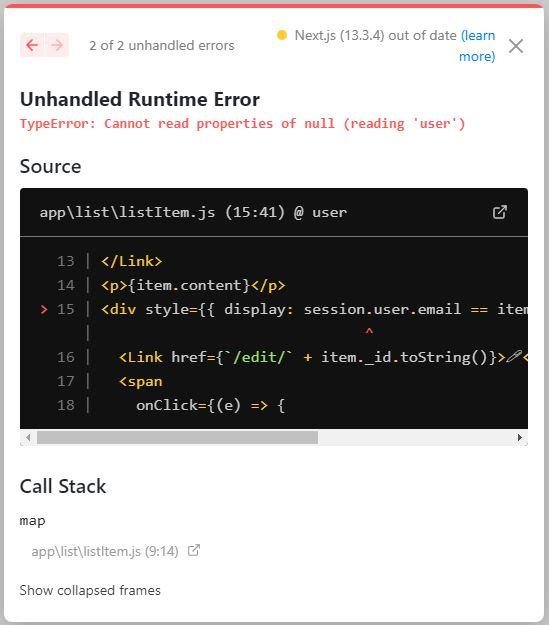
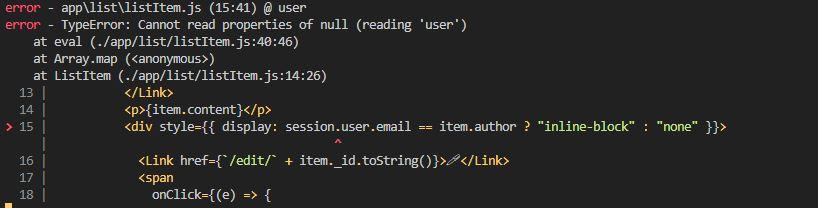
<div style={{ display: session.user.email == item.author ? "inline-block" : "none" }}>
<Link href={`/edit/` + item._id.toString()}>🖊</Link>
<span
onClick={(e) => {
fetch("/api/abc/" + item._id.toString())
.then((r) => r.json())
.then(() => {
e.target.parentElement.style.opacity = 0;
setTimeout(() => {
e.target.parentElement.style.display = "none";
}, 1000);
});
}}
>
❌
</span>
</div>
list의 글 수정, 글 삭제 버튼들을 위와 같은 div 태그로 감싸서 session에 user email이 글의 author와 같으면 보여주고, 아니면 숨기는 방식으로 구현했습니다.
로그인 한 상태로 리스트 페이지에 들어가면 로그인한 계정의 글에만 수정, 삭제 버튼이 보여지나
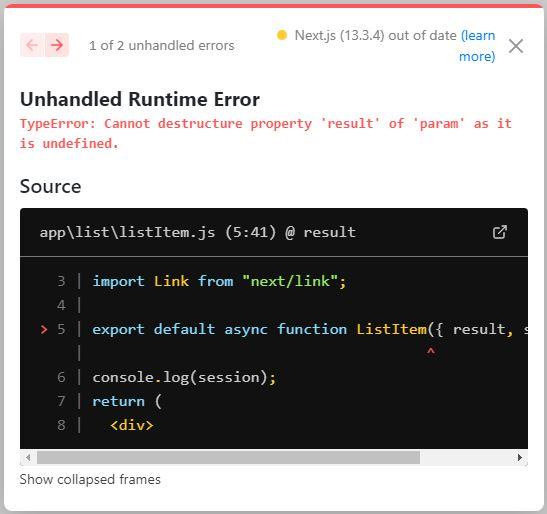
로그인하지 않은 상태로 들어가면 session을 사용한 부분에 에러가 생겨서 페이지 자체가 열리지 않습니다.
어떻게 해야 하나요...