9 글 보임 - 1 에서 9 까지 (총 9 중에서)
-
글쓴이글
-
2022년 12월 21일 17:51 #59074

서민지참가자const express = require('express'); const app = express(); const bodyParser= require('body-parser') app.use(bodyParser.urlencoded({extended: true})) app.set('view engine','ejs'); app.use(express.static("public")); const methodOverride = require('method-override') app.use(methodOverride('_method'))const MongoClient = require('mongodb').MongoClient;var db; MongoClient.connect('mongodb+srv://minji:0219@cluster0.lyybb93.mongodb.net/?retryWrites=true&w=majority',(에러,client)=>{ db=client.db('blog'); app.listen(3000,()=>{ console.log('listening on 3000') }); })app.get('/',(req,res)=>{ res.render('home.ejs') })app.get('/about',(req,res)=>{ res.render('about.ejs') })app.get('/post',(req,res)=>{ res.render('post.ejs') })app.post('/add',(req,res)=>{ db.collection('counter').findOne({name:'게시물갯수'},(에러,결과)=>{ var count = 결과.totalPost;db.collection('post').insertOne({_id : count +1,제목: req.body.title, 내용: req.body.write},(에러,결과)=>{ console.log(req.body); db.collection('counter').updateOne({name :'게시물갯수'},{ $inc :{totalPost:1}}) //중간 글 삭제되면 글번호 당겨지게 하고 싶다...어케 하지? }) }) res.render('home.ejs') })app.get('/list',(req,res)=>{ db.collection('post').find().toArray((에러, 결과)=>{ res.render('list.ejs',{ posts : 결과}); }) })app.delete('/delete',(req,res)=>{ req.body._id = parseInt(req.body._id); db.collection('post').deleteOne(req.body,(에러,결과)=>{ res.status(200).send({message:"성공"}) })})
app.post('/comentadd',(req,res)=>{ db.collection('coment').insertOne({number : parseInt(req.body.addd), 댓글: req.body.coment},(에러,결과)=>{ console.log(req.body); res.render('home.ejs'); //새로고침 하게 하고 싶어요 //res.redirect('detail.ejs',{data:결과1, coments : 결과2}) }) })app.get('/detail/:id',(req,res)=>{ db.collection('post').findOne({_id : parseInt(req.params.id)},(에러,결과1)=>{ db.collection('coment').find().toArray((에러,결과2)=>{ res.render('detail.ejs',{data : 결과1 ,coments : 결과2}); }) }) })app.get('/edit/:id',(req,res)=>{ db.collection('post').findOne({_id : parseInt(req.params.id)},(에러,결과)=>{ res.render('edit.ejs', {data : 결과}); console.log(결과) }) })app.put('/edit',(req,res)=>{ db.collection('post').updateOne({_id : parseInt(req.body.id)},{$set : {제목: req.body.title, 내용: req.body.write}},(에러,결과)=>{ res.redirect('/list') }) })2022년 12월 21일 17:52 #59075
서민지참가자디테일.ejs
<!DOCTYPE html> <html lang="ko"> <head> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="/style/detail.css"> <meta name="viewport" content="width=device-width", initial-scale="1.0" user-scaleable="yes"> <style> </style>
</head> <body >
<div class="wrap"> <%-include('head.ejs') %> <!--페이지 로드되면 제목, 내용쪽으로 내려가게 보여주는 방법?--> <div id="content"> <h1>상세페이지</h1> <hr> <h2>제목 : <%=data.제목 %></h2> <br><h4><%=data.내용 %></h4>
<hr>
</div>
<div class="coment">
<h1>댓글</h1>
<hr>
<div class="coment_show">
-
<%for(var i=0; i<coments.length; i++){ %>
- <h2><%=coments[i].댓글%></h2>
<% if(parseInt(coments[i].number)==parseInt(data._id))%>
<% }%>
</div><br>
<form action="/comentadd" method="POST" class="coment_write">
<textarea placeholder="댓글을 입력하세요" cols="100" rows="4" name="coment"></textarea>
<button name ="addd" class="add" value="<%=data._id%>" type="submit">작성</button>
</form>
</div></div> <!--main-->
2022년 12월 21일 20:04 #59087
codingapple키 마스터삭제된글이라 detail페이지가면 그 글이 없어서 그런게 아닐까요 삭제요청 ajax로하는거같은데 삭제성공시 다른페이지로 이동시키는 코드를 확인해봅시다
2022년 12월 22일 15:37 #59200
서민지참가자<!DOCTYPE html> <html lang="ko"> <head> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="/style/list.css"> <meta name="viewport" content="width=device-width", initial-scale="1.0" user-scaleable="yes"> <style> </style> </head> <body> <div class="wrap"> <%-include('head.ejs') %> <div id="list"> <h1>글 목록</h1> <br> <br>-
<%for(var i=0; i<posts.length; i++){%>
">
- <h2>글제목 : <%=posts[i].제목%></h2> <button class="delete" data-id="<%= posts[i]._id %>">삭제</button> <button class="edit">">수정</button> <br> <br> <hr> <% }%>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script> $('.delete').click(function(e){ var 글번호 = e.target.dataset.id; $.ajax({ method : 'DELETE', url : '/delete', data : {_id : 글번호} }).done((결과)=>{ $(this).parent('li').fadeOut(); }).fail(()=>{ }) }) </script> </div> 이게 ajax있는 list 폴더인데 .done일때 list에서 제거하라는 코드만 써뒀는데 왜 detail페이지로 이동하는걸까요..?2022년 12월 22일 17:47 #59222
codingapple키 마스터class="delete"가 이상한데 있나 살펴보거나 서버에서 detail.ejs 보내주는 코드도 이상한데 없는지 확인해봅시다
2022년 12월 23일 01:25 #59257
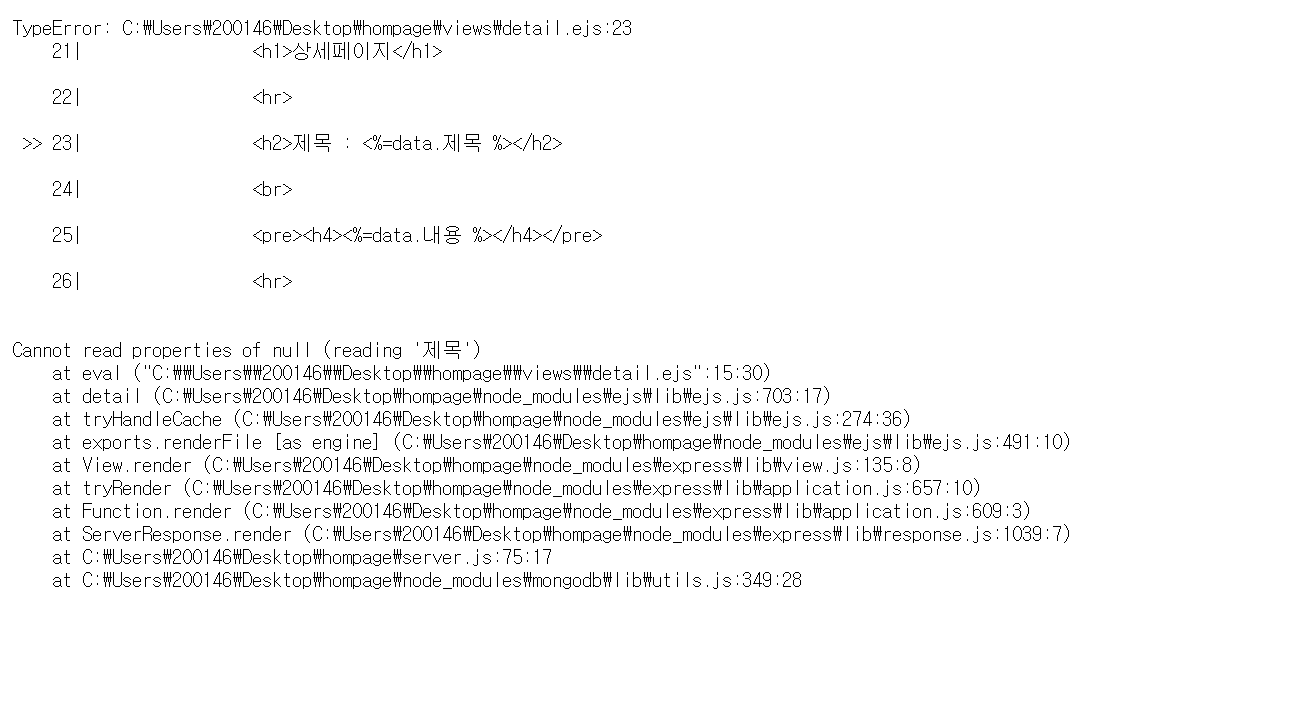
서민지참가자전혀 이유를 모르겠습니다... delete에서 detail.ejs를 보여주라고 한 적도 없고 왜 도대체 detail.ejs로 넘어가서 없다고 오류를 내는지...
app.delete('/delete',(req,res)=>{ req.body._id = parseInt(req.body._id); db.collection('post').deleteOne(req.body,(에러,결과)=>{ res.status(200).send({message:"성공"}) })}) 여기서 응답은 무조건 성공했다고 하는것 밖에 없지 않나요...? 삭제된 후에 list에 있는 ajax .done()이 실행되는거 아닌가요 ㅠㅠ? done()에도 list에서 제거하라는 명령만 했는데..
2022년 12월 23일 09:50 #59268
codingapple키 마스터서버가 범인이 아니면 html이 범인입니다 삭제버튼 감싸고 있는 <form>태그나 <a>태그나 href=" " 같은게 있나 확인합시다
-
글쓴이글
9 글 보임 - 1 에서 9 까지 (총 9 중에서)
- 답변은 로그인 후 가능합니다.