8 글 보임 - 1 에서 8 까지 (총 8 중에서)
-
글쓴이글
-
2023년 2월 17일 16:23 #68822

강현우참가자const Send = ()=>{ useEffect(()=>{ socket.emit('user-send',msg) setData(datas.concat(msg)) socket.on('broadcast',function(data){ setData(datas.concat(data)) }) console.log(datas) }) }return ( <> <div>채팅방</div> <input onChange={(e)=>{ setMsg(e.target.value) }}></input> <button onClick={Send}>서버에 메시지 보내기</button> 이런식으로 작성해보았는데 Minified React error #321; 이런 에러가 나오네요2023년 2월 17일 18:01 #68838
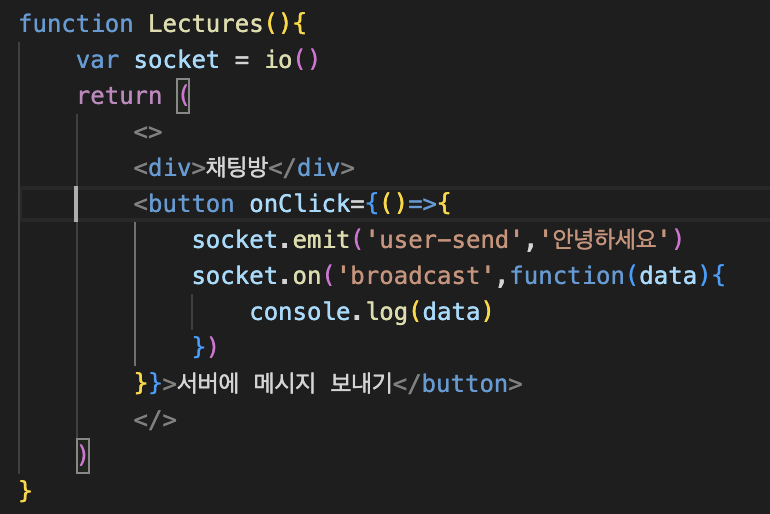
강현우참가자import {Nav, Navbar, Container,Row,Col} from 'react-bootstrap'; import { useParams,useNavigate } from "react-router-dom"; import {Button} from 'react-bootstrap'; import axios from 'axios'; import { useEffect, useState } from 'react'; import { io } from "socket.io-client";function Lectures(){ var socket = io() let [msg,setMsg] = useState() let [datas,setData] = useState([])useEffect(()=>{ socket.on('broadcast',function(data){ setData(datas.concat(data)) }) console.log(datas) },[datas])return ( <> <div>채팅방</div> <input onChange={(e)=>{ setMsg(e.target.value) }}></input> <button onClick={()=>{ socket.emit('user-send',msg) }}>서버에 메시지 보내기</button> <div className='container'> { datas.map((a,i)=>{ <Chat datas={datas[i]}/> }) } </div> </> ) }const Chat = ({datas})=>{ return ( <div> <h3>{datas}</h3> </div> ) } export default Lectures이런식으로 수정하였습니다. 차례대로 창을 번갈아 가며 눌렀을때 콘솔 창에 찍어보면 값이 잘 들어가다가 갑자기 바뀌고 그럽니다.
 2023년 2월 17일 20:30 #68864
2023년 2월 17일 20:30 #68864
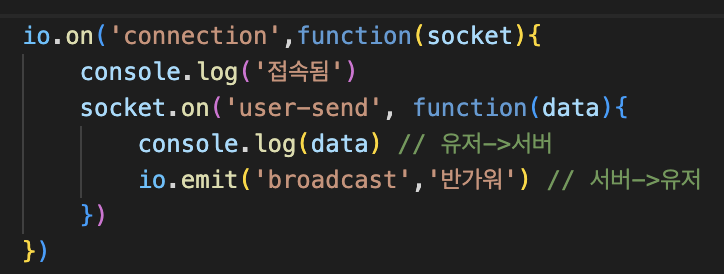
codingapple키 마스터var socket = io()랑 socket.on 은 로드시 1회실행되는 useEffect안에 적어봅시다
2023년 2월 17일 21:54 #68880
강현우참가자import {Nav, Navbar, Container,Row,Col} from 'react-bootstrap'; import { useParams,useNavigate } from "react-router-dom"; import {Button} from 'react-bootstrap'; import axios from 'axios'; import { useEffect, useState } from 'react'; import { io } from "socket.io-client";const socket = io()
function Lectures(){ let [msg,setMsg] = useState() let [datas,setData] = useState([]) useEffect(()=>{ socket.on('broadcast',function(data){ console.log("이펙트:"+datas) setData([...datas,data]) }) },[]) return ( <> <div>채팅방</div> <input onChange={(e)=>{ setMsg(e.target.value) }}></input> <button onClick={()=>{ socket.emit('user-send',msg) }}>서버에 메시지 보내기</button> <div className='container'> { console.log(datas) } </div> </> ) }export default Lectures
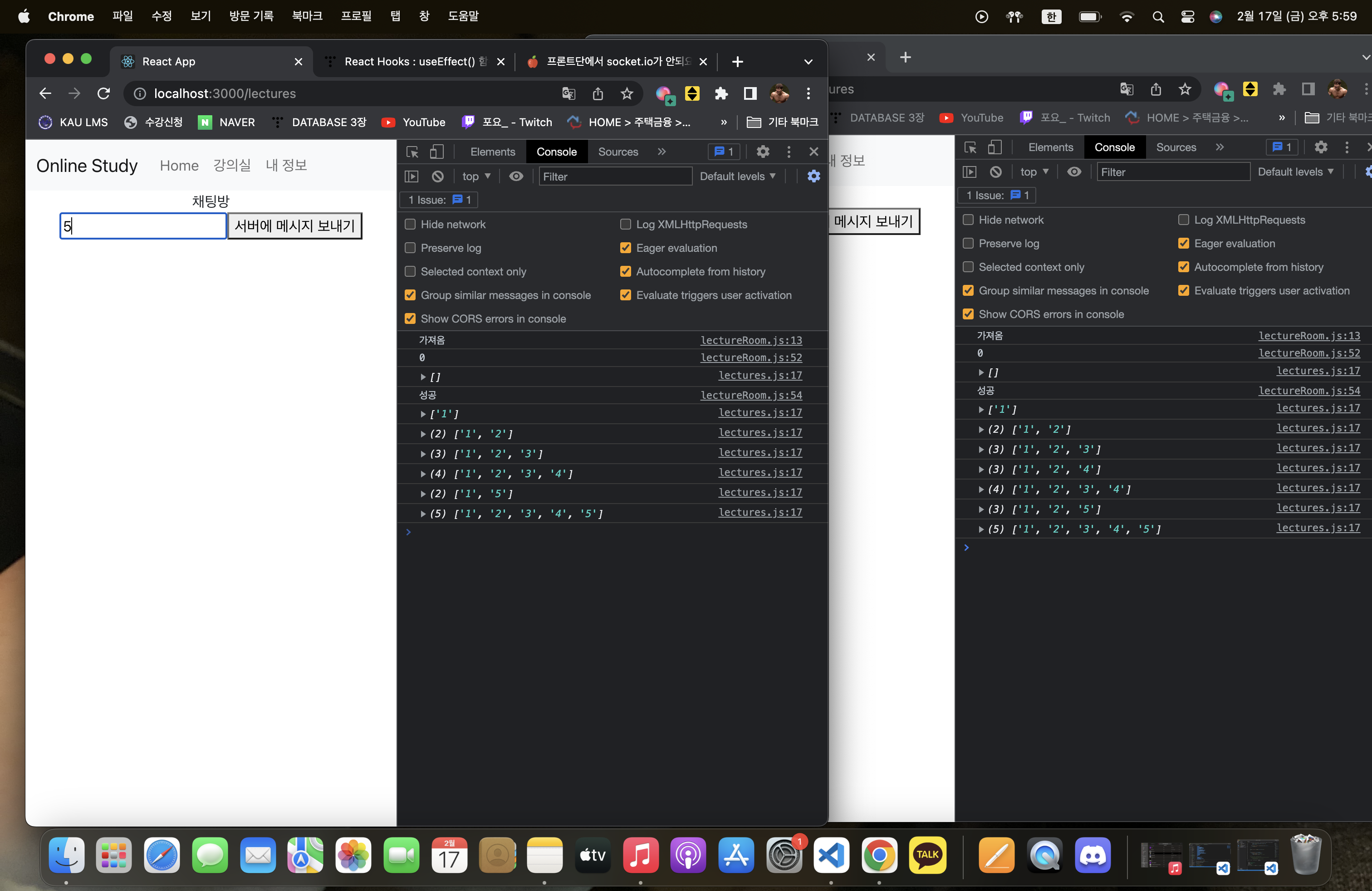
이런식으로 수정해보았습니다. 다만 채팅기록이 남는것처럼 하려고 datas를 map함수를 이용하려했으나 첫번째 줄만 계속 바뀌어서 콘솔창을 확인해보니 ['1'] ['2'] 이런식으로 concat으로 추가되는 값이 뒤에 쭉 이어지지않고 하나씩만 바뀌고 있습니다.
2023년 2월 17일 23:11 #68892
강현우참가자아 해결하였습니다. useEffect에서 [] 빼니깐 되네요. 혹시 이게 빠져서 잘 동작하는 이유 한번만 설명해주실수 있으실까요?
2023년 2월 18일 09:52 #68921
codingapple키 마스터[] 안쓰면 state 변경할 때 마다 계속 이벤트리스너 부착되어서 넣는게 맞을거같긴한데 잘되면 상관없을듯요
-
글쓴이글
8 글 보임 - 1 에서 8 까지 (총 8 중에서)
- 답변은 로그인 후 가능합니다.