7 글 보임 - 1 에서 7 까지 (총 7 중에서)
-
글쓴이글
-
2022년 12월 26일 19:20 #59582

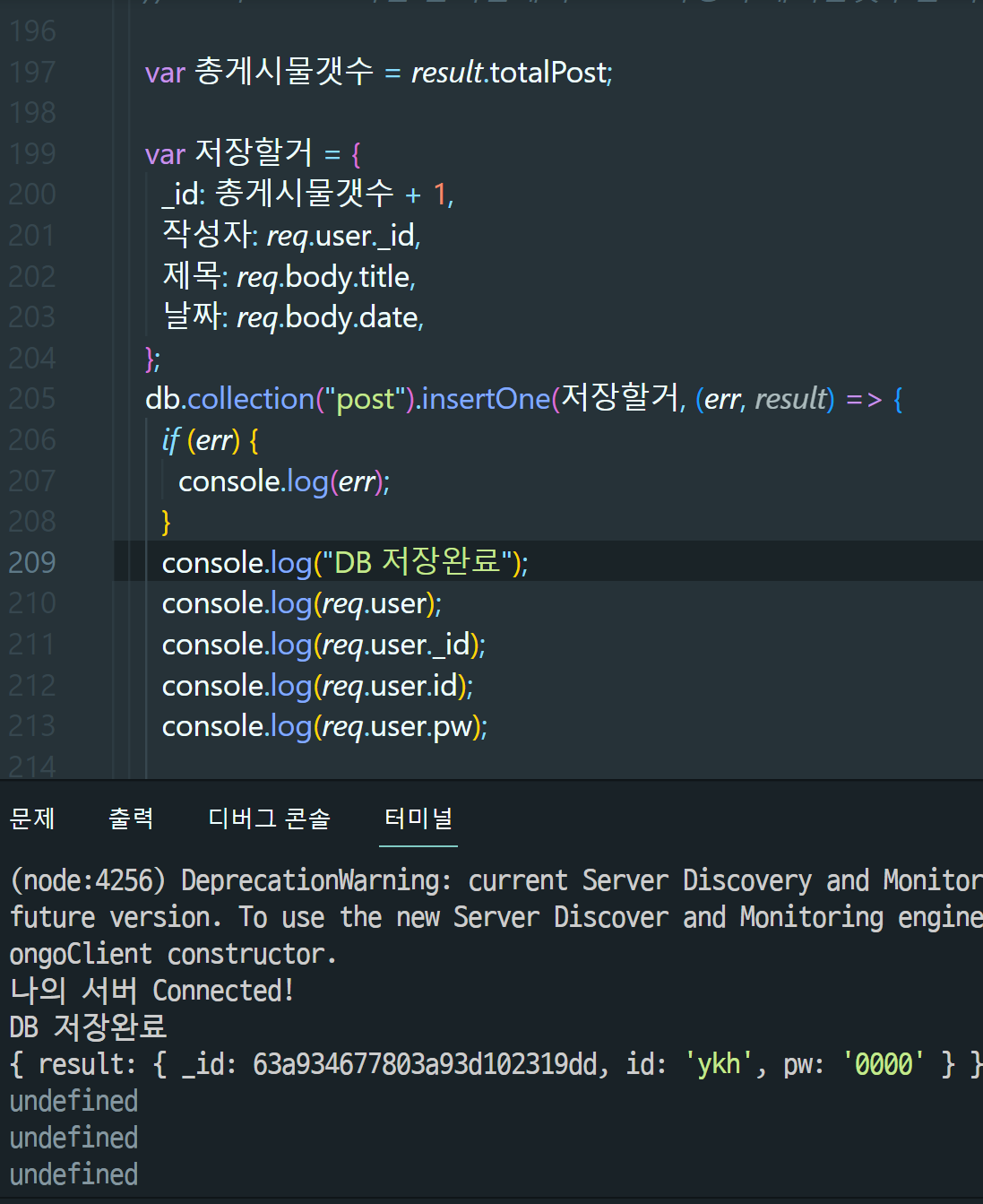
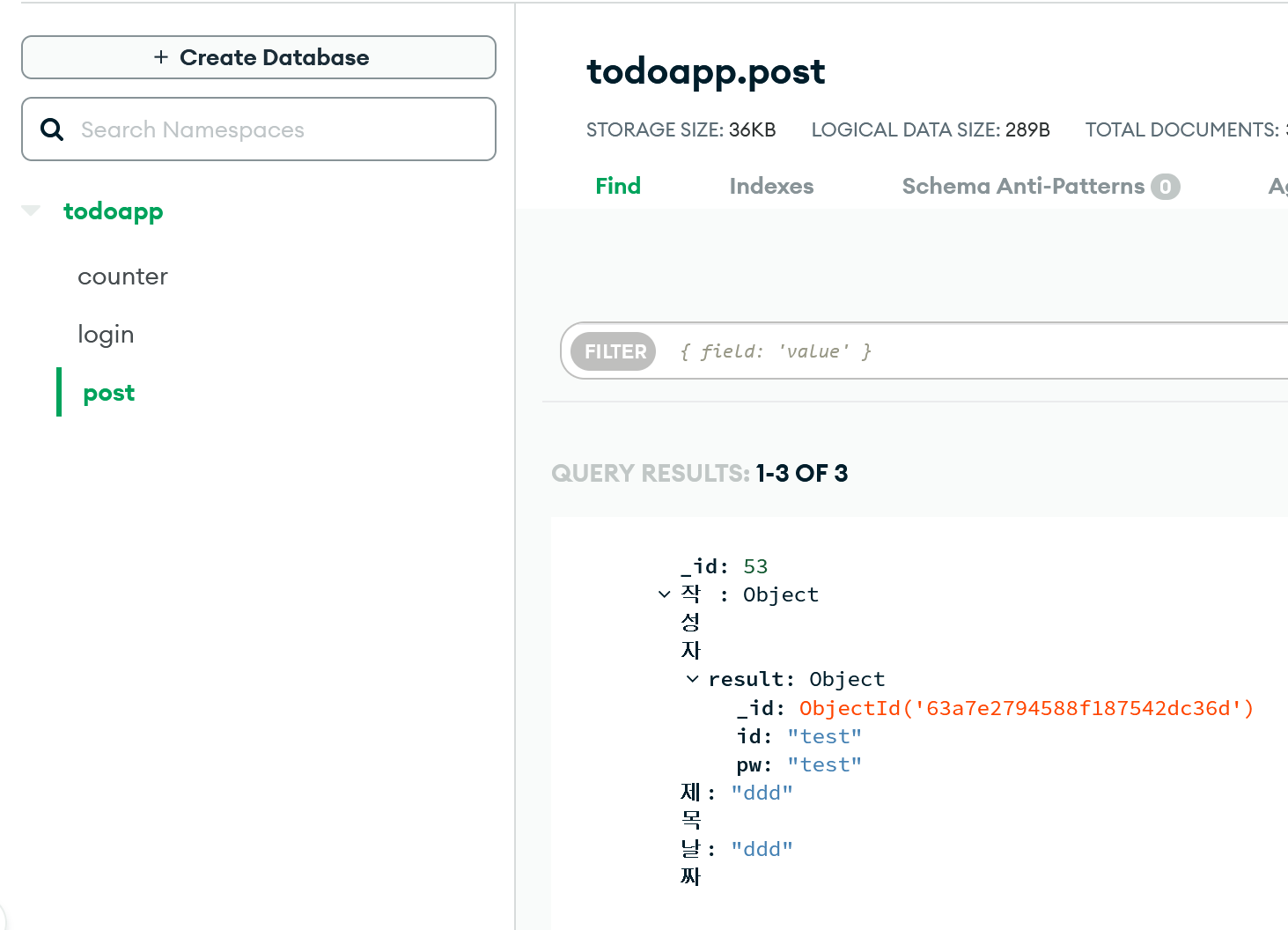
유광현참가자 게시글에 작성자를 추가하는 강의에서 코드를 따라했는데 몽고 DB에서는 작성자 : null로 뜨고,
콘솔에서 유저 전체 데이터는 보이는데 키 데이터만 출력하라고 하면 undefined가 나타납니다.
2022년 12월 26일 19:36 #59584
게시글에 작성자를 추가하는 강의에서 코드를 따라했는데 몽고 DB에서는 작성자 : null로 뜨고,
콘솔에서 유저 전체 데이터는 보이는데 키 데이터만 출력하라고 하면 undefined가 나타납니다.
2022년 12월 26일 19:36 #59584
유광현참가자
var 저장할거 = { _id: 총게시물갯수 + 1, 작성자: req.user, 제목: req.body.title, 날짜: req.body.date, }; 로 작성자에 user를 통째로 줬더니 DB에 object로는 저장이 되네요.. 왜 내부 키만 인식을 못하는지 모르겠습니다.2022년 12월 26일 21:47 #59611
유광현참가자

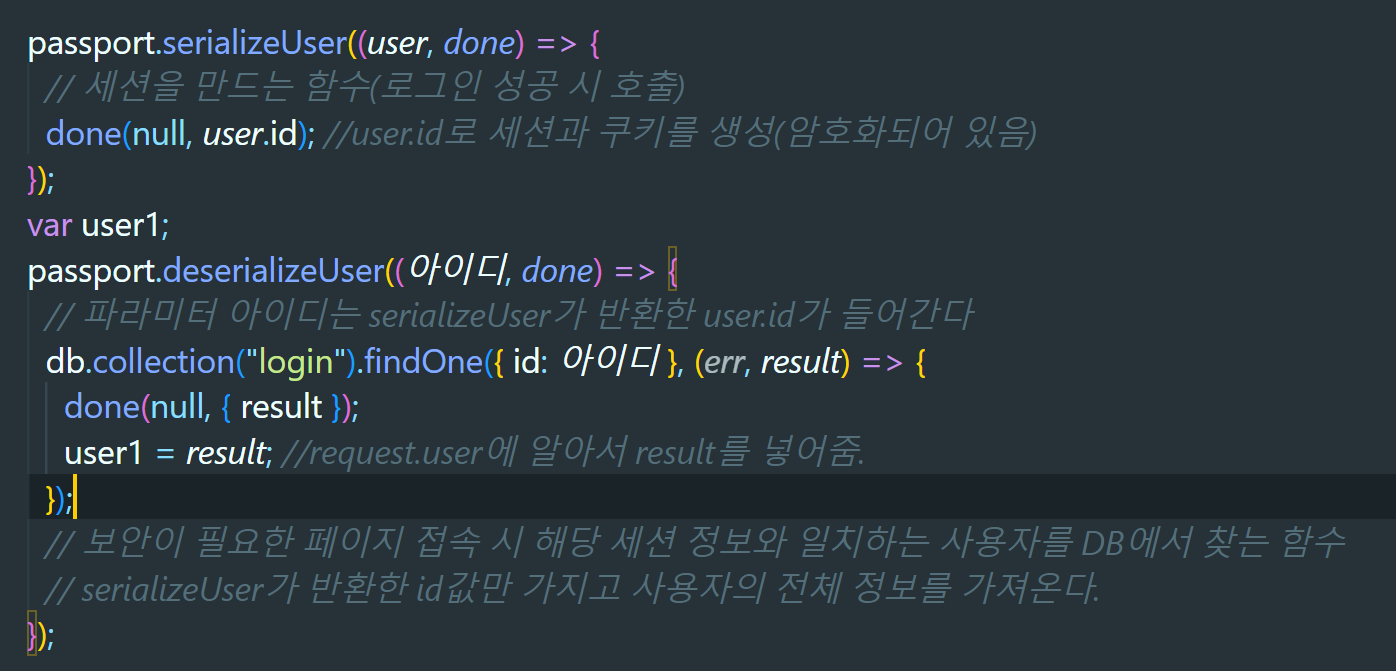
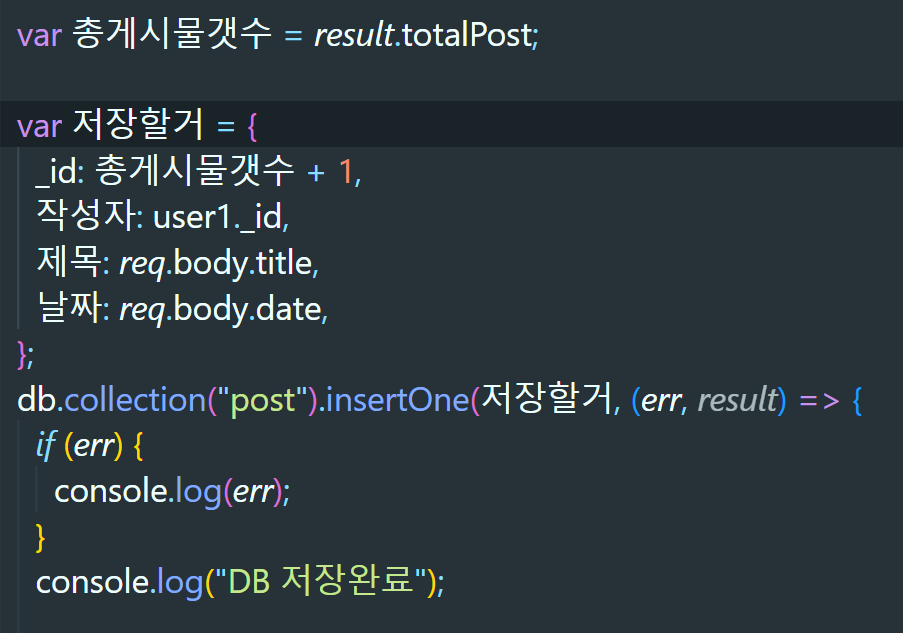
user1이라고 전역변수를 만들어서 passport.deserializeUser의 결과값을 넣고 user1._id로 하니까 잘 되네요. 그런데 app.post("/add") 안에서 req.user를 읽을 수 있으면 req.user._id도 읽을 수 있어야 하는거 아닌가?? 하는 생각이 드네요2022년 12월 27일 08:38 #59684
유광현참가자server.js 전체 코드 올려봅니다. req.user._id를 사용한 코드입니다. const express = require("express"); const app = express(); const session = require("express-session"); const passport = require("passport"); const LocalStrategy = require("passport-local").Strategy; const methodOverride = require("method-override"); const bodyParser = require("body-parser");app.use( session({ secret: "anything", resave: true, saveUninitialized: false, }) ); app.use(passport.initialize()); app.use(passport.session()); app.use(bodyParser.urlencoded({ extended: true })); app.use(methodOverride("_method")); app.set("view engine", "ejs"); app.use("/public", express.static("public"));var db; MongoClient = require("mongodb").MongoClient; MongoClient.connect( "mongodb+srv://KHYu:4BEnquJMs9fzECi@cluster0.weudp7o.mongodb.net/todoapp?retryWrites=true&w=majority", (err, client) => { if (err) { return console.log(error); }db = client.db("todoapp"); app.listen(3000, () => { console.log("나의 서버 Connected!"); }); } );app.get("/pet", (req, res) => { res.send("펫용품을 쇼핑할 수 있는 페이지입니다."); });app.get("/beauty", (req, res) => { res.send("뷰티용품 페이지입니다."); });app.get("/", (req, res) => { res.render("index.ejs"); });app.get("/write", (req, res) => { res.render("write.ejs"); });app.get("/list", (req, res) => { db.collection("post") .find() .toArray((err, result) => { res.render("list.ejs", { mylist: result }); }); });app.delete("/delete", (req, res) => { //ajax에서 delete 호출을 받아서 delete를 수행하는 api req.body._id = parseInt(req.body._id); // 로그인한 사용자의 id가 아니라 게시글의 id임.var 삭제할데이터 = { _id: req.body._id, 작성자: user1.id }; // deleteOne() 함수에게 첫 번째 인자로 전달할 삭제 조건임 // req.body_id는 게시물의 아이디이고(list.ejs의 삭제버튼에서 ajax로 넘어옴 ), // user1.id는 작성자의 id이다. 햇갈리지 말 것.db.collection("post").deleteOne(삭제할데이터, (err, result) => { // ajax가 data로 보낸 값을 받아서(req.body에 포함된 값 = {_id : 1}) //그것과 일치하는 값을 가진 post 콜렉션의 object(게시글)를 하나 삭제한다. console.log("삭제완료"); res.status(200).send({ message: "요청 성공" }); }); });app.get("/detail/:id", (req, res) => { // 웹브라우저 주소창에 입력할 뒷 번호를 id로 인식하도록 주소단 선언 db.collection("post").findOne( { _id: parseInt(req.params.id) }, // request.params.id는 string이므로 int로 바꿔줘야 한다. (err, result) => { if (result === null) { res.send("잘못된 요청입니다."); } // 주소에 입력한 id를 함수에 전달 res.render("detail.ejs", { forDetail: result }); // findOne이 반환한 result(조건에 맞는 DB의 객체)를 변수에 저장 } ); });app.get("/edit/:id", (req, res) => { //주소표시줄에서 /edit/번호 입력시 번호는 id로 인식하도록 함 db.collection("post").findOne( { _id: parseInt(req.params.id) }, // 주소표시줄에서 받은 id번호를 정수로 변환하고 findOne()에게 전달 (err, result) => { // 해당하는 id값을 가진 객체 반환 res.render("edit.ejs", { forEdit: result }); // 반환된 객체를 forEdit라는 변수에 저장하고 edit.ejs에게 전달 } ); });app.put("/edit", (req, res) => { // 폼 입력창의 수정하기 버튼을 누르면 호출되는 api db.collection("post").updateOne( { _id: parseInt(req.body.id) }, //폼 태그의 입력 데이터는 text로 전달되므로 정수로 변환 필요 (<input type ="text"....>) { $set: { 제목: req.body.title, 날짜: req.body.date } }, (err, result) => { console.log("수정완료!"); res.redirect("/list"); // updateOne({object 형식으로 객체를 찾을 조건},{$set: {obejct 형식으로 변경할 데이터}}, 콜백함수) } ); });app.get("/login", (req, res) => { res.render("login.ejs"); });app.post( "/login", passport.authenticate("local", { failureRedirect: "/fail" }), //passport라이브러리의 인증 함수를 호출, local 방식으로 인증하고 실패시 /fail로 리다이렉트 (req, res) => { res.redirect("/"); } );app.get("/mypage", 로그인확인, (req, res) => { // 사용자 생성 미들웨어를 요청과 응답을 처리하는 함수 이전에 실행시킴. res.render("mypage.ejs", { forMypage: req.user }); });function 로그인확인(req, res, next) { // 사용자 생성 미들웨어 if (req.user) { next(); } else { res.send("로그인안하셨는데요?"); } }passport.use( new LocalStrategy( { // passport.authenticate()에 의해 호출되는 전략 usernameField: "id", // form 태그 내부의 input에 지정한 name으로 지정(아이디 입력 태그) passwordField: "psw", // form 태그 내부의 input에 지정한 name으로 지정(비밀번호 입력 태그) session: true, // 로그인 후 세션을 저장(true일시) passReqToCallback: false, // 다른 정보도 검증할 건지 유무 }, function (입력한아이디, 입력한비번, done) { db.collection("login").findOne( { id: 입력한아이디 }, function (에러, 결과) { if (에러) return done(에러);if (!결과) return done(null, false, { message: "존재하지않는 아이디요" });// 아이디를 찾지 못할 경우 에러메시지 출력, done() 함수는 첫 번째 인자는 오류를 나타내는 null, // 두 번째 인자는 반환될 객체를 저장할 변수를 선언하지만 객체가 반환되지 않는다면 반드시 false를 선언한다. // 세 번째는 출력할 오류메시지이다. if (입력한비번 == 결과.pw) { // 아이디가 맞다면 findOne()이 찾아낸 객체의 비밀번호와 폼에서 입력한 비번을 비교 return done(null, 결과); // 비밀번호 둘이 일치하면 결과에 객체 반환 } else { return done(null, false, { message: "비번틀렸어요" }); // 비번이 틀리면 오류메세지 반환 } } ); } ) );passport.serializeUser((user, done) => { // 세션을 만드는 함수(로그인 성공 시 호출) done(null, user.id); //user.id로 세션과 쿠키를 생성(암호화되어 있음) }); passport.deserializeUser((아이디, done) => { // 파라미터 아이디는 serializeUser가 반환한 user.id가 들어간다 db.collection("login").findOne({ id: 아이디 }, (err, result) => { done(null, { result }); }); // 보안이 필요한 페이지 접속 시 해당 세션 정보와 일치하는 사용자를 DB에서 찾는 함수 // serializeUser가 반환한 id값만 가지고 사용자의 전체 정보를 가져온다. });app.post("/register", (req, res) => { db.collection("login").insertOne( { id: req.body.id, pw: req.body.psw }, (err, result) => { res.redirect("/"); } ); });app.post("/add", 로그인확인, (req, res) => { res.send("전송완료"); db.collection("counter").findOne({ name: "게시물갯수" }, (err, result) => { // DB의 counter라는 콜렉션에서 name 속성이 게시물갯수인 객체 하나를 찾아주세요var 총게시물갯수 = result.totalPost;
var 저장할거 = { _id: 총게시물갯수 + 1, 작성자: req.user._id, 제목: req.body.title, 날짜: req.body.date, }; db.collection("post").insertOne(저장할거, (err, result) => { if (err) { console.log(err); } console.log("DB 저장완료");db.collection("counter").updateOne( // 전달된 collection의 속성을 갱신하는 함수 { name: "게시물갯수" }, // 첫 번째 파라미터 : name이 게시물갯수인 객체를 찾아서... { $inc: { totalPost: 1 } }, // 두 번째 파라미터 : 그 객체의 totalPost키의 값을 1씩 증가($inc) 시킨다. (err, result) => { if (err) { console.log(err); } } ); }); }); });app.get("/search", (req, res) => { var 검색조건 = [ // search 인덱스를 쓰기 위한 선언문 { $search: { index: "titleSearch", // 몽고 아틀라스에서 생성한 search 인덱스의 이름 text: { query: req.query.value, // 쿼리스트링을 질의어로 전달 path: "제목", // 제목 속성의 값을 탐색, 여러 속성을 찾으려면 ["제목", "날짜"] 식으로.. }, }, }, { $project: { 제목: 1, _id: 0, score: { $meta: "searchScore" } } }, // 제목은 보여주고(1), id는 보여주지 않는다(0) (필터링 기능) // score: { $meta: "searchScore" } 는 index에 존재하지 않는 searchScore라는 속성을 만들어서 score로 전달함 // searchScore는 검색 빈도 순으로 정렬해줌 ]; db.collection("post") // 접속한 DB의 post collection에서... .aggregate(검색조건) // search 인덱스는 find 대신 aggregate를 사용 .toArray((err, result) => { // 그에 맞는 객체들을 반환해라. 무언가 잘못되면 error 반환. res.render("search.ejs", { forSearch: result }); }); });2022년 12월 27일 09:52 #59698
codingapple키 마스터res.send("전송완료")는 updateOne콜백함수 안으로 옮깁시다 모든작업이 완료시 실행하는게 좋습니다 -
글쓴이글
7 글 보임 - 1 에서 7 까지 (총 7 중에서)
- 답변은 로그인 후 가능합니다.
