-
글쓴이글
-
2023년 3월 3일 00:03 #70685

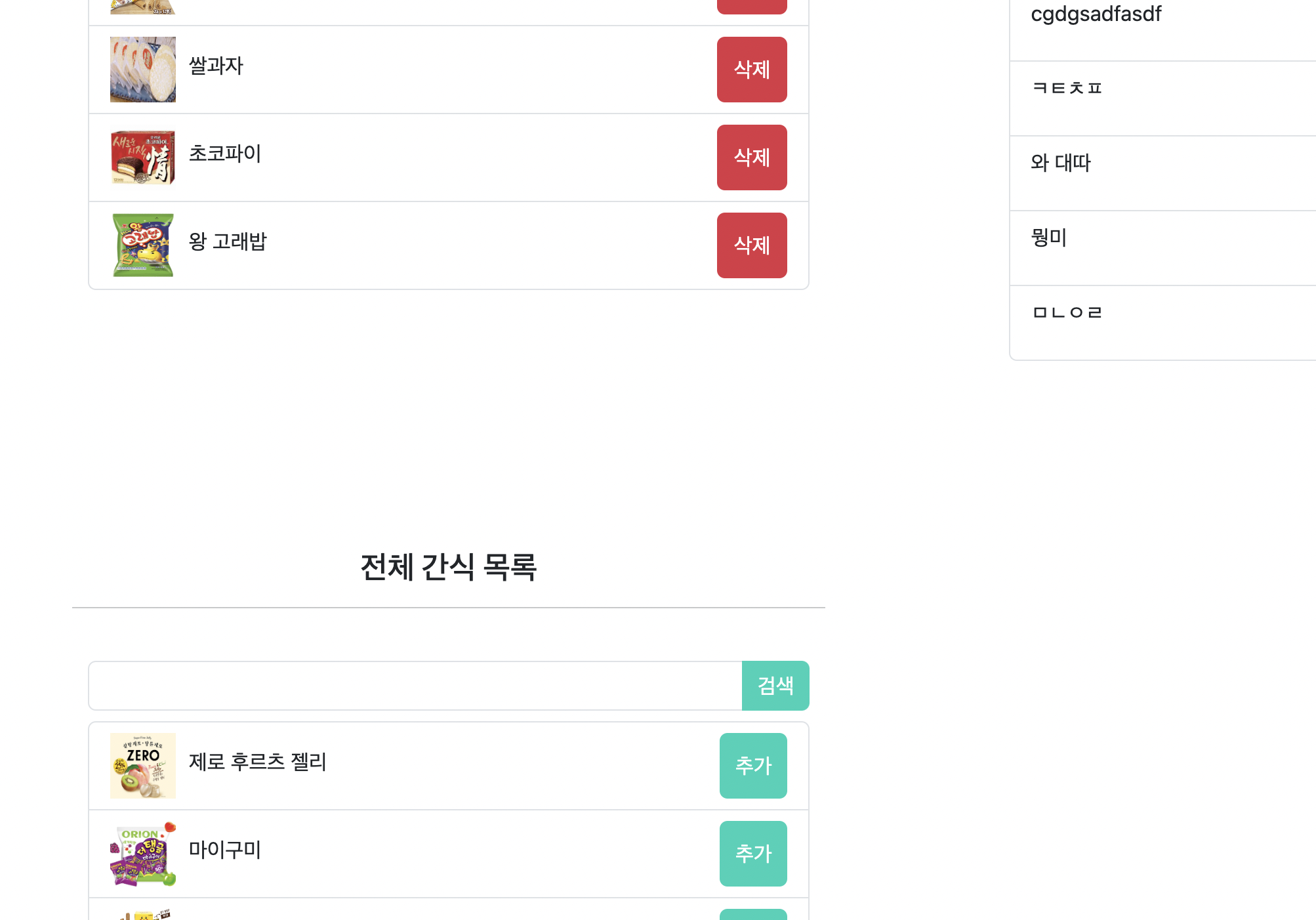
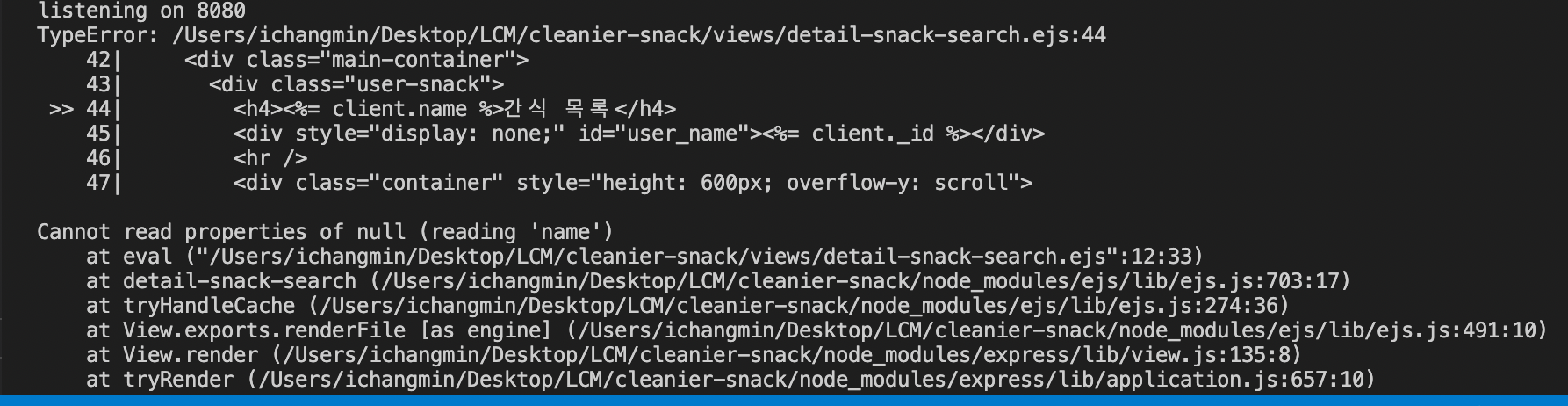
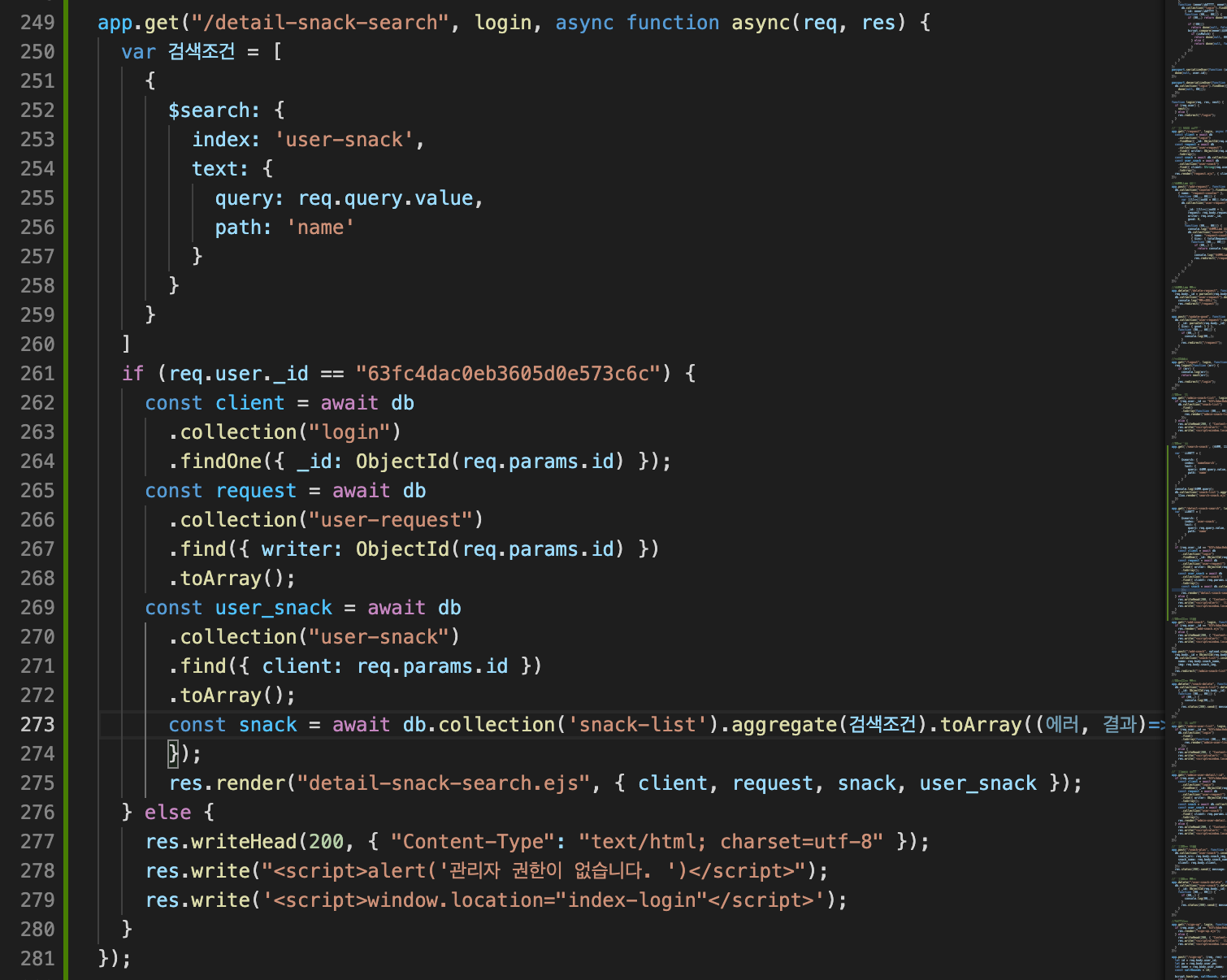
이창민참가자우선 오늘은 코딩한거를 텍스트로 길게 보여드리는점 죄송합니다 ㅠㅠ 한페이지에 3개의 db데이터가 모여있습니다 그중에서 전체간식목록에 검색기능을 쓰고싶어 코딩을해봤는데 딱 검색어입력후 검색버튼 클릭하면 에러가 나타납니다 이런저런 시도를 다 해봐도 이해할수없는 에러가 나타납니다 ㅠㅠ

 server.js
server.js
 detail-snack-search.ejs
detail-snack-search.ejs<h6><body class="body">
<nav class="navbar navbar-expand-sm navbar" style="padding: 30px">
<div class="container-fluid">
< img src="../namecard.png" />
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapsibleNavbar"
>
<span class="navbar-toggler-icon"></span>
</button>
<div
class="collapse navbar-collapse justify-content-end"
id="collapsibleNavbar"
></div>
</div>
</nav>
<div class="main-container">
<div class="user-snack">
<h4><%= client.name %>간식 목록</h4>
<div style="display: none;" id="user_name"><%= client._id %></div>
<hr />
<div class="container" style="height: 600px; overflow-y: scroll">
<div class="row">
<div class="col-12">
<ul class="list-group">
<% for (let i = 0; i < user_snack.length; i++){ %>
<li
class="list-group-item"
style="display: flex; justify-content: space-between"
>
<div style="display: flex; justify-content: center">
<div style="width: 50px; height: 50px">
<img
style="width: 100%; height: 100%"
src="<%= user_snack[i].snack_src %>"
/>
</div>
<p style="padding-top: 10px; margin-left: 10px">
<%= user_snack[i].snack_name %>
</p>
</div>
<button class="btn btn-danger user-snack-delete" data-id="<%= user_snack[i]._id %>">삭제</button><% } %>
</div>
</div>
</div></h6>
<h6><h4>전체 간식 목록</h4>
<hr />
<br />
<div class="container input-group mb-2">
<input id="search-input"
class="form-control">
<button
id="search"
class="input-group-append btn btn-danger"
style="background-color: #00d2b7; border: none">검색</button>
</div>
<div class="container" style="height: 600px; overflow-y: scroll">
<ul class="list-group">
<% for (let i = snack.length - 1; i >= 0; i--){ %>
<li
class="list-group-item"
style="display: flex; justify-content: space-between"
>
<div style="display: flex; justify-content: center">
<div style="width: 50px; height: 50px">
<img
id="snack_img"
style="width: 100%; height: 100%"
src="<%= snack[i].img %>"
/>
</div>
<p style="padding-top: 10px; margin-left: 10px"
id="snack_name"><%= snack[i].name %></p>
</div>
<button
style="background-color: #00d2b7; border: none"
class="btn btn-success snack-plus"
data-id="<%= snack[i]._id %>"
>
추가
</button><% } %>
</div>
</div></h6>
<h6><div class="user-container">
<div class="user-req-free">
<h4>요청사항</h4>
<hr /></h6>
<h6><div class="container" style="height: 1000px; overflow-y: scroll">
<ul class="list-group">
<% for (let i = request.length - 1; i >= 0; i--){ %>
<li class="list-group-item" style="display: flex; justify-content: space-between">
<p><%= request[i].request %></p><% } %>
</div>
</div>
</div>
</div></h6>
<h6><script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN"
crossorigin="anonymous"
></script>
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
</script>
<script>
$('.snack-plus').click(function(e){
var src = $(e.target).siblings('div').find('img').attr("src");
var user = $('#user_name').text();
var snack = $(e.target).siblings('div').find('p').text();
$.ajax({
method:"POST",
url:"/snack-plus",
data: { _id: e.target.dataset.id, snack_img: src, snack_name:snack ,client: user},
})
.done((결과) => {
location.reload(true);
})
.fail((에러)=>{
console.log(에러);
});
});
</script></h6>
<h6><script>
$('.user-snack-delete').click(function(e){
var 글번호 = e.target.dataset.id;
var 지금누른거 = $(this);
$.ajax({
method : 'DELETE',
url : '/user-snack-delete',
data : {_id : 글번호 }
}).done((결과)=>{
console.log('성공')
지금누른거.parent('li').fadeOut();
}).fail(function(){
//코드작성
})
})
</script></h6>
<h6><script>
$("#search").click(function () {
var 입력한값 = $("#search-input").val();
window.location.replace("/search-snack?value="+ 입력한값);
});
</script>
</body></h6>
<h6></h6> -
글쓴이글
- 답변은 로그인 후 가능합니다.
