2 글 보임 - 1 에서 2 까지 (총 2 중에서)
-
글쓴이글
-
2023년 5월 11일 22:07 #82765

정중식참가자writer.js 페이지를 이미지업로드때문에 use client 컴포넌트로 바꿧는데요 그 이후부터 input입력할때마다 로딩중이떠요 하나입력하고 로딩중 뜨고 , 하나 또입력하면 ㄷ로딩중뜨고.. 이미지를 바꿔도 로딩이뜹니다.
'use client';
import FileUpload from '@/component/FileUpload'; // import { authOptions } from '@/pages/api/auth/[...nextauth]'; // import { getServerSession } from 'next-auth'; import { useState } from 'react';const Write = async () => { // let session = await getServerSession(authOptions);const [imageURL, setImageURL] = useState(''); const [imageFile, setImageFile] = useState(''); const [title, setTitle] = useState(''); const [contents, setContents] = useState('');const onFileUpload = (e) => { e.preventDefault();if (!e.target.files) return; const file = e.target.files[0];
if (file) { let image = window.URL.createObjectURL(file);setImageURL(image); setImageFile(file); } };
const onSubmit = async (e) => { e.preventDefault();const fileName = encodeURIComponent(imageFile.name);
await fetch(`/api/post/new?file=${fileName}`, { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ title, contents, }), }).then((data) => { if (data.status === 200) { } }); };return ( <div className='form-container'> <h4 className='title'>글작성페이지</h4>
<form className='post-form' onSubmit={(e) => onSubmit(e)}> <input type='text' name='title' value={title} placeholder='글제목' onChange={(e) => setTitle(e.target.value)} /> <textarea type='text' name='contents' value={contents} placeholder='글내용' onChange={(e) => setContents(e.target.value)} /><input type='file' accept='image/*' onChange={(e) => onFileUpload(e)} />{imageURL && ( <img src={imageURL} alt='미리보기이미지' style={{ marginBottom: '1rem' }} /> )}<button type='submit'>글작성</button> </form> </div> ); };
export default Write;
이럴땐 어떻게해야하나요?
-
글쓴이글
2 글 보임 - 1 에서 2 까지 (총 2 중에서)
- 답변은 로그인 후 가능합니다.

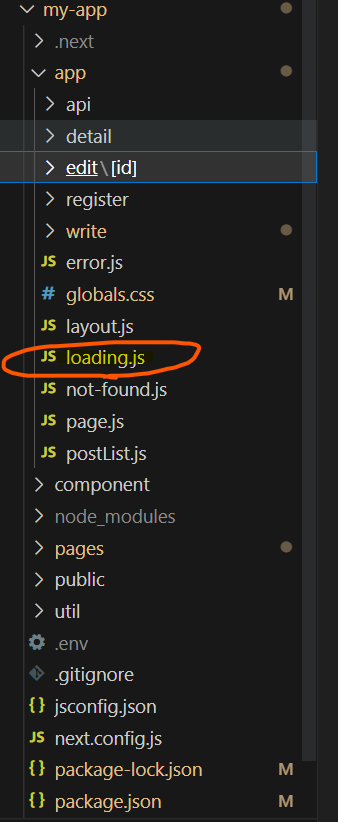
 loading.js 파일은 여기에 위치해있습니다.
loading.js 파일은 여기에 위치해있습니다.