2 글 보임 - 1 에서 2 까지 (총 2 중에서)
-
글쓴이글
-
2023년 4월 21일 14:44 #78334

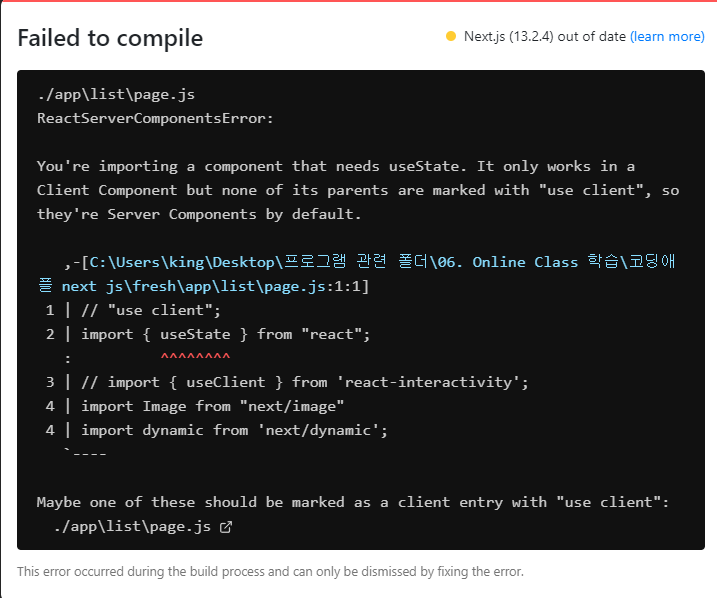
윤현준참가자안녕하세요 저도 걍 수강생중 한 명 입니다. "좋아요 버튼 만들기 (useState, onClick)" -> 여기 강의 듣다가 아래와 같은 에러 발생하였습니다.
 참고로 개발환경은 아래와 같습니다.
"dependencies": {
"next": "13.2.4",
"react": "18.2.0",
"react-dom": "18.2.0"
특히 "next": "13.2.4" 은 선생님이 설치하라고 하신 버전과 일치합니다.
해결방법은 아래와 같습니다.
참고로 개발환경은 아래와 같습니다.
"dependencies": {
"next": "13.2.4",
"react": "18.2.0",
"react-dom": "18.2.0"
특히 "next": "13.2.4" 은 선생님이 설치하라고 하신 버전과 일치합니다.
해결방법은 아래와 같습니다."use client"; 위 코드(문구)를 list/page.js 파일 최 상단에 추가합니다.
 간단합니다.
"use client";
위 코드(문구)를 list/page.js 파일 최 상단에 추가하기만 하면 됩니다.
그게 핵심이고 전부 입니다.
저는 이 방법을 스택오버플로우에서 보았습니다.
https://stackoverflow.com/questions/74965849/youre-importing-a-component-that-needs-usestate-it-only-works-in-a-client-comp
선생님의 코드와 우리 코드가 똑같은거 같은데 안되서 많이 답답하셨죠...
저는 이럴때 막히면 x야발 때려치고 게임이나 하러 가자 하고 안 돌아와서 그날 아예 하루 종일 공부를 안하고 날리는 날이 너무 많았습니다.
그래서 100만년 중에 한 번 있을까 말까한 확률로 스스로 해결책을 찾았기에 같은 문제로 스트레스 받고 계실분이 있을 수 도 있다는 생각에
글을 쓰게 되었습니다.
다들 해결 하시고 오늘은 좀 더 공부를 해봅시다.
다음강의 들으러 가보시죠..
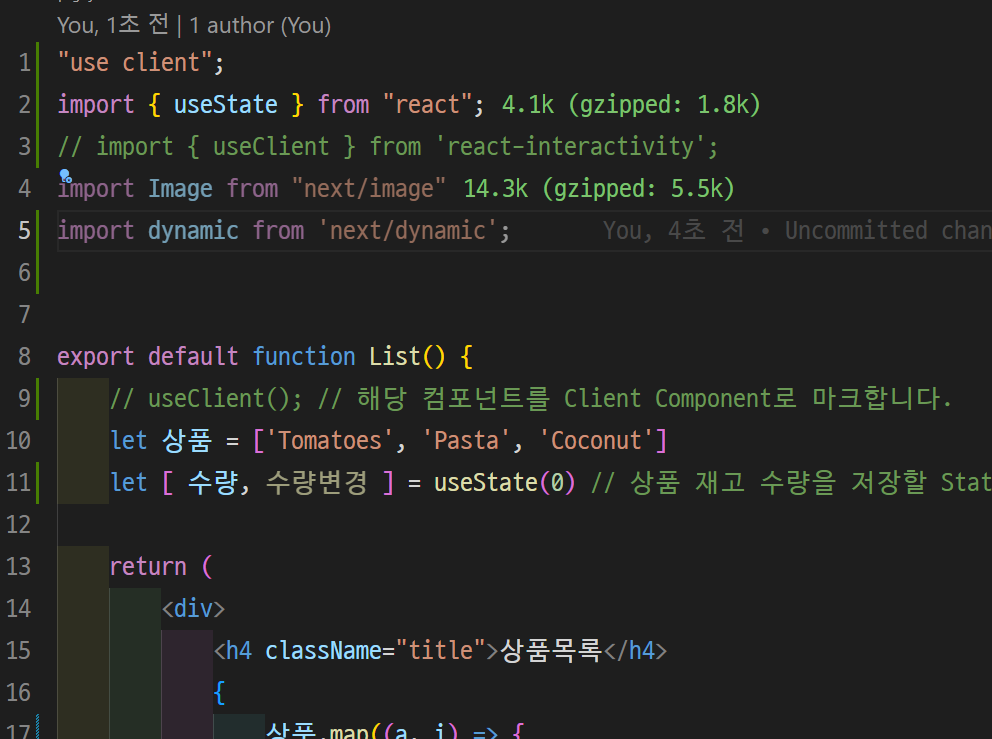
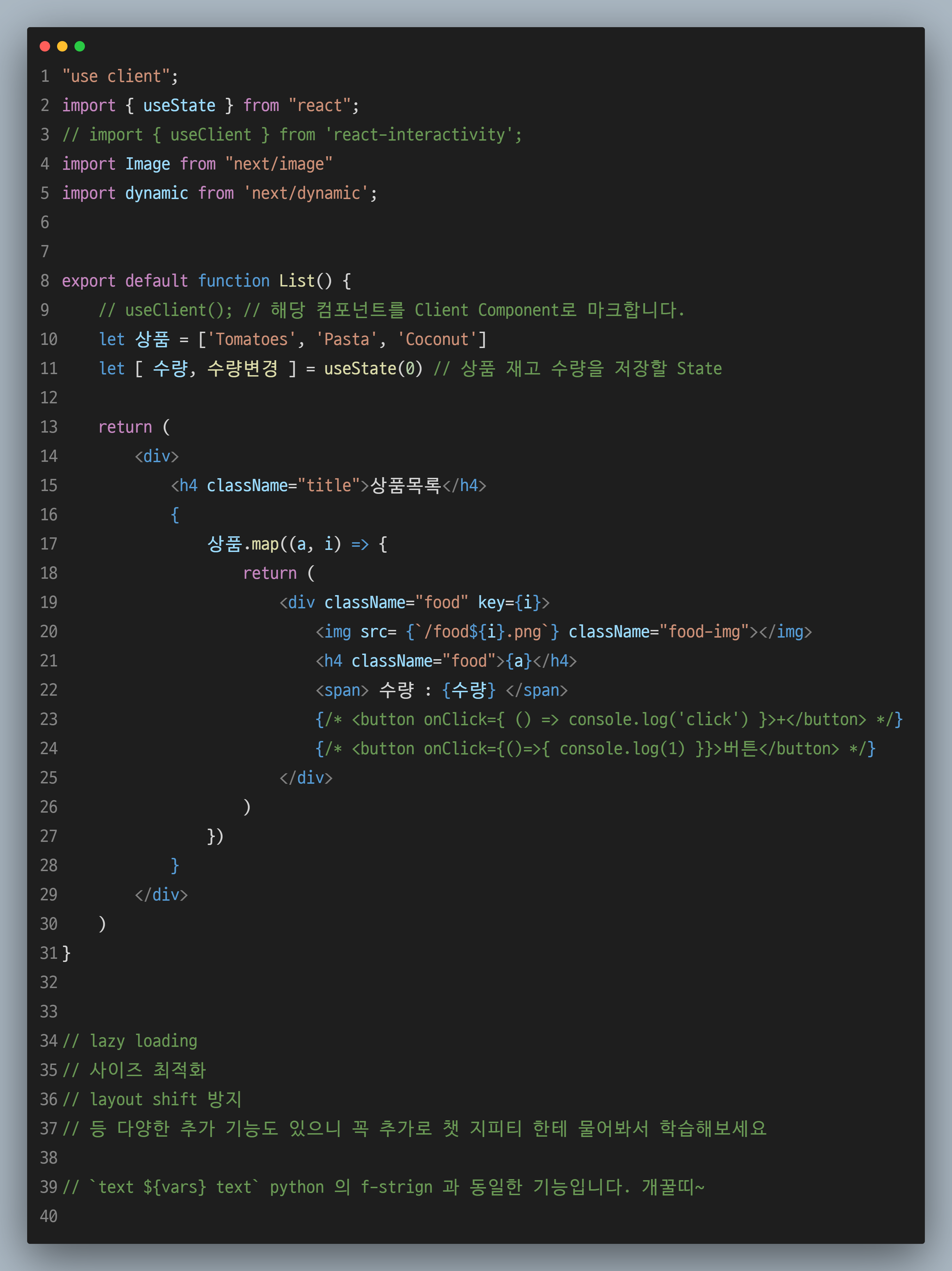
아래는 혹시나 하는 마음에 제 코드 전체를 공유합니다.
간단합니다.
"use client";
위 코드(문구)를 list/page.js 파일 최 상단에 추가하기만 하면 됩니다.
그게 핵심이고 전부 입니다.
저는 이 방법을 스택오버플로우에서 보았습니다.
https://stackoverflow.com/questions/74965849/youre-importing-a-component-that-needs-usestate-it-only-works-in-a-client-comp
선생님의 코드와 우리 코드가 똑같은거 같은데 안되서 많이 답답하셨죠...
저는 이럴때 막히면 x야발 때려치고 게임이나 하러 가자 하고 안 돌아와서 그날 아예 하루 종일 공부를 안하고 날리는 날이 너무 많았습니다.
그래서 100만년 중에 한 번 있을까 말까한 확률로 스스로 해결책을 찾았기에 같은 문제로 스트레스 받고 계실분이 있을 수 도 있다는 생각에
글을 쓰게 되었습니다.
다들 해결 하시고 오늘은 좀 더 공부를 해봅시다.
다음강의 들으러 가보시죠..
아래는 혹시나 하는 마음에 제 코드 전체를 공유합니다.
"use client"; import { useState } from "react"; // import { useClient } from 'react-interactivity'; import Image from "next/image" import dynamic from 'next/dynamic';export default function List() { // useClient(); // 해당 컴포넌트를 Client Component로 마크합니다. let 상품 = ['Tomatoes', 'Pasta', 'Coconut'] let [ 수량, 수량변경 ] = useState(0) // 상품 재고 수량을 저장할 Statereturn ( <div> <h4 className="title">상품목록</h4> { 상품.map((a, i) => { return ( <div className="food" key={i}> < img src= {`/food${i}.png`} className="food-img"></img> <h4 className="food">{a}</h4> <span> 수량 : {수량} </span> {/* <button onClick={ () => console.log('click') }>+</button> <button onClick={()=>{ console.log(1) }}>버튼</button> */} </div> ) }) } </div> ) }// lazy loading // 사이즈 최적화 // layout shift 방지 // 등 다양한 추가 기능도 있으니 꼭 추가로 챗 지피티 한테 물어봐서 학습해보세요
// `text ${vars} text` python 의 f-strign 과 동일한 기능입니다. 개꿀띠~
-
글쓴이글
2 글 보임 - 1 에서 2 까지 (총 2 중에서)
- 답변은 로그인 후 가능합니다.
