안녕하세요 강사님
프로젝트 진행중 막히는 부분 2가지가 있어 질문드립니다 ㅠ
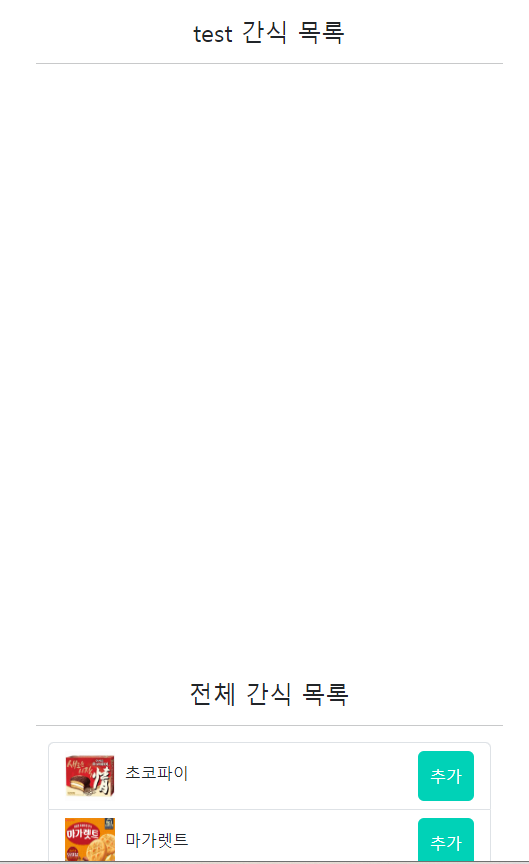
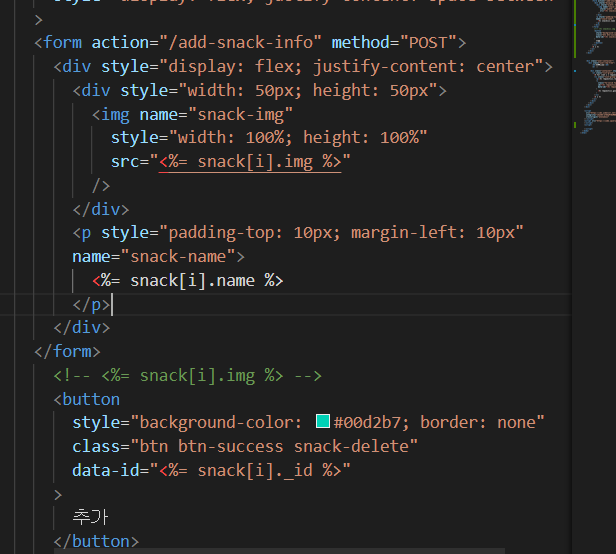
1. 추가 버튼을 누르면 전체목록에있는 과자정보가
test리스트로 client : test 라는 키값과 함께 전송하는 방법
그렇게되면 사용자들의 간식목록에서 client가 test인 과자만 조회가능토록
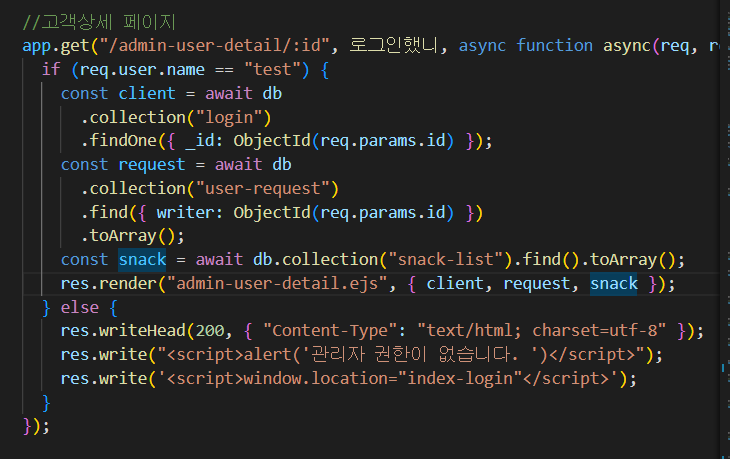
2. 당연히 이후 확정성을 생각해서 client : ?부분도 어떻게 해야할지 고민되어 질문드립니다.
현재 밑에 보여드리는 페이지는 사용자들 목록에서 상세페이지로 들어온 페이지입니다