3 글 보임 - 1 에서 3 까지 (총 3 중에서)
-
글쓴이글
-
2023년 5월 28일 17:36 #84906

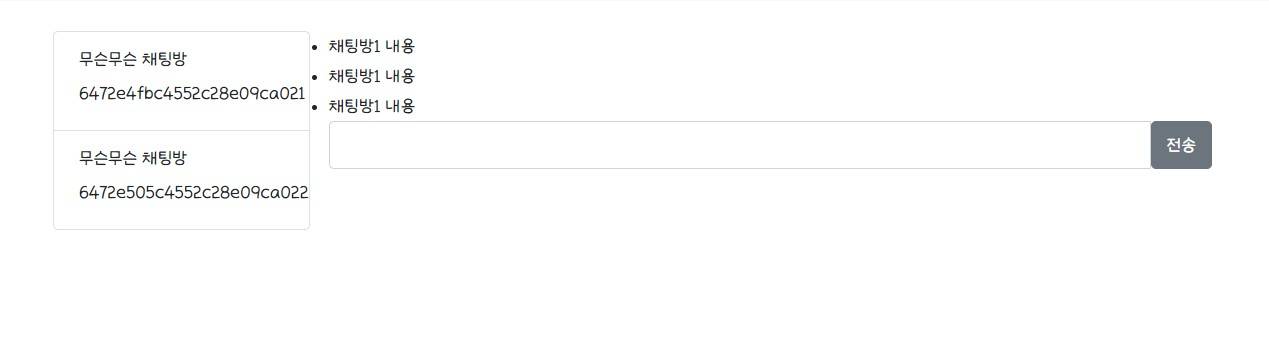
쌩초보참가자다른부분은 bootstrap css 형식이 적용되어 출력되는데
내용부분만
채팅방1 내용
 채팅방1 내용
채팅방1 내용
채팅방1 내용
채팅방1 내용위와 같이 나옵니다.
<!doctype html> <html lang="en">
<head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<link rel="stylesheet" href="/public/main.css">
<title>Hello, world!</title> </head>
<body> <!-- navbar nav.html 파일을 include 해서 사용한다--> <%- include('nav.html') %> <!-- navbar 끝 --> <!-- 내용 --><div class="container p-4 detail"> <div class="row"> <div class="col-3"> <ul class="list-group chat-list"> <% for (var i=0; i < data.length ; i++){ %> <li class="list-group-item" data-id="<%= data[i]._id %>"> <h6> <%= data[i].title %> </h6> <h6 class="text-small"> <%= data[i].member[0] %> </h6> <% } %> </div><div class="col-9 p-0"> <div class="chat-room"> <ul class="list-group chat-content">
- <span class="chat-box">채팅방1 내용</span>
- <span class="chat-box">채팅방1 내용</span>
- <span class="chat-box mine">채팅방1 내용</span>
<div class="input-group"> <input class="form-control" id="chat-input"> <button class="btn btn-secondary" id="send">전송</button> </div> </div> </div> </div> </div><!-- JQuery -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script> var 지금누른채팅방id; var eventSource; $('.list-group-item').click(function(){ // var 채팅방id = $(this).data('id') var 채팅방id = this.dataset.id console.log(채팅방id) 지금누른채팅방id = 채팅방idif(eventSource != undefined){ eventSource.close() }eventSource = new EventSource ('/message/'+ 채팅방id) //서버 app.get('/message/:id') 에서 :id 를 쓰면 여기서도 써야한다 eventSource.addEventListener('test', function (e) { console.log( JSON.parse(e.data)); //e.data 는 서버에서 보낸 데이터 Json.stringify 로 보낸거라서 Json.parse 로 받아야한다 var 가져온거 = JSON.parse(e.data) 가져온거.forEach(function(){ $('.chat-content').append('- <span class="chat-box">'+가져온거.content+'</span>
') })}) }) $('#send').click(function(){ var 채팅내용 = $('#chat-input').val(); console.log('채내'+채팅내용) console.log('채아'+지금누른채팅방id)var 보낼거 = { parent: 지금누른채팅방id, content:채팅내용 } $.post('/message', 보낼거, function(결과){ console.log(결과) }) })</script> <!-- list 끝 -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) --> <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
</body>
</html>
-
글쓴이글
3 글 보임 - 1 에서 3 까지 (총 3 중에서)
- 답변은 로그인 후 가능합니다.
