passport jwt 코드 구현을 했습니다. 아래 순서로요
쿠키에 토큰을 저장하는대신에
1. 서버에서 로그인시, 프론트로 토큰 전달
2. 프론트는 받은 토큰을 로컬스토리지에 저장한후, axios.default.header[Authorization]= 로컬스토리지.token 값저장
3. 프론트는 다시 서버에 토큰을 보냄
4. 서버는 프론트에서 보낸 토큰값을 비교해서 인증
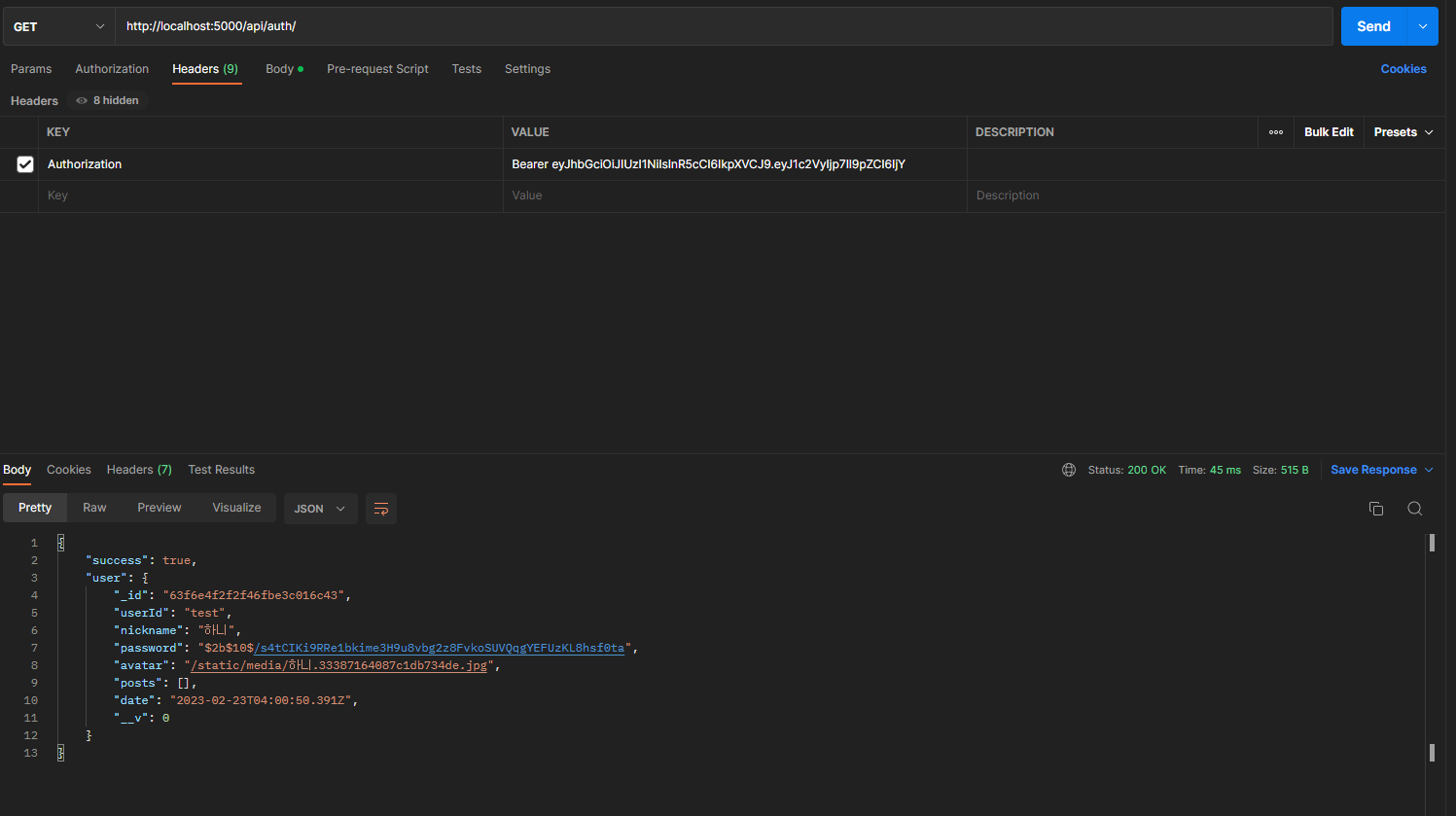
근데.. 아래처럼 코드를 짰고 postman으로 하면 콘솔출력은 잘되거든요?

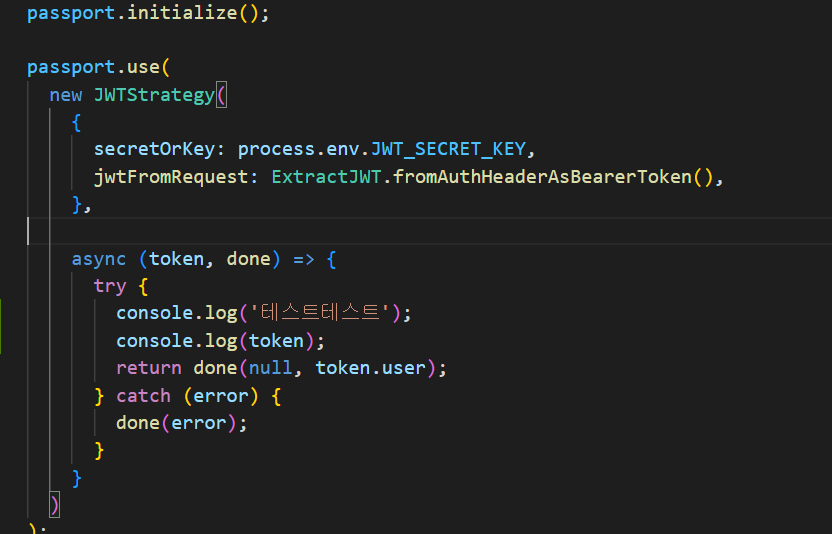
 근데 왜 프론트에서 토큰을 보내면 맨위의 사진 jwt passport.use() 이부분에서 콘솔출력이 아예 안되요.. console.log('테스트');
이런게 아예 출력이안되는거보니까 먹통인거같은데 왜그런걸까요?
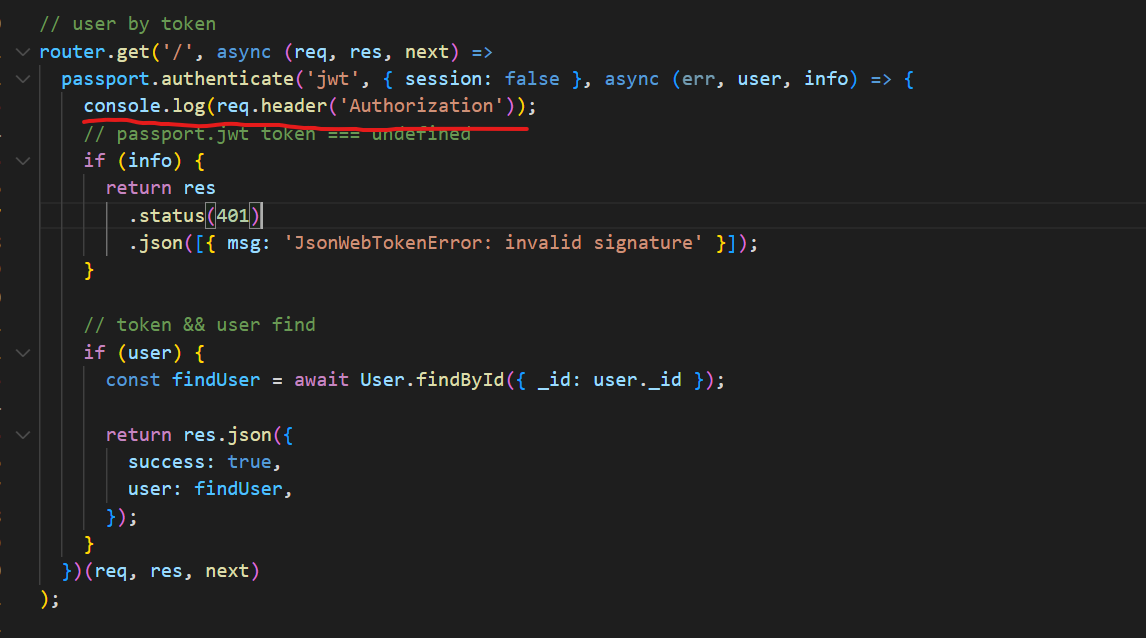
먼저 제 서버 코드입니다.
passport JWT 미들웨어
https://github.com/jungsikjeong/newJeans/blob/master/src/middleware/auth.js
get /api/auth/
근데 왜 프론트에서 토큰을 보내면 맨위의 사진 jwt passport.use() 이부분에서 콘솔출력이 아예 안되요.. console.log('테스트');
이런게 아예 출력이안되는거보니까 먹통인거같은데 왜그런걸까요?
먼저 제 서버 코드입니다.
passport JWT 미들웨어
https://github.com/jungsikjeong/newJeans/blob/master/src/middleware/auth.js
get /api/auth/
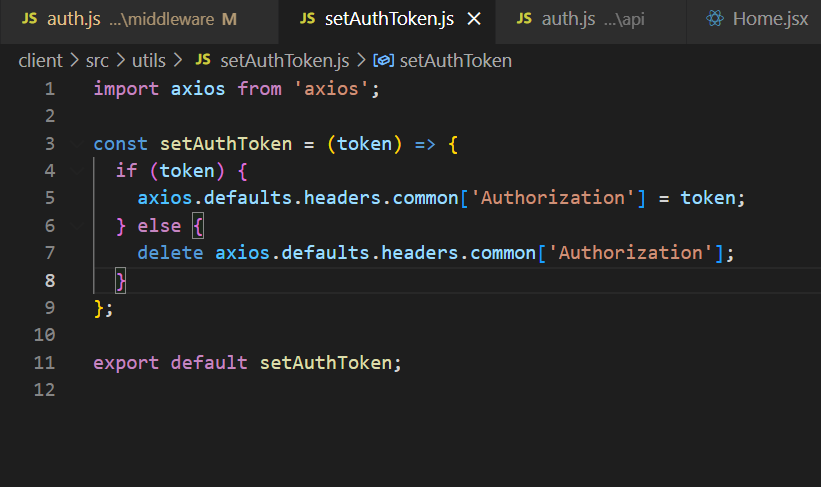
 프론트 코드
setAuthToken.js
프론트 코드
setAuthToken.js
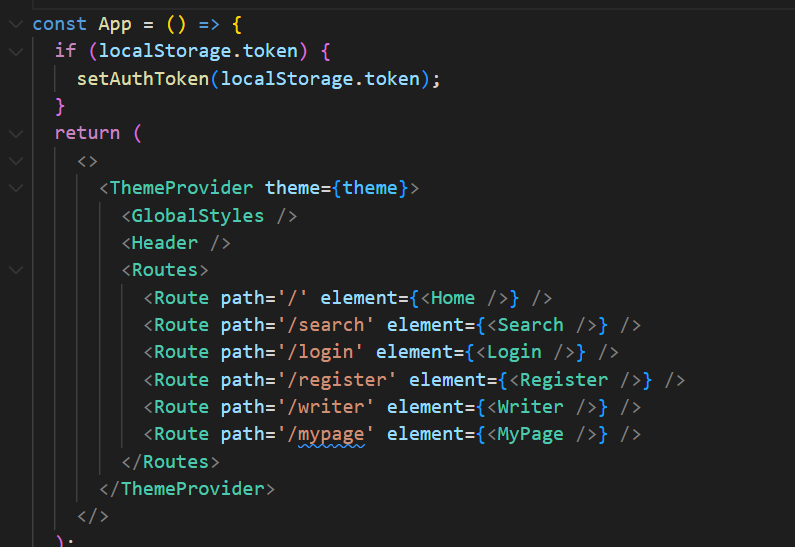
 App.js
App.js
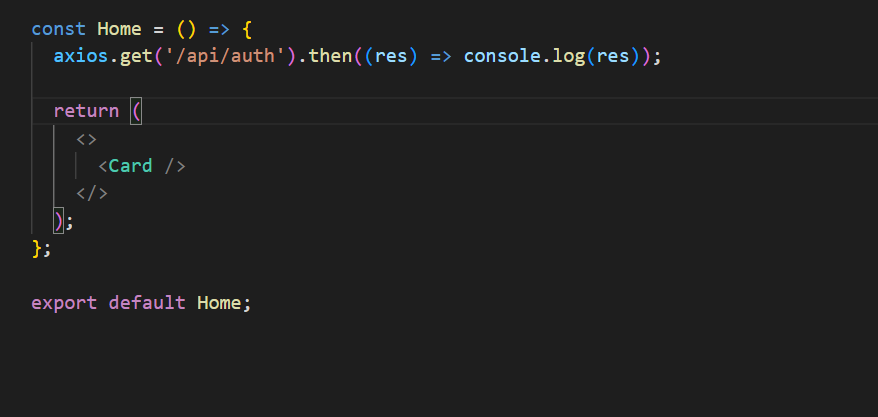
 Home.js
(여기서 /api/auth get요청을함)
Home.js
(여기서 /api/auth get요청을함)
 💨최종 발언..💨
포스트맨에서 테스트할때
Header => key: Authorization ,value: 토큰값
이렇게할때 잘 작동했으니
프론트에서 axios.header[Authorization]=token값을 넣어주면 passport.use('jwt')를 거치고 /api/auth/ get으로 가서 또 코드를 동작할거라고 생각했는데
passport.use()는 먹통이됩니다.
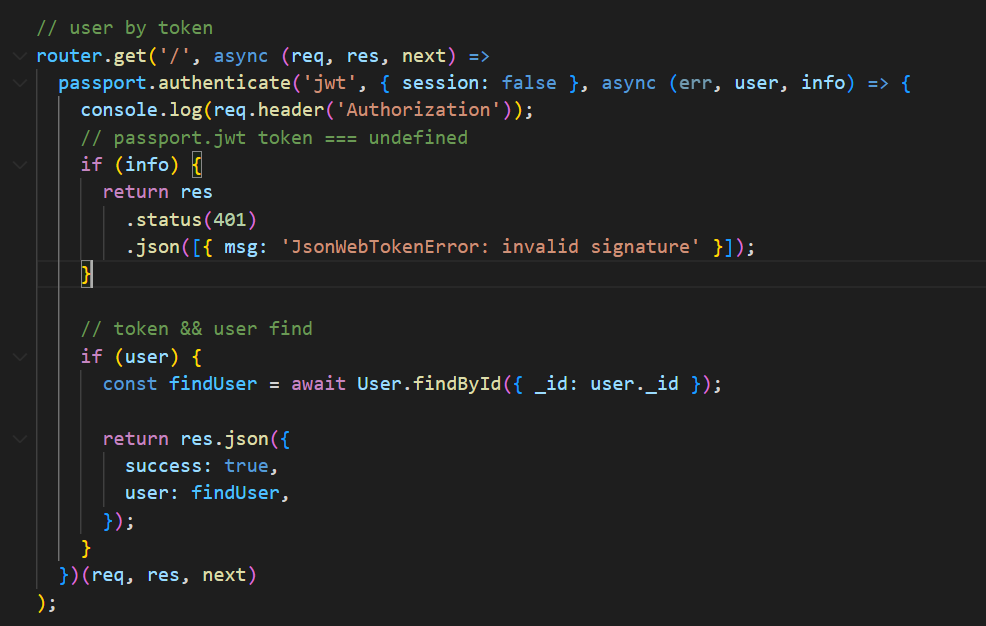
아래사진처럼 이렇게 콘솔을 찍어보면.. 콘솔에 토큰값은 잘출력되는데말이죠..
혹시 passport 사용방법이 틀렸는지 봐주실수있을까요?
제 전체 코드를 저장해놓은 깃허브주소입니다.
부탁드립니다..ㅠㅠㅠ
https://github.com/jungsikjeong/newJeans
💨최종 발언..💨
포스트맨에서 테스트할때
Header => key: Authorization ,value: 토큰값
이렇게할때 잘 작동했으니
프론트에서 axios.header[Authorization]=token값을 넣어주면 passport.use('jwt')를 거치고 /api/auth/ get으로 가서 또 코드를 동작할거라고 생각했는데
passport.use()는 먹통이됩니다.
아래사진처럼 이렇게 콘솔을 찍어보면.. 콘솔에 토큰값은 잘출력되는데말이죠..
혹시 passport 사용방법이 틀렸는지 봐주실수있을까요?
제 전체 코드를 저장해놓은 깃허브주소입니다.
부탁드립니다..ㅠㅠㅠ
https://github.com/jungsikjeong/newJeans