8 글 보임 - 1 에서 8 까지 (총 8 중에서)
-
글쓴이글
-
2023년 5월 10일 13:44 #82331

Jenna Park참가자const express = require('express') const app = express() app.use(express.urlencoded({ extended: true })); const MongoClient = require('mongodb').MongoClient; var db;{ useUnifiedTopology: true } MongoClient.connect('mongodb+srv://test:sparta@cluster0.whityxf.mongodb.net/?retryWrites=true&w=majority', function(에러, client){ if (에러) return console.log(에러) db = client.db('todoapp');db.collection('post').insertOne( {이름 : 'John', _id : 100} , function(에러, 결과){ console.log('저장완료'); });app.listen(8080, function() { console.log('listening on 8080') }); });app.get('/', function(요청, 응답) { 응답.sendFile(__dirname +'/index.html') }) app.get('/write', function(요청, 응답) { 응답.sendFile(__dirname + '/write.html'); });app.post('/add', function(요청, 응답){ 응답.send('전송완료'); db.collection('post').insertOne({제목 : 요청.body.title, 날짜 : 요청.body.date}, function(에러, 결과){ console.log('저장완료') }); }); 서브밋 누르면 전송완료는 뜨는데 터미널에 저장완료 undefined undefined 저장완료 이렇게 뜨고 데이터베이스에도 null로 다 들어가지네요 어디가 문제일까요ㅠㅠ2023년 5월 10일 13:45 #82332
Jenna Park참가자write.html 코드입니다
<!doctype html> <html> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title> </head> <body> <nav class="navbar navbar-light bg-light"> <form class="container-fluid justify-content-start"> <button class="btn btn-outline-success me-2" type="button">To do app</button> <button class="btn btn-sm btn-outline-secondary" type="button">home</button> <button class="btn btn-sm btn-outline-secondary" type="button">form</button> </form> </nav>
<h4 class="container mt-4">글 작성페이지</h4>
<div class="container mt-3"> <form action="/add" method="POST"> <div class="form-group"> <label>오늘의 할일</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label>날짜</label> <input type="text" class="form-control"> </div> <button type="submit" class="btn btn-outline-secondary">Submit</button> </form> </div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body> </html>
-
글쓴이글
8 글 보임 - 1 에서 8 까지 (총 8 중에서)
- 답변은 로그인 후 가능합니다.




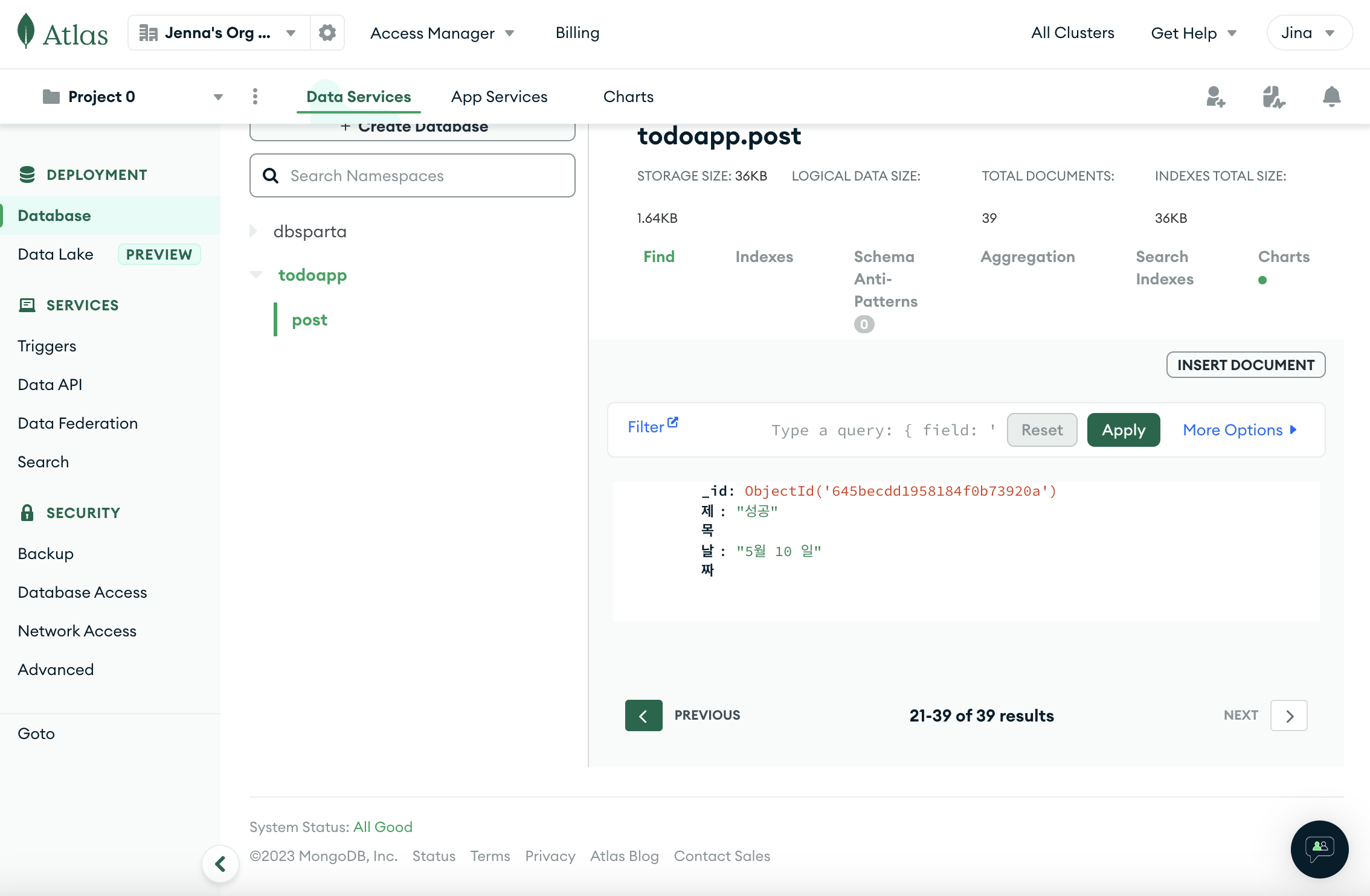
 오 터미널에는 안뜨는데 데이터베이스에는 들어가있네요
그럼 되는건가요??
오 터미널에는 안뜨는데 데이터베이스에는 들어가있네요
그럼 되는건가요??