
1. 가격순 정렬, 역순정렬, 이름순, 이름 역순 정렬 버튼 다 만들고 기능 구현했음.
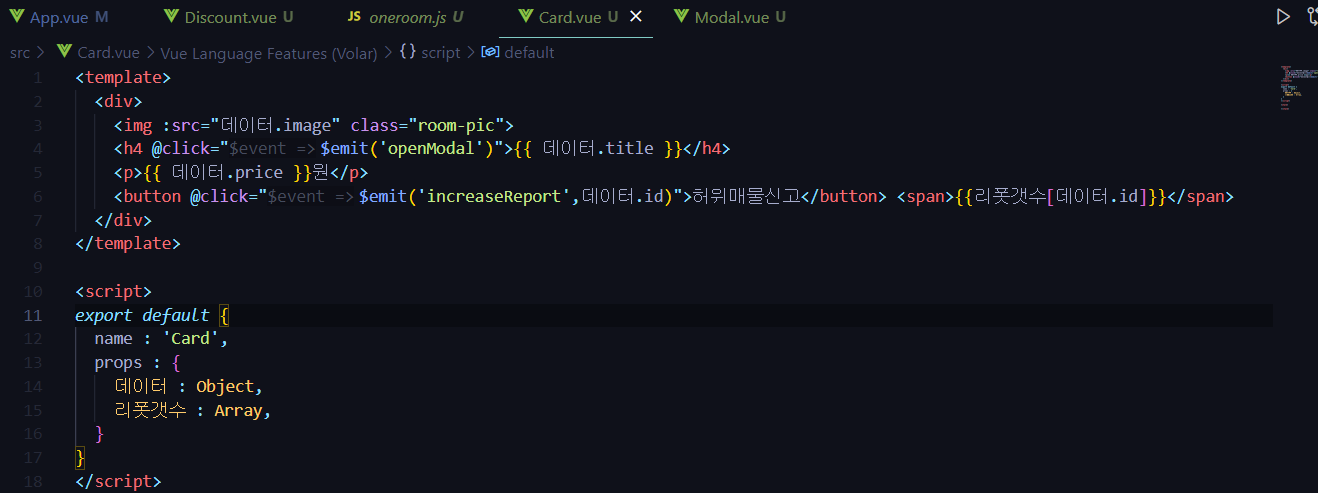
2. 허위매물신고 배열이 이를 따라가게 구현까지는 성공.
 this.리폿갯수=[...storeItemLocal] 이렇게 변경해봤는데 안되네요.
this.리폿갯수=[...storeItemLocal] 이렇게 변경해봤는데 안되네요.

데이터는 이따위로 저장했구요!(허위신고 배열로 만든거 다른 js파일에 저장해서 import해옴)
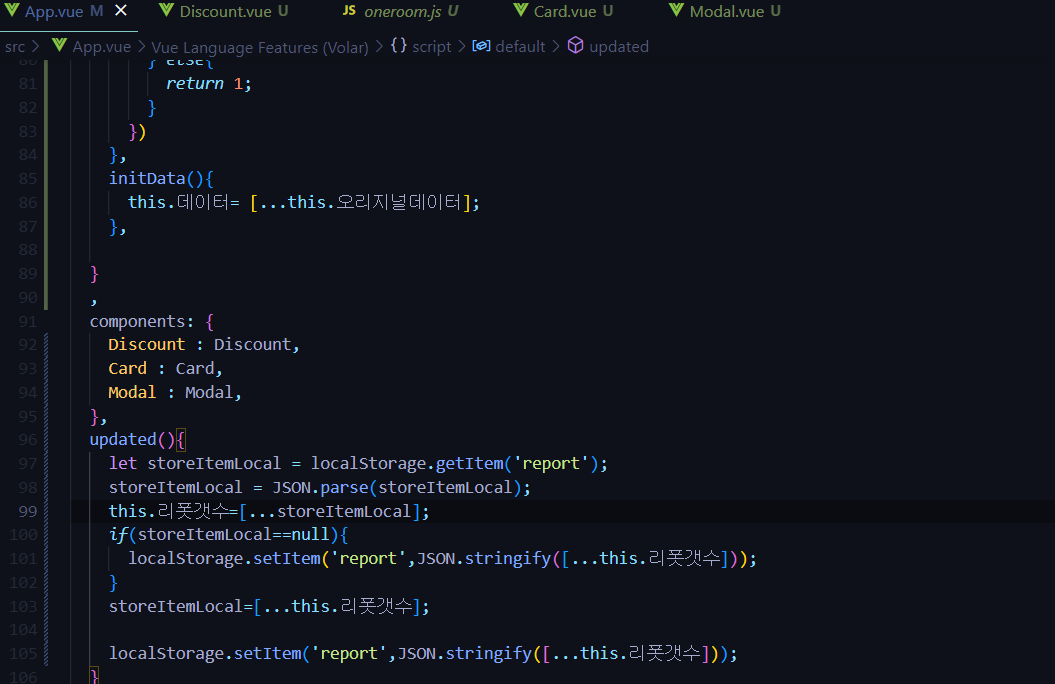
3. 새로고침시에도 이 값을 저장하고 싶어서 updated(){}사용하고 그 안에 localStorage로 저장하고 값 바꿨는데
==> 로컬스토리지에 저장하는 거까진 성공. 새로고침시에는 다시 전부 갯수 0으로 바뀜요.
React 강의 들을 때는 state로 만들어두고 useEffect써서 바뀔때마다 state변경시키면 됐는데
Vue Part1 뒷 부분을 아직 안들어서 그런진 몰라도 일단 여기서 막힘니다.
도움이 필요합니다 프로페서 애플