상품정렬(오름차순, 내림차순)후 모달창을 열면
클릭한 상품과 다른 상품의 모달창이 열립니다.
// 상품페이지 컴포넌트 소스
<CardItem
:item = "datas[i]"
:key = "item"
:class= "{'sale': datas[i].sale}"
v-for = "(item, i) in datas"
@openLayer = "modalState = true; selectedId = $event"
/>

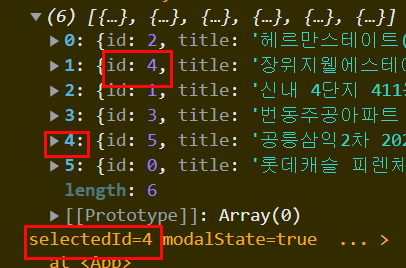
 가격순 정렬을 하면 저런식으로 배열순서가 바뀌는데
상품 리스트 페이지의 상품들은 배열 인덱스(i)기준으로 그려지고
나타나는 모달창은 id기준으로 나오게 되는것 같습니다.
아래 어떤분도 비슷한 질문을 하셨는데
강사님 소스의 앱에서는 위와같은 문제없이 정상작동 하는것이 맞나요?
가격순 정렬을 하면 저런식으로 배열순서가 바뀌는데
상품 리스트 페이지의 상품들은 배열 인덱스(i)기준으로 그려지고
나타나는 모달창은 id기준으로 나오게 되는것 같습니다.
아래 어떤분도 비슷한 질문을 하셨는데
강사님 소스의 앱에서는 위와같은 문제없이 정상작동 하는것이 맞나요?