선생님 edit페이지 input type=radio checked에대해서 질문있습니다.
프론트단을 ejs를 사용해서 선생님이 강의에서 하셨던것처럼
예를들면 이런식으로 edit페이지에서 데이터를 출력해주고있습니다.
<textarea
name="text"
class="post-body"
placeholder="내용을 입력해주세요"
value="<%=post.text%>"
>
<%=post.text%></textarea
>
근데, 라디오에서 체크된 값은 어떻게불러와야하나요?
<input
type="radio"
name="category"
class="category-input border-color1"
value="민지"
checked
/>
[요약]
type=radio value="민지" 에 check를한게 아니라,
type=radio value="하니" 에 check를 했는데,
checked를 어떤식으로 값을 불러와줘야하나요?
그냥, ejs에서 edit페이지 내용을 불러오지말고, 자바스크립트로 돔을 조작해서 불러오면서 if문을써서 카테고리 값이 민지면 radio checked는 민지다 이런식으로 하는수밖에없을까요?
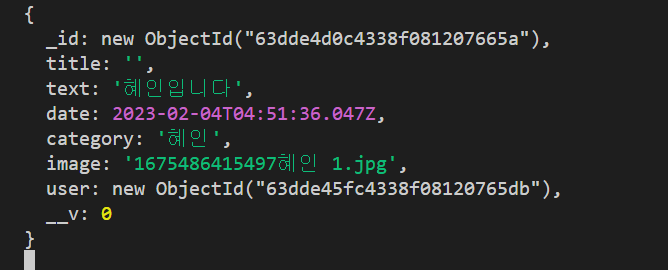
데이터는 이런식으로 저장되어있습니다.