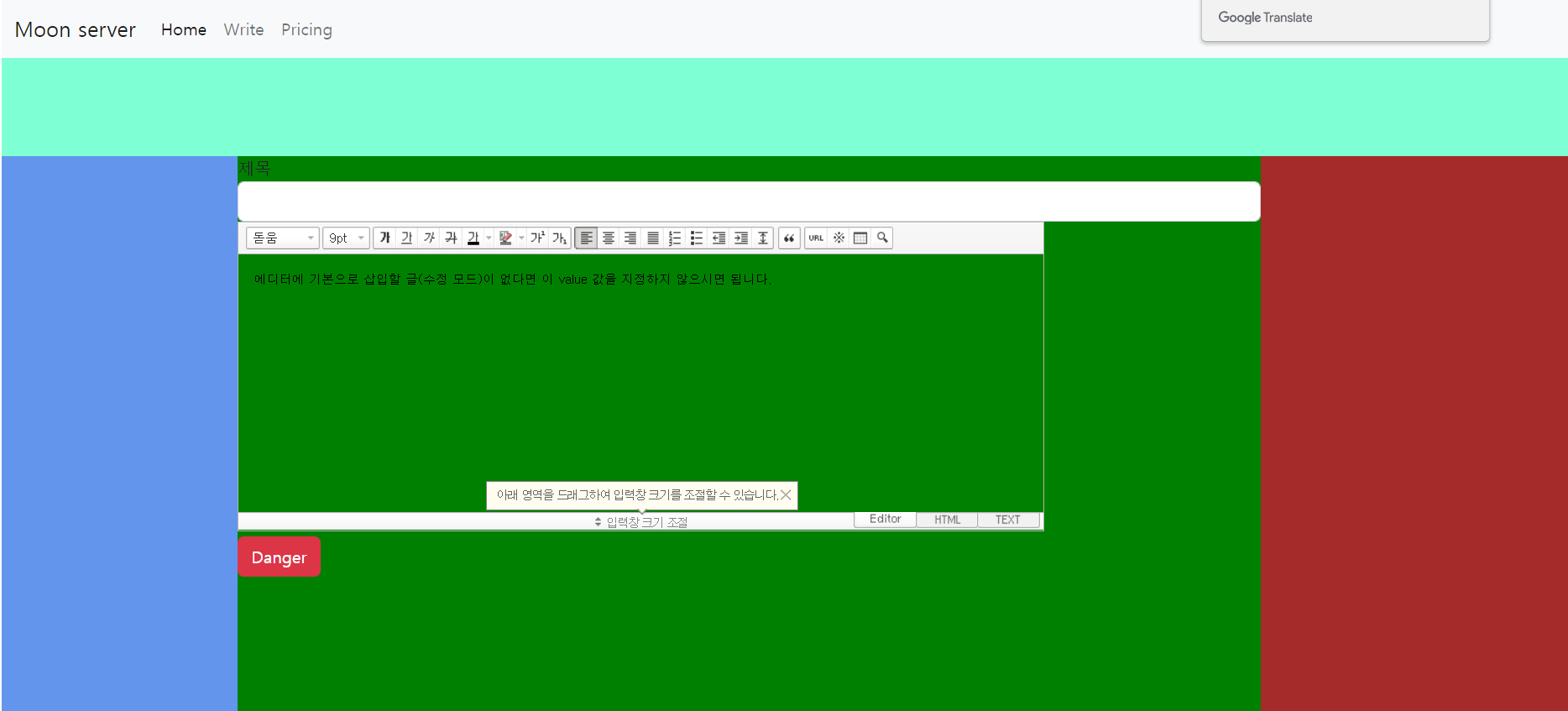
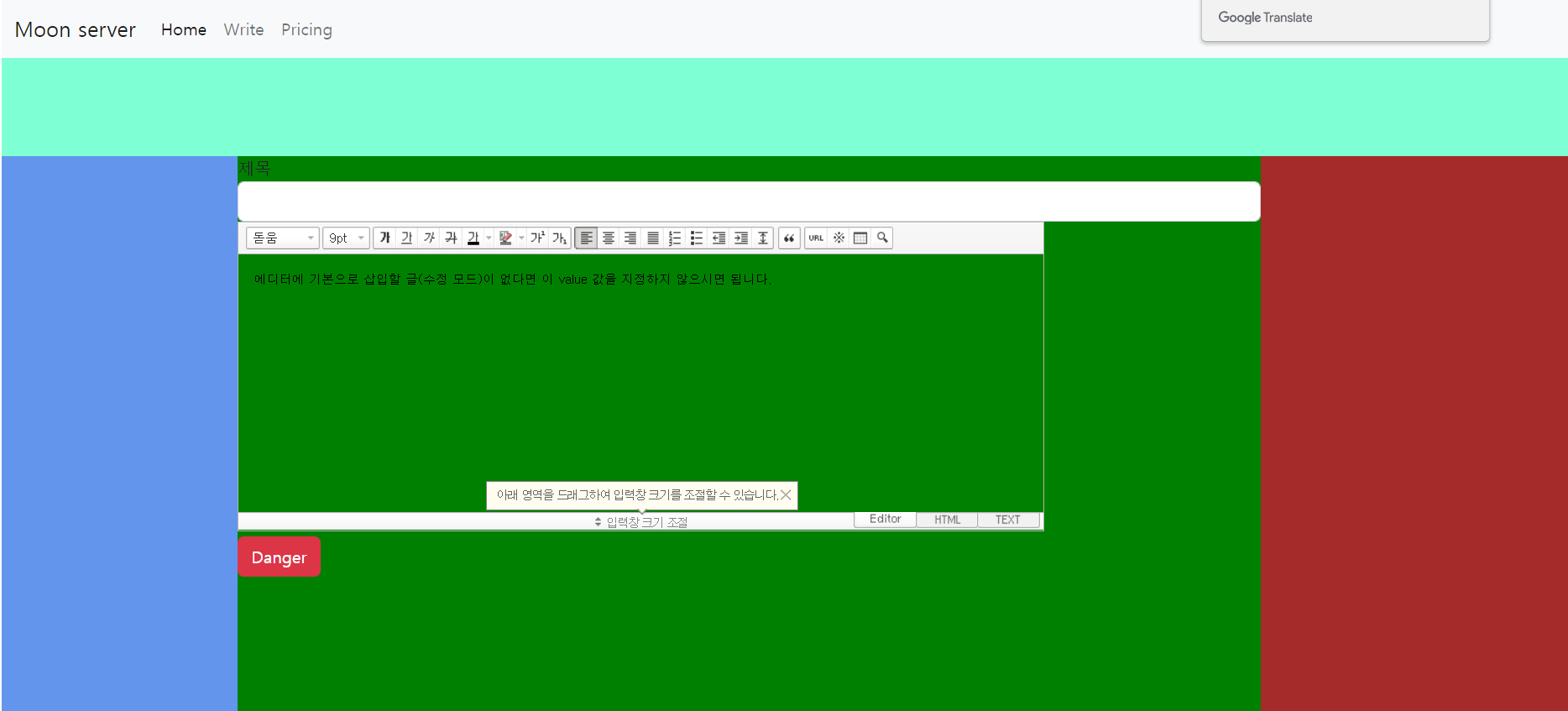
 brackets 에선 css 설정 이 잘먹히는데
brackets 에선 css 설정 이 잘먹히는데
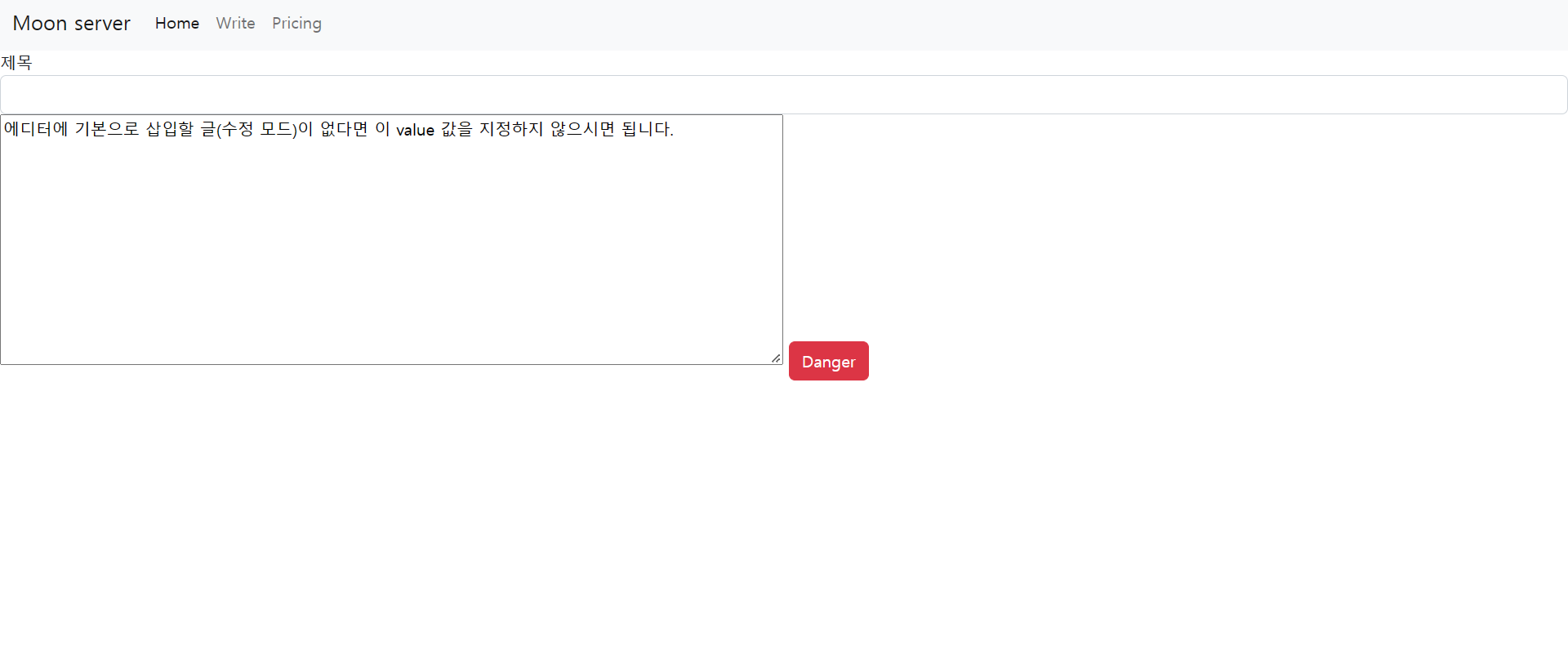
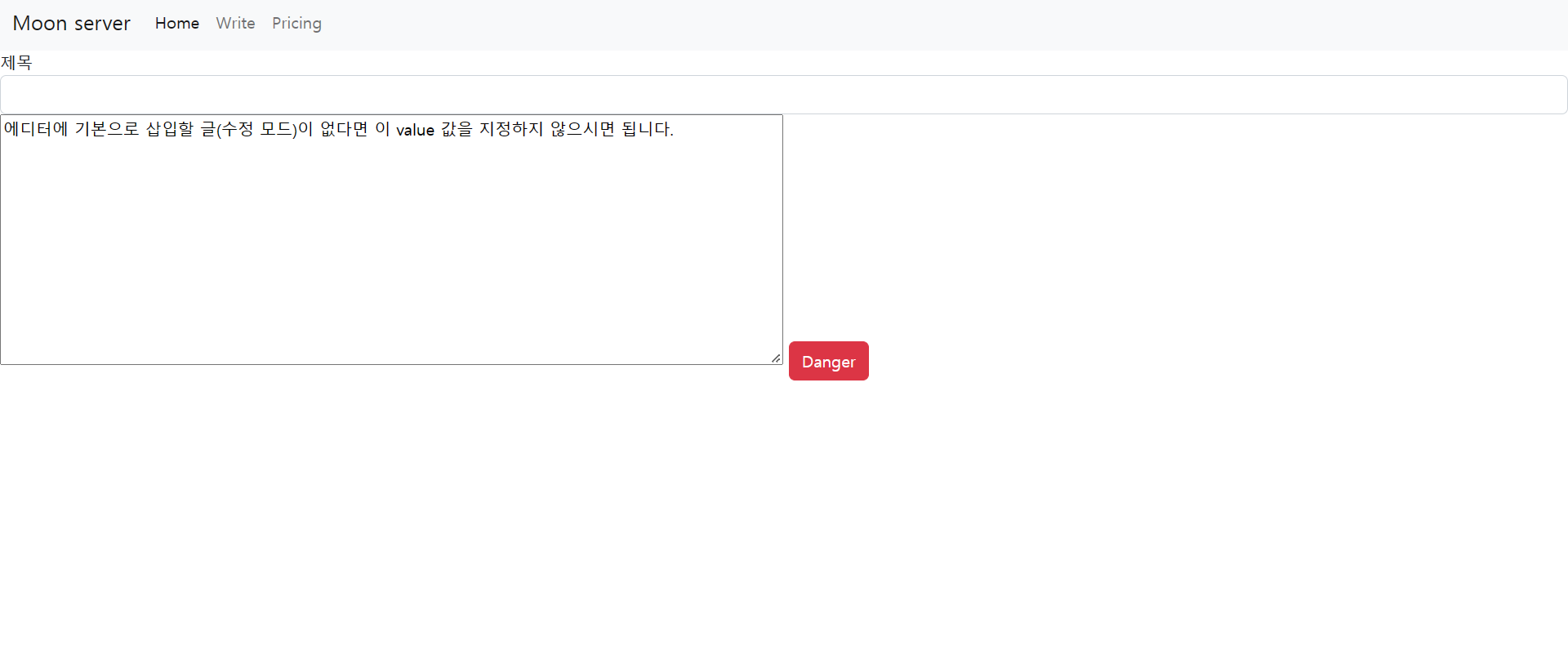
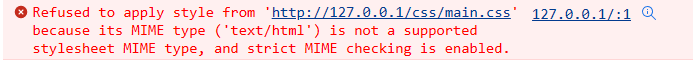
 vscod에선 css가 안먹힙니다
write.html
vscod에선 css가 안먹힙니다
write.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
<script type="text/javascript" src="../se2/js/service/HuskyEZCreator.js" charset="utf-8"></script>
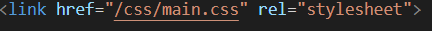
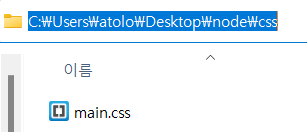
<link href="css/main.css" rel="stylesheet"> ->views에도 넣어보고 그전 폴더 둘다 다 넣어봣는데 안되네요
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="_container">
<div class="header">
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
Moon server
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<div class="navbar-nav">
Home
Write
Pricing
</div>
</div>
</div>
</nav>
</div>
<div class="left-menu"></div>
<div class="center-menu">
<form action="/add" method="POST">
<label>제목</label>
<input type="text" class="form-control" name="title">
<textarea name="ir1" id="ir1" rows="10" cols="100">에디터에 기본으로 삽입할 글(수정 모드)이 없다면 이 value 값을 지정하지 않으시면 됩니다.</textarea>
<script type="text/javascript">var oEditors = [];
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "ir1",
sSkinURI: "../se2/SmartEditor2Skin.html",
fCreator: "createSEditor2"
});
</script>
<script>
function submitContents(elClickedObj) {
oEditors.getById["ir1"].exec("UPDATE_CONTENTS_FIELD", []);
try {
elClickedObj.form.submit();
} catch(e) {}
}
</script>
<button type="submit" class="btn btn-danger">Danger</button>
</form>
</div>
<div class="right-menu"></div>
<div class="footer"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous">
</script>
</body>
</html>
<link href="css/main.css" rel="stylesheet"> ->views에도 넣어보고 그전 폴더 둘다 다 넣어봣는데 안되네요

 brackets 에선 css 설정 이 잘먹히는데
brackets 에선 css 설정 이 잘먹히는데
 vscod에선 css가 안먹힙니다
write.html
vscod에선 css가 안먹힙니다
write.html



 <link href="css/main.css" rel="stylesheet">
<link href="/css/main.css" rel="stylesheet"> 구글링해서 찾아봤는데 둘다 해봐도 안되네요 ㅠㅠ2022년 12월 29일 09:54 #59993
<link href="css/main.css" rel="stylesheet">
<link href="/css/main.css" rel="stylesheet"> 구글링해서 찾아봤는데 둘다 해봐도 안되네요 ㅠㅠ2022년 12월 29일 09:54 #59993

