서 미들웨어로 cors설정 해주었는데...
왜 'http://localhost:3000'가 CORS 정책에 의해 차단되었다고 뜨는걸까요?...ㅠㅠ...
왜 에러가 발생하면서 못불러 오는걸까요?ㅠㅠㅠ...
프론트에서 불러올려면 어떻게 해결 해야할까요?선생님...ㅠㅠ....
이렇게 cors정책 에러가 발생합니다...
서버에서 미들웨어로 cors설정 해주었는데...
왜 'http://localhost:3000'가 CORS 정책에 의해 차단되었다고 뜨는걸까요?...ㅠㅠ...
왜 에러가 발생하면서 못불러 오는걸까요?ㅠㅠㅠ...
프론트에서 불러올려면 어떻게 해결 해야할까요?선생님...ㅠㅠ....