-
글쓴이글
-
2023년 1월 9일 19:01 #61805

codingapple키 마스터서버에 momentjs 설치해놨으면 ejs파일로 보내기 전에 lastdate 변수는 momentjs로 format해서 보내면 될듯요
2023년 1월 9일 19:30 #61816
이해욱참가자var lastdate = moment().format('YYYY-MM-DD hh:mm:ss'); var newdate = moment().format('YYYY-MM-DD hh:mm:ss'); var sql = 'INSERT INTO post (title, content, numberid, lastdate, newdate) VALUES(?, ?, ?, ?, ?)'; connection.query(sql, [title, content, numberid, lastdate, newdate], function(err, result){ if(err) { console.log(err); res.status(500).send('Internal Server Error'); } 데이터 넣기전에 이미 포맷을했습니다 저장도 잘되었구요 근데
list.ejs
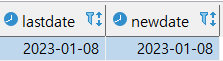
<div class="date"><%= posts[i].lastdate %></div> 에서 출력할경우
저장도 잘되었구요 근데
list.ejs
<div class="date"><%= posts[i].lastdate %></div> 에서 출력할경우

이렇게 출력됩니다 포맷할떄 var newdate = moment().format('YYYY-MM-DD hh:mm:ss'); 시분초 까지 잘했구요 2023-01-08 시분초 이렇게만 나오게하고싶습니다2023년 1월 10일 12:47 #61914
이해욱참가자var newdate = moment().format('YYYY-MM-DD hh:mm:ss'); 시분초 까지 잘했구요 그래도 이렇게 뜹니다ㅠ2023년 1월 10일 19:40 #61999
이렇게 뜹니다ㅠ2023년 1월 10일 19:40 #61999
이해욱참가자list.ejs 파일을 말하시는건가요? <div class="line"> <input value="<%= posts.id %>" name="id" style="display : none;"> <% for(var i=0; i < posts.length; i++) { %> <div class="num"><%= posts[i].id %></div> <div class="title">"><%= posts[i].title %></div> <div class="writer"><%= posts[i].user_id %></div> <div class="date"><%= posts[i].lastdate %></div> <div class="count">33</div> <% } %> </div> <div class="date"><%= posts[i].lastdate %></div> 이쪽 부분을 변경해야될거같은데 밑에 자바스크립트 부분에 moment(<%= posts[i].lastdate %>).format('YYYY-MM-DD hh:mm:ss'); 이렇게 하라는건가요? 이러면 for문 안에 벗어나서 안될거같은데 어떻게 자바스크립트로 포맷해줘야할가요2023년 1월 11일 11:04 #62086
이해욱참가자app.post('/add', 로그인했니, function(req, res){ var sql2= 'SELECT * FROM login INNER JOIN post ON login.id=post.numberid'; connection.query(sql2, function(err, result2){var title = req.body.title; var content = req.body.content; var numberid = req.user[0].id;
var lastdate = moment().format('YYYY-MM-DD hh:mm:ss'); var newdate = moment().format('YYYY-MM-DD hh:mm:ss'); var sql = 'INSERT INTO post (title, content, numberid, lastdate, newdate) VALUES(?, ?, ?, ?, ?)'; connection.query(sql, [title, content, numberid, lastdate, newdate], function(err, result){ if(err) { console.log(err); res.status(500).send('Internal Server Error'); } else { var sql = 'UPDATE count SET totalpost = totalpost +1'; connection.query(sql,function(err,good){ if(err) { console.log(err); res.status(500).send('Internal Server Error'); } else { res.render('index.ejs',{posts : result2[0]}); } }) } }) }) })var lastdate = moment().format('YYYY-MM-DD hh:mm:ss'); var newdate = moment().format('YYYY-MM-DD hh:mm:ss'); 포맷해줘도 이렇게뜨네요 ㅠㅠ2023년 1월 11일 15:06 #62138
이렇게뜨네요 ㅠㅠ2023년 1월 11일 15:06 #62138
codingapple키 마스터post요청성공시 res.render 말고 res.redirect 이런거 쓰는게 좋습니다 res.render() 쓰기전에 result2[0]에서 .lastdate 부분 꺼내서 format() 한 다음에 다시 집어넣고 res.render() 합시다
2023년 1월 11일 19:31 #62191
이해욱참가자데이터를 끄집어내고 다시 포맷하면 되는건가요?
app.post('/add', 로그인했니, function(req, res){ var sql2= 'SELECT * FROM login INNER JOIN post ON login.id=post.numberid'; connection.query(sql2, function(err, result2){var title = req.body.title; var content = req.body.content; var numberid = req.user[0].id;
var lastdate = moment().format('YYYY-MM-DD hh:mm:ss'); var newdate = moment().format('YYYY-MM-DD hh:mm:ss'); var sql = 'INSERT INTO post (title, content, numberid, lastdate, newdate) VALUES(?, ?, ?, ?, ?)'; connection.query(sql, [title, content, numberid, lastdate, newdate], function(err, result){ if(err) { console.log(err); res.status(500).send('Internal Server Error'); } else { var sql = 'UPDATE count SET totalpost = totalpost +1'; connection.query(sql,function(err,good){ if(err) { console.log(err); res.status(500).send('Internal Server Error'); } else { last=reslut2[0].lastdate=moment(lastdate).format('YYYY-MM-DD hh:mm:ss'); new=result2[0].newdate=moment(newdate).format('YYYY-MM-DD hh:mm:ss'); var sql3 = 'UPDATE post SET lastedate=? ,newdate=? WHERE login.user_id=? AND post.id=?'; connection.query(sql3,[ last,new,user_id,id],function(err,good){ res.render('index.ejs',{posts : result2[0]}); }) } }) } }) }) }) 이렇게 하면되나요? 비전공자라ㅠㅠㅠ 이미 데이터 포맷을햇는데 또 데이터 포맷해서 다시 집어넣는다고 달라지는 경우가있나요? -
글쓴이글
- 답변은 로그인 후 가능합니다.
