9 글 보임 - 1 에서 9 까지 (총 9 중에서)
-
글쓴이글
-
2022년 7월 26일 01:41 #39468

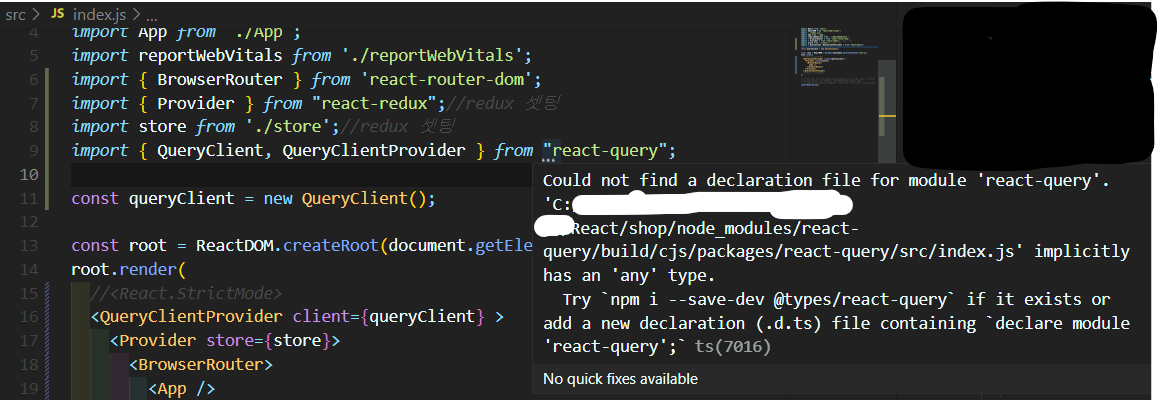
은이참가자안녕하세요. 코딩애플님의 리액트 강의를 수강중인 수강생입니다. react-query 설치할때, 오류가 떠서(캡쳐를 못해서 어떤 오류인지는 확인하지 못했습니다..) npm install react-query --force << 이렇게 해서 설치를 완료하였습니다. 그런데 import를 하니까 아래와 같은 문구가 뜨고, App.js에서 console.log(result.data)를 입력하면 undefined라고 출력이 됩니다. (수업에서 useQuery()부분 설명하실때 쳐주신 코드 그대로 작성) 혹시 해결방법을 알려주실 수 있으실까요?..
 ps. 혹시 몰라서 node_modules/@types/react-query 폴더 내의 파일들을 캡쳐했습니다.(아래의 사진) .d.ts파일이 없는 것 같습니다..
ps. 혹시 몰라서 node_modules/@types/react-query 폴더 내의 파일들을 캡쳐했습니다.(아래의 사진) .d.ts파일이 없는 것 같습니다..
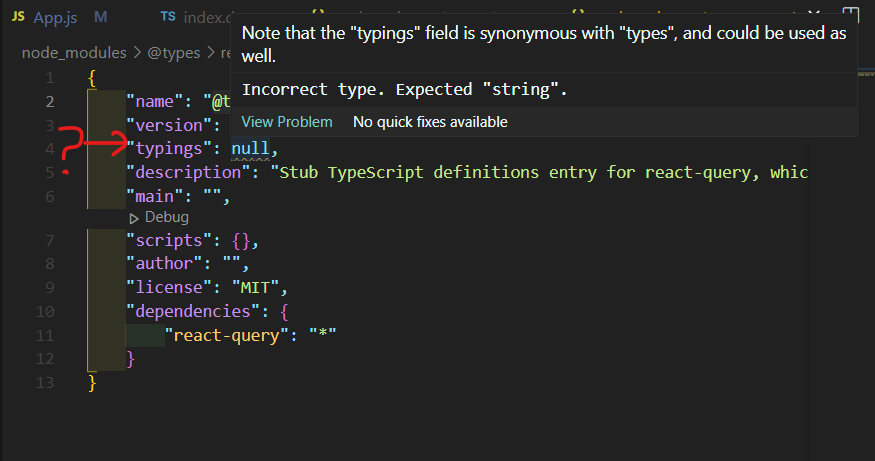
 ps. node_modules/@types/react-query/package.json 파일 내용을 캡쳐한 사진입니다. 이와 같은 문구가 떠있습니다..
ps. node_modules/@types/react-query/package.json 파일 내용을 캡쳐한 사진입니다. 이와 같은 문구가 떠있습니다..
 2022년 7월 26일 12:58 #39497
2022년 7월 26일 12:58 #39497
codingapple키 마스터.ts파일은 설치안되었다는 소리같은데 에러메세지에 나온 npm i --save-dev 어쩌구 명령어 입력해봅시다
2022년 7월 26일 14:19 #39504
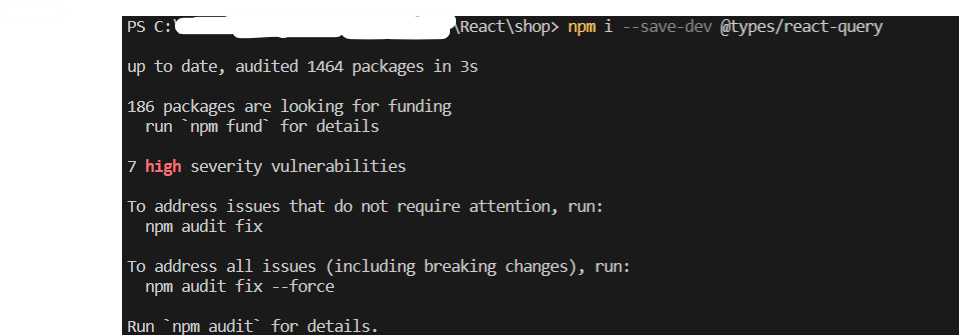
은이참가자해당 명령어 수행 후에도 문제가 해결되지 않았습니다...ㅠ

위와 같이 명령어 수행후에도 동일하게 import module 문제가 남아있어서, node_modules/@types/react-query에 index.d.ts파일을 생성하여 declare module 'react-query';를 적어 준 후 다시 위의 명령어를 수행했는데, import문제는 사라진 듯 하였으나 npm start 해보니 똑같이 data를 읽지 못하는 것 같습니다..계속해서 로딩중/에러 문구만 번갈아서 뜹니다. console.log(result.data) 결과 역시 undefinded로 출력됩니다..ㅠ 해결하지 못하여 다시 답글을 남깁니다. (cf. react-redux 설치할때도 ERR가 발생하여 설치가 되지않아, 마찬가지로 npm install @reduxjs/toolkit react-redux --force 이렇게 설치완료를 했었는데 이것도 혹시 문제가 될까 싶어서 적어봅니다.)
2022년 7월 26일 18:40 #39522
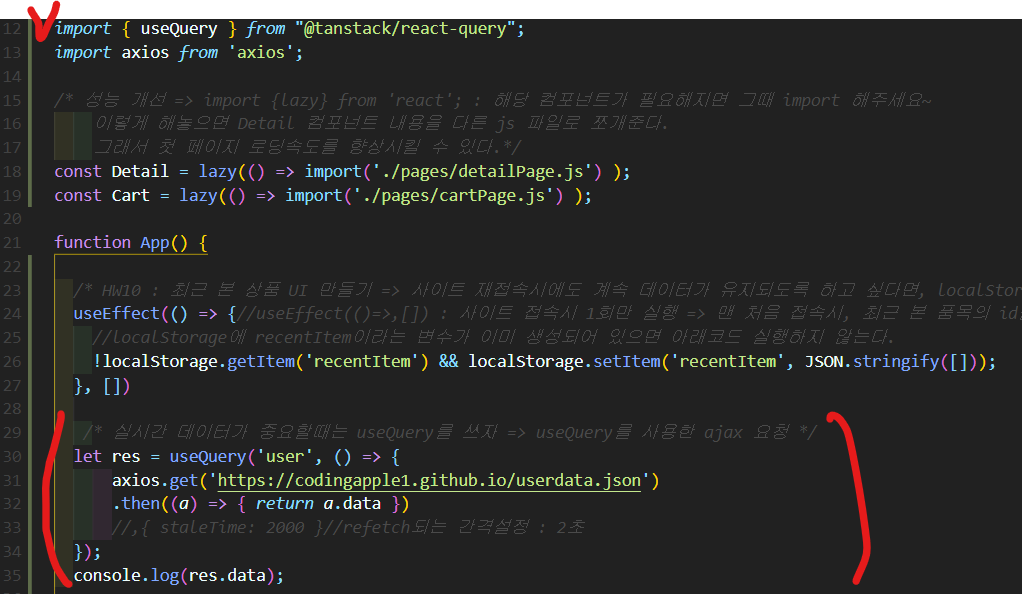
은이참가자감사합니다. 덕분에 import문제는 해결한 것 같습니다! 근데 여전히 데이터를 못 읽어오는 것 같아요..ㅠ 아래 사진은 App.js의 코드일부 입니다.(import변경, 빨간선으로 표시한 부분 확인)
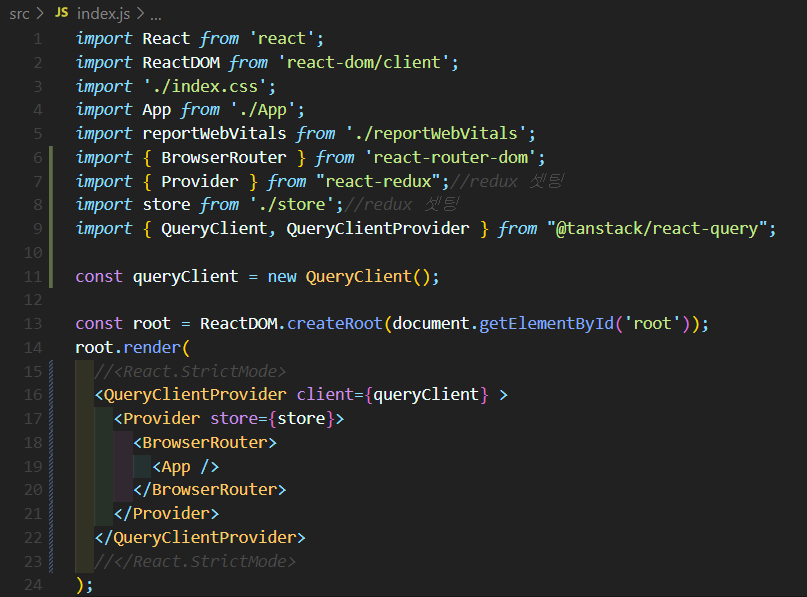
 아래의 사진은 index.js 코드일부 입니다.
아래의 사진은 index.js 코드일부 입니다.
 혹시 변경해야 할 부분이 더 있을까요?
App.js에서 useQuery()수행 후, console.log(res.data); 출력결과가 여전히 undefinded로 출력됩니다..ㅠ
2022년 7월 27일 12:49 #39579
혹시 변경해야 할 부분이 더 있을까요?
App.js에서 useQuery()수행 후, console.log(res.data); 출력결과가 여전히 undefinded로 출력됩니다..ㅠ
2022년 7월 27일 12:49 #39579
은이참가자아직 해결되지 않아 계속 질문이 이어져서..죄송합니다.ㅠ ↓ App.js 코드 일부(필요한 부분만 꺼내왔습니다.)
import './App.css'; import { Navbar, Container, Nav, Row, Col } from 'react-bootstrap'; import bg from './img/bg.png'; import { lazy, Suspense, useEffect, useState } from "react"; import { shoesData, shoesImg } from './shoesData.js'; import { Routes, Route, Link, useNavigate, Outlet } from 'react-router-dom'; //import { Detail } from './pages/detailPage.js'; import { ShoesComponent } from './pages/mainPage.js'; //import { Cart } from './pages/cartPage.js'; import { About, AboutMember, AboutLocation } from './pages/aboutPage.js'; import { Event, EventOne, EventTwo } from './pages/eventPage.js'; import { QueryClient, QueryClientProvider, useQuery } from "@tanstack/react-query"; import axios from 'axios';function App() {/* 실시간 데이터가 중요할때는 useQuery를 쓰자 => useQuery를 사용한 ajax 요청 */ let res = useQuery('user', () => axios.get('https://codingapple1.github.io/userdata.json') .then((a) => { console.log(a.data); //이 부분은 콘솔창에 찍히지 않음 return a.data; }) ); console.log(res.data); //콘솔창에 undefinded라고 출력됨 useEffect(() => { !localStorage.getItem('recentItem') && localStorage.setItem('recentItem', JSON.stringify([])); }, [])let [shoes, shoesSort] = useState(shoesData); let [shoesImg_, shoesImgSort] = useState(shoesImg); let [count, setCount] = useState(0); let navigate = useNavigate();
return ( <div className="App"> <Navbar bg="dark" variant="dark"> <Container> <Navbar.Brand>HongShoes</Navbar.Brand> <Nav className="me-auto"> <Nav.Link onClick={() => { navigate('/') }}>Home</Nav.Link> <Nav.Link href="#myPage">MyPage</Nav.Link> <Nav.Link onClick={() => { navigate('/cart') }}>Cart</Nav.Link> <Nav.Link onClick={() => { navigate('/event') }}>Event</Nav.Link> <Nav.Link onClick={() => { navigate('/about') }}>About</Nav.Link> </Nav> <Nav className="me-auto"> <Navbar.Brand> {res.isLoading && "Loading..."} {res.error && "Error"} {res.data && res.data.name} </Navbar.Brand> </Nav> </Container> </Navbar></div> );
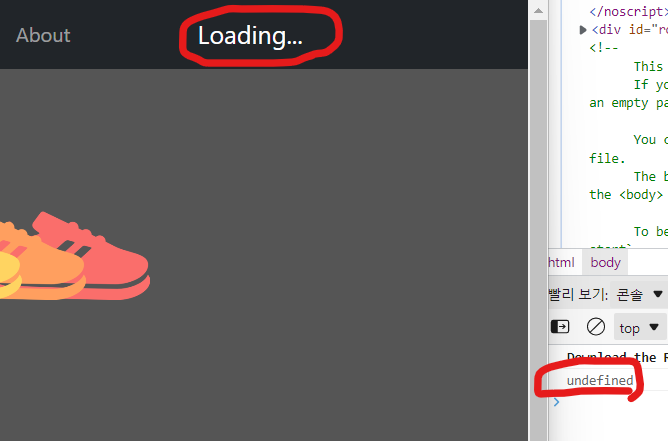
} 2. 실행화면 캡쳐_1 => 첫 실행화면 user name 대신 Loading...이라고 뜹니다.
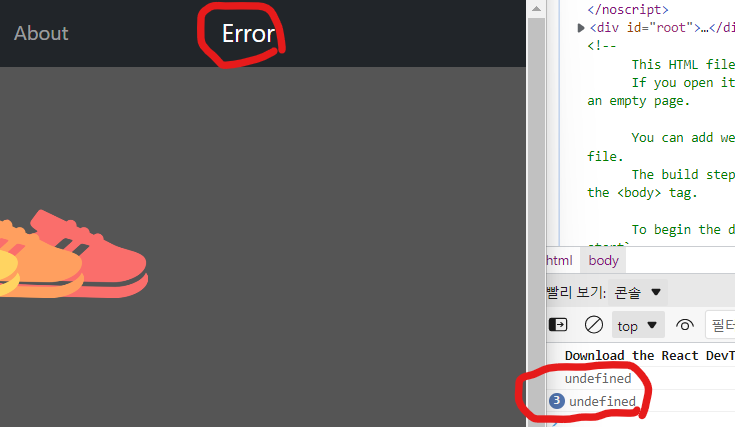
 3. 실행화면 캡쳐_2 => Error 가 뜹니다.
3. 실행화면 캡쳐_2 => Error 가 뜹니다. useQuery가 정상 동작하지 않아서 ajax요청이 안되는 것 같은데..이유를 모르겠습니다..
혹시나 요청이 실패한건가 싶어 catch(()=>{ console.log("요청실패")}) 넣어봤는데 출력되지 않습니다.
해결방안이 있을까요?,,ㅠㅠ
useQuery가 정상 동작하지 않아서 ajax요청이 안되는 것 같은데..이유를 모르겠습니다..
혹시나 요청이 실패한건가 싶어 catch(()=>{ console.log("요청실패")}) 넣어봤는데 출력되지 않습니다.
해결방안이 있을까요?,,ㅠㅠ -
글쓴이글
9 글 보임 - 1 에서 9 까지 (총 9 중에서)
- 답변은 로그인 후 가능합니다.
