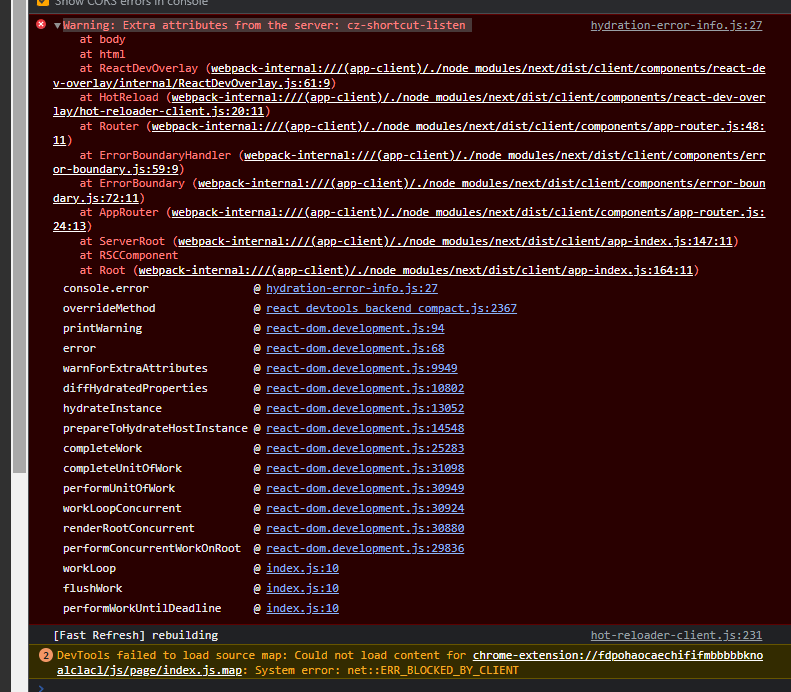
상품목록페이지에만 들어가면 이런 에러를 출력해주는데요,
 뭐때문인지 모르겠습니다.. 에러메시지 전체를 구글링해봤는데 딱히 무엇때문인지 모르겠어요..ㅠㅠ
제 List.js 코드입니다.
뭐때문인지 모르겠습니다.. 에러메시지 전체를 구글링해봤는데 딱히 무엇때문인지 모르겠어요..ㅠㅠ
제 List.js 코드입니다.
'use client';
import { useState } from 'react';
const List = () => {
const [count, setCount] = useState(0);
let products = ['Tomatoes', 'Pasta', 'Coconut'];
const onCountRemove = () => {
if (count <= 0) {
return;
} else {
setCount(count - 1);
}
};
return (
<div>
<h4 className='title' style={{ fontSize: '20px' }}>
상품목록
</h4>
{products.map((product, index) => (
<div className='food' key={index}>
< img src={`/food${index}.png`} />
<h4>{product} $40</h4>
<div className='product-count'>
<span style={{ marginRight: '.5rem' }}>{count}</span>
</div>
<button
onClick={() => {
setCount(count + 1);
}}
className='product-button'
style={{ marginRight: '.5rem' }}
>
+
</button>
<button className='product-button' onClick={onCountRemove}>
-
</button>
</div>
))}
</div>
);
};
export default List;
아, 그리고 선생님 혹시 js 파일들을 jsx로 바꿔줘도 상관없을까요?