강의를 다 수강하고 프로젝트 진행 중 이미지를 업로드하는 기능을 구현하고 있는데
이미지가 중복으로 올라가지 않는 문제를 겪고 있어서 애를 먹고 있습니다.
많은 검색을 해봤지만 해결되지 않아서 이곳에 질문 남겨봅니다. ㅠㅠ
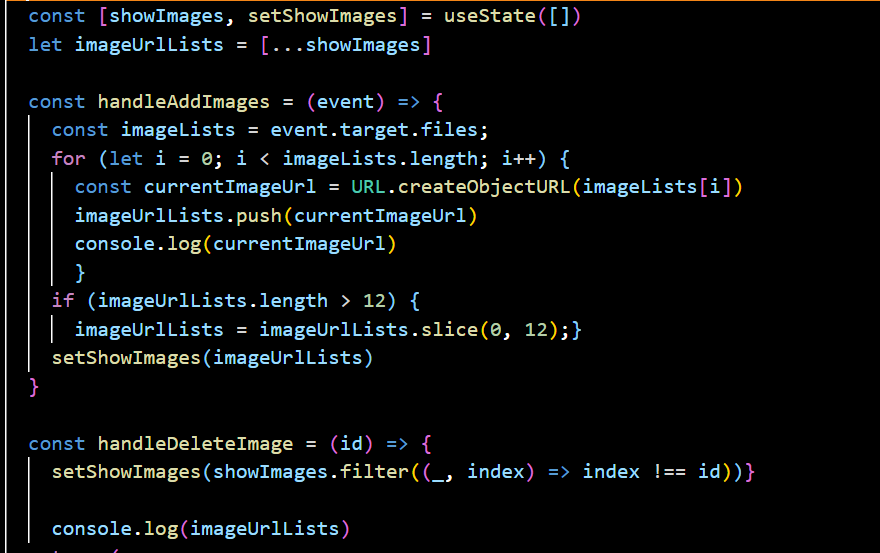
 이벤트 발생 시 이미지를 blob타입으로 변환 및 배열에 저장 및 삭제하는 함수입니다.
이벤트 발생 시 이미지를 blob타입으로 변환 및 배열에 저장 및 삭제하는 함수입니다.
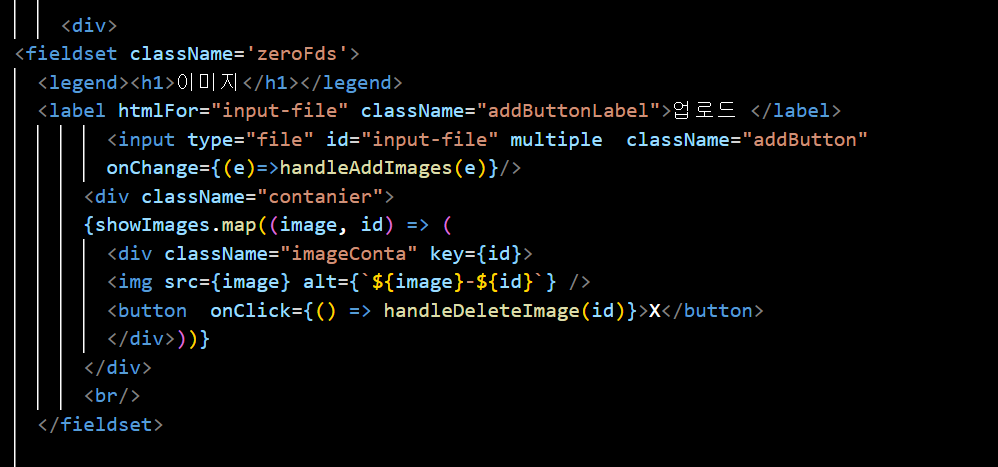
 html영역에서 저장한 이미지를 미리 보기 및 삭제 시켜주는 부분 입니다.
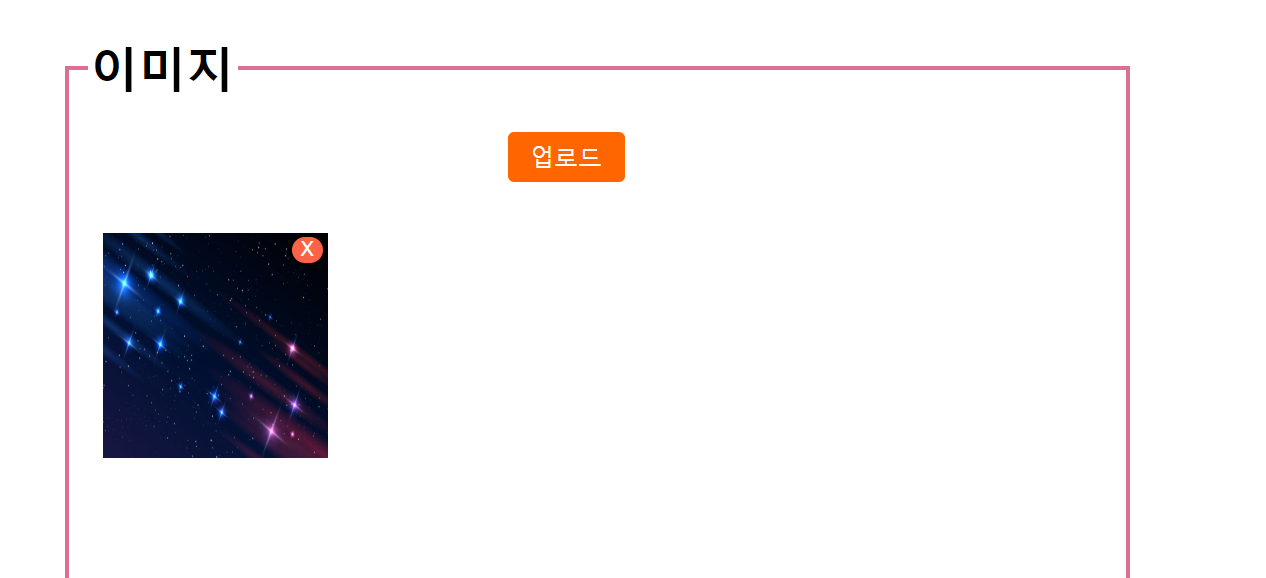
이 아래는 결과 이미지입니다.
html영역에서 저장한 이미지를 미리 보기 및 삭제 시켜주는 부분 입니다.
이 아래는 결과 이미지입니다.
 위와 같이 업로드 버튼을 누르고 클릭하면 이미지가 미리 보기로 사용자에게 잘 보여집니다.
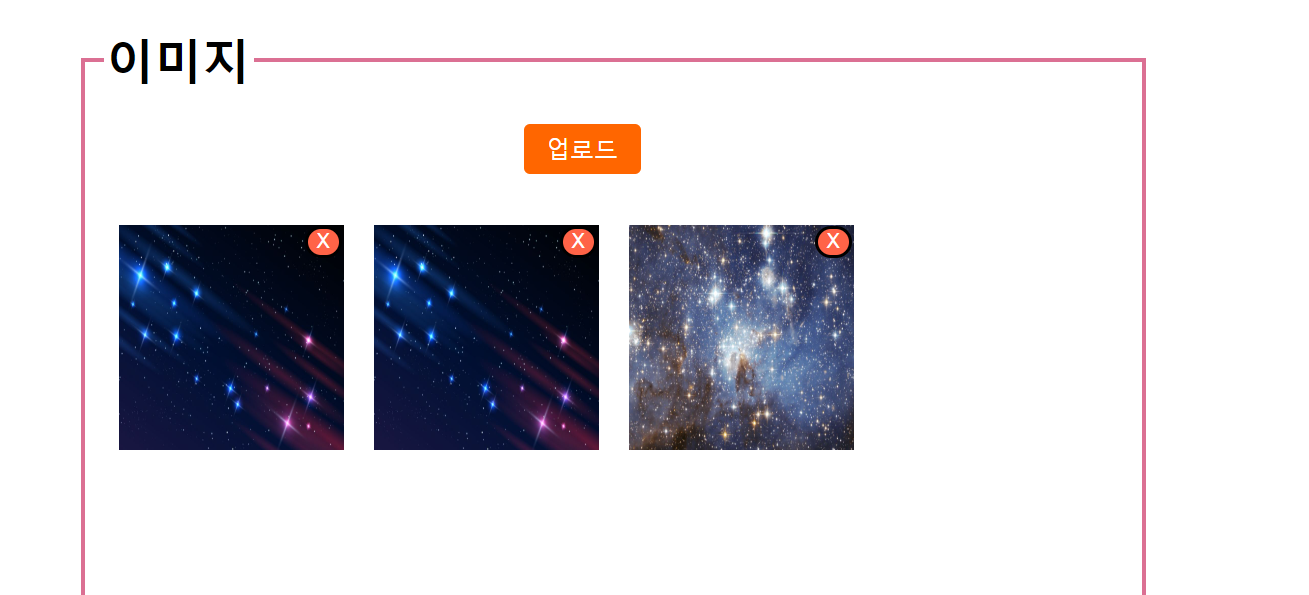
하지만 앞서 말씀드렸던 문제처럼 위와 같이 이미지가 이미 있는 상태에서
업로드 버튼을 누르고 업로드 된 사진과 똑같은 사진을 업로드 하려 시도하면 같은 사진이 두 개가
저장이 되며 fieldset영역 안에 같은 사진 두 개가 미리 보기로 사용자에게 보여져야 하는데 새로 선택한
사진은 저장도 되지 않고 미리 보기로도 보여지지 않습니다.
그런데 위와 같은 상태에서 업로드 버튼을 클릭하고 이미 업로드 된 이미지와 다른 이미지를 같이
첨부 하면 그건 또 잘 저장되고 잘 보여집니다.
위와 같이 업로드 버튼을 누르고 클릭하면 이미지가 미리 보기로 사용자에게 잘 보여집니다.
하지만 앞서 말씀드렸던 문제처럼 위와 같이 이미지가 이미 있는 상태에서
업로드 버튼을 누르고 업로드 된 사진과 똑같은 사진을 업로드 하려 시도하면 같은 사진이 두 개가
저장이 되며 fieldset영역 안에 같은 사진 두 개가 미리 보기로 사용자에게 보여져야 하는데 새로 선택한
사진은 저장도 되지 않고 미리 보기로도 보여지지 않습니다.
그런데 위와 같은 상태에서 업로드 버튼을 클릭하고 이미 업로드 된 이미지와 다른 이미지를 같이
첨부 하면 그건 또 잘 저장되고 잘 보여집니다.

위와 같이 다른 이미지와 같이 업로드 하는 건 잘 동작하지만 같은 대상을 두 번 업로드를 할 수 없습니다.
에러가 뜨면 그것에 대한 조치를 하겠지만 에러도 발생되지 않습니다. ㅠㅠ
저런 문제는 왜 발생하는 것이며 어떤 식으로 해결 해야 하는지 알고 싶습니다.
그리고 blob객체로 만들 때에는 createObjectURL를 사용해서 만들고 그 객체를 무효화 시키지 않으면
메모리 누수가 발생하여 revokeObjectURL로 blob객체를 폐기 시켜야 한다고 들었는데
위 코드에서 어느 타이밍에 revokeObjectURL를 호출 해야 하는지도 알려주시면 감사하겠습니다.