ListItem.js
 delete.js
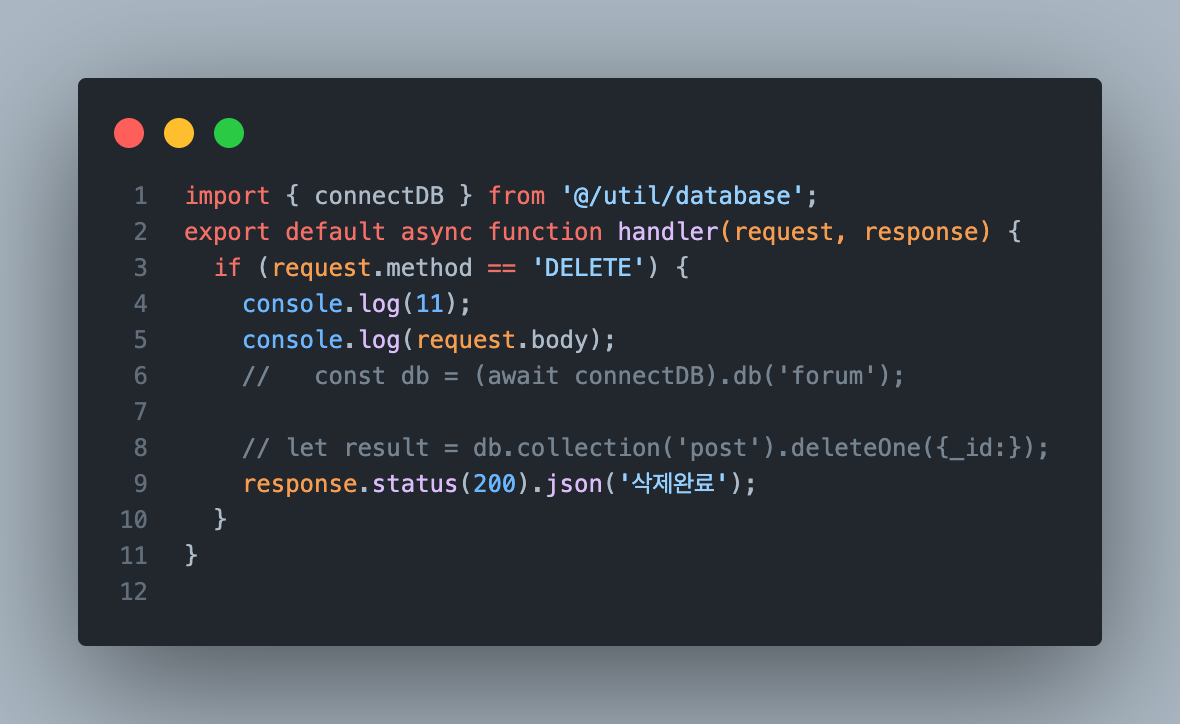
delete.js
 ListItem.js 에서 body만 있으면
stItem.js:14 DELETE http://localhost:3000/api/post/delete net::ERR_ABORTED 400 (Bad Request)
오류가 납니다 만약에 fetch에서 바디를 삭제할경우에는 console.log(11)이 잘 찍히고요.
console.log(request.body)찍히기 전에 이미 fetch에 body를 같이 보낼경우 에러가 생기네욥 ㅠㅠ
ListItem.js 에서 body만 있으면
stItem.js:14 DELETE http://localhost:3000/api/post/delete net::ERR_ABORTED 400 (Bad Request)
오류가 납니다 만약에 fetch에서 바디를 삭제할경우에는 console.log(11)이 잘 찍히고요.
console.log(request.body)찍히기 전에 이미 fetch에 body를 같이 보낼경우 에러가 생기네욥 ㅠㅠ
혹시나해서 list._id대신 아무 문자도 넣어보고, 예제코드와 같이 result[i]._id형태로 다 바꿔보아도 안되고 폴더 위치도 확인해 보았습니다.