list.ejs
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
<link href="/public/main.css" rel="stylesheet">
<title>공지사항</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.4/locale/ko.min.js"></script>
</head>
<body>
<div class="_container">
<div class="header">
<%- include('nav.html')%>
</div>
<div class="left-menu"></div>
<div class="center-menu">
<div class="board_warp">
<div class="board_title">
공지사항
<p>공지사항을 빠르고 정확하게 안내해드립니다.</p>
</div>
<div class="board_list_warp">
<div class="board_list">
<div class="top">
<div class="num">번호</div>
<div class="title">제목</div>
<div class="writer">글쓴이</div>
<div class="date">작성일</div>
<div class="count">조회</div>
</div>
<div class="line">
<input value="<%= posts.id %>" name="id" style="display : none;">
<% for(var i=0; i < posts.length; i++) { %>
<div class="num"><%= posts[i].id %></div>
<div class="title">"><%= posts[i].title %></div>
<div class="writer"><%= posts[i].user_id %></div>
<div class="lastdate"><%= posts[i].lastdate %></div>
<div class="count">33</div>
<% } %>
</div>
</div>
</div>
<div class="board_page">
<<
<
1
2
3
4
5
>
>>
</div>
<div class="bt_wrap">
등록
</div>
</div>
<div class="container input-group mb-2">
<input class="form-control" id="search-input">
<button class="input-group-append btn btn-danger" id="search">검색</button>
</div>
</div>
<div class="right-menu"></div>
<div class="footer"></div>
</div>
<script>
$('#search').click(function(){
var 입력한값 = $('#search-input').val();
window.location.replace('/search?value='+입력한값);
})
$('.delete').click(function(e){
var 글번호=e.target.dataset.id;
var 지금누른거 = $(this);
$.ajax({
method:'DELETE',
url:'/delete',
data: {id: 글번호}
}).done(function(결과){
지금누른거.parent('li').fadeOut();
}).fail(function(a,b,c){
console.log(a,b,c,);
});
})
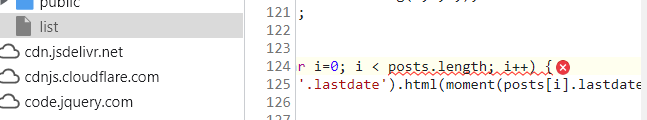
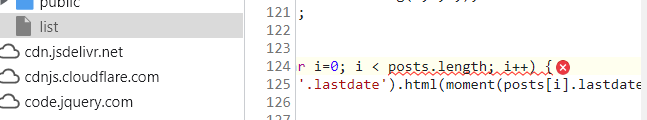
for(var i=0; i < posts.length; i++) {
$('.lastdate').html(moment(posts[i].lastdate).format('YYYY-MM-DD'));
}
</script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>
</body>
</html>
 년도 월 일만 출력할려고 하는데 posts 값을 전달받지못하네요
그리고 밑에 <script> for(var i=0; i < posts.length; i++) {</script> 여기에 for문을 줘서 바꾼다고
위에 [i]값이 변할까요? for문 밖인데 원하는 시간이 바뀌나요?
그냥 모든 게시물들이 마지막 기간 값으로 변해지는거아닌가요?
년도 월 일만 출력할려고 하는데 posts 값을 전달받지못하네요
그리고 밑에 <script> for(var i=0; i < posts.length; i++) {</script> 여기에 for문을 줘서 바꾼다고
위에 [i]값이 변할까요? for문 밖인데 원하는 시간이 바뀌나요?
그냥 모든 게시물들이 마지막 기간 값으로 변해지는거아닌가요?


 년도 월 일만 출력할려고 하는데 posts 값을 전달받지못하네요
그리고 밑에 <script> for(var i=0; i < posts.length; i++) {</script> 여기에 for문을 줘서 바꾼다고
위에 [i]값이 변할까요? for문 밖인데 원하는 시간이 바뀌나요?
그냥 모든 게시물들이 마지막 기간 값으로 변해지는거아닌가요?2023년 1월 12일 19:51 #62348
년도 월 일만 출력할려고 하는데 posts 값을 전달받지못하네요
그리고 밑에 <script> for(var i=0; i < posts.length; i++) {</script> 여기에 for문을 줘서 바꾼다고
위에 [i]값이 변할까요? for문 밖인데 원하는 시간이 바뀌나요?
그냥 모든 게시물들이 마지막 기간 값으로 변해지는거아닌가요?2023년 1월 12일 19:51 #62348