gist에 .json 하나 등록해뒀고, 화면이 오픈될때, gist서 읽어온 데이터를 화면에 뿌려주려 하고 있습니다.
fetch로 읽어온 데이터를 화면에 부착할 때, beforeMount() 또는 created() 훅을 사용하면 되는걸로 알고 있는데
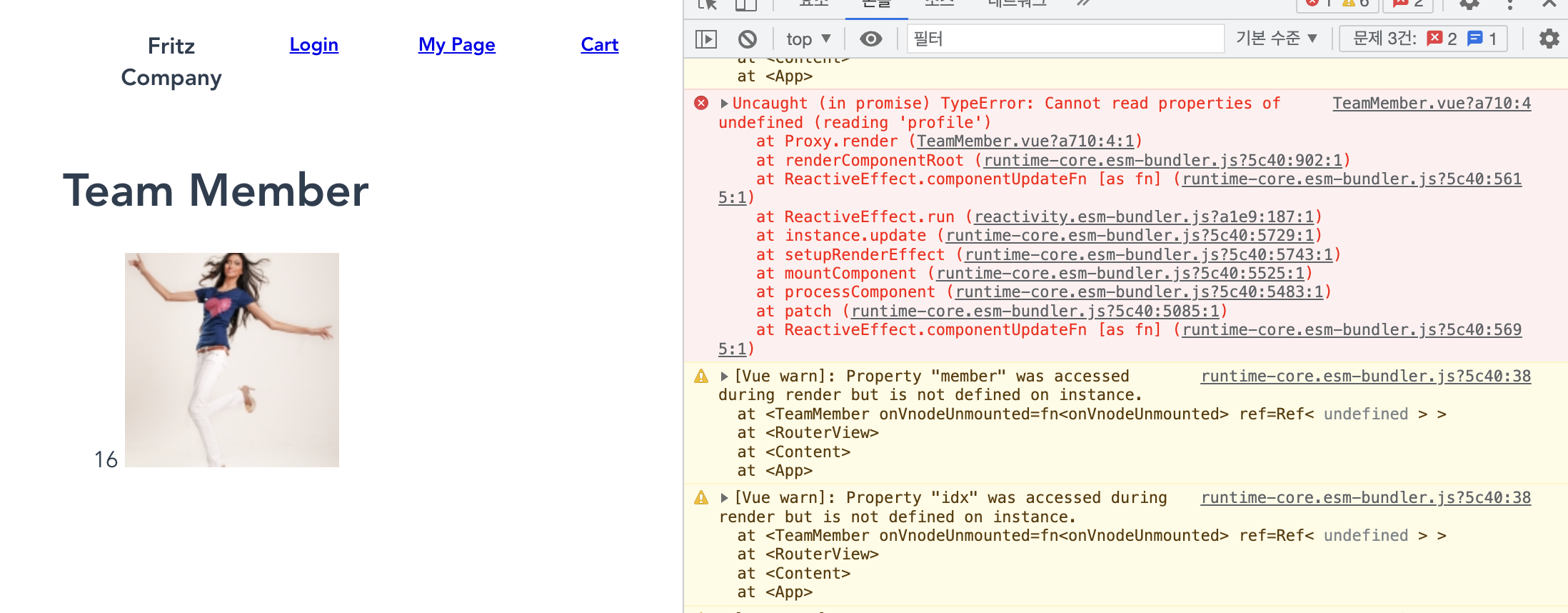
아래 빨간색 코드로는 아무것도 출력이 안됩니다.
member, idx 모두 인스턴스가 정의되지 않았는데 사용한다는 warn메시지가 지속적으로 뜨는데 라이프사이클을 제가 잘못 사용한건가 싶어서요.
데이터에 값을 넣으려고 했는데 아직 fetch 데이터가 오지 않았다던가...
혹시 무엇을 더 체크해봐야할까요?
 <template>
<h1>Team Member</h1>
{{members.length}}
<template>
<h1>Team Member</h1>
{{members.length}}
![프로필 사진]()
<span style="color: #ff0000;"><p :v-for="(member, idx) in members" :key="idx"></span>
<span style="color: #ff0000;"> {{member}}</span>
<span style="color: #ff0000;"></p></span>
</template>
<script>
export default {
name: "TeamMember",
beforeMount() {
fetch(
"https://gist.githubusercontent.com/amissu89/40ff79d0c8b1cb2ea70deaa635db9f75/raw/7a5eee50341cb2b1358f0cef776aa8ecd7d64a3c/team-member.json"
)
.then((res) => res.json())
.then((data) => {
this.members = data;
});
},
data() {
return {
members: [],
};
},
};
</script>