안녕하세요 강사님
수강 강의 및 유튜브 채널 영상도 잘 보고있습니다.
다름아니라 router 사용중
오늘 하루종일 삽질을했는데..
도저히 이유를 알수없어 문의드립니다.
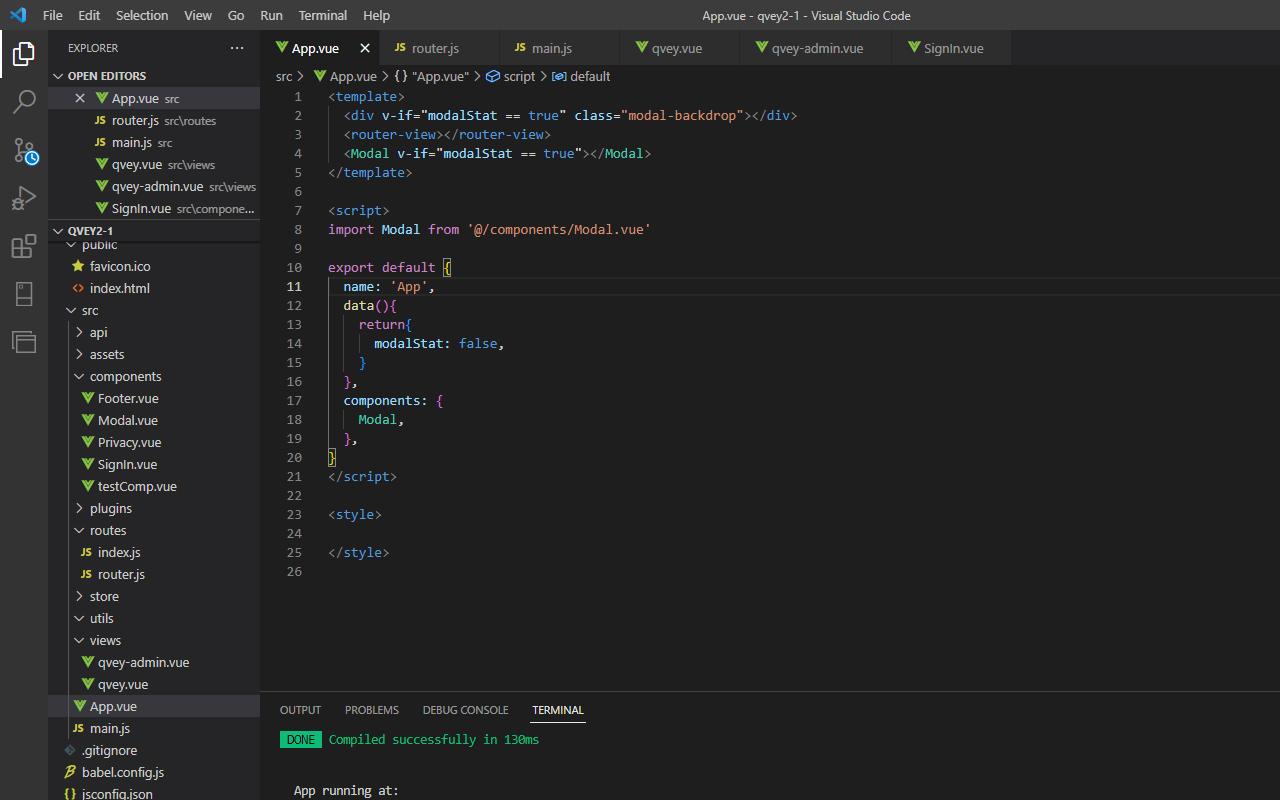
App.vue 에서 <router-view />사용,
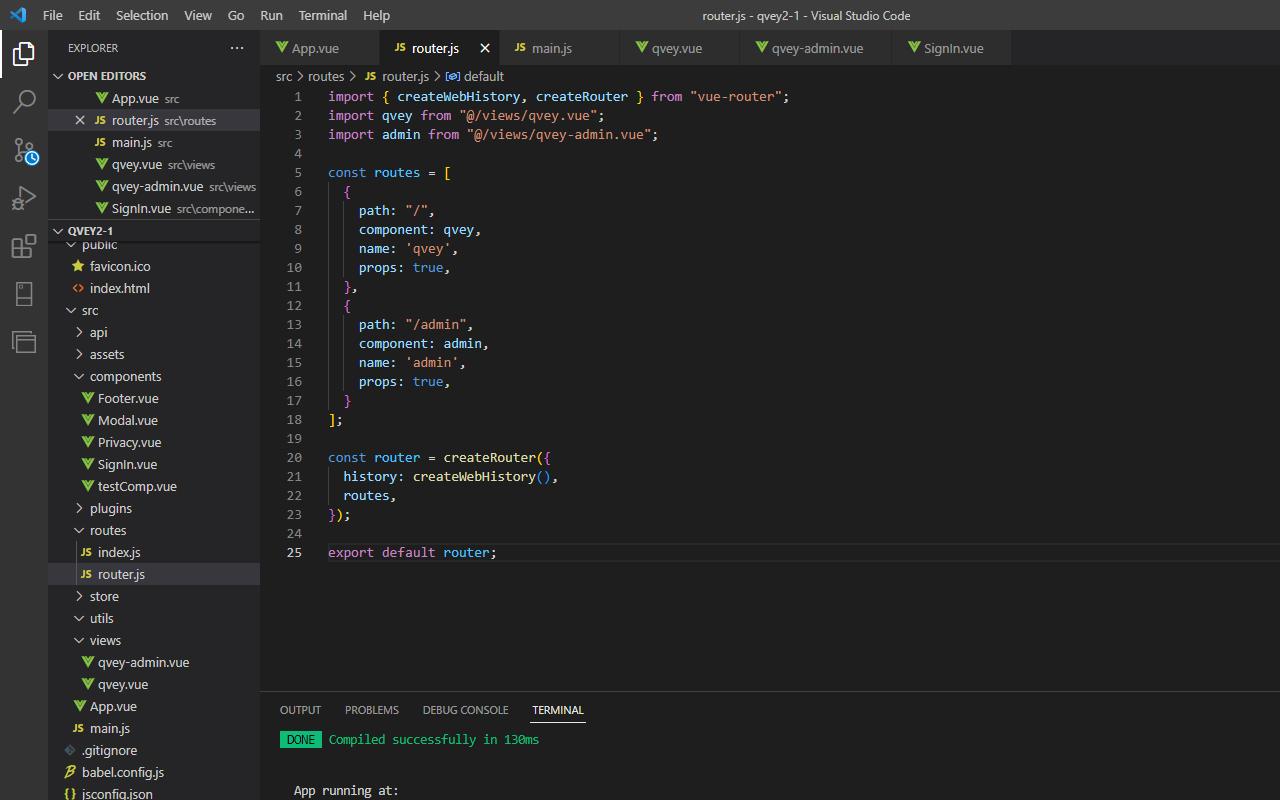
그리고 path 별로 project, admin 페이지로 나누려고 합니다.
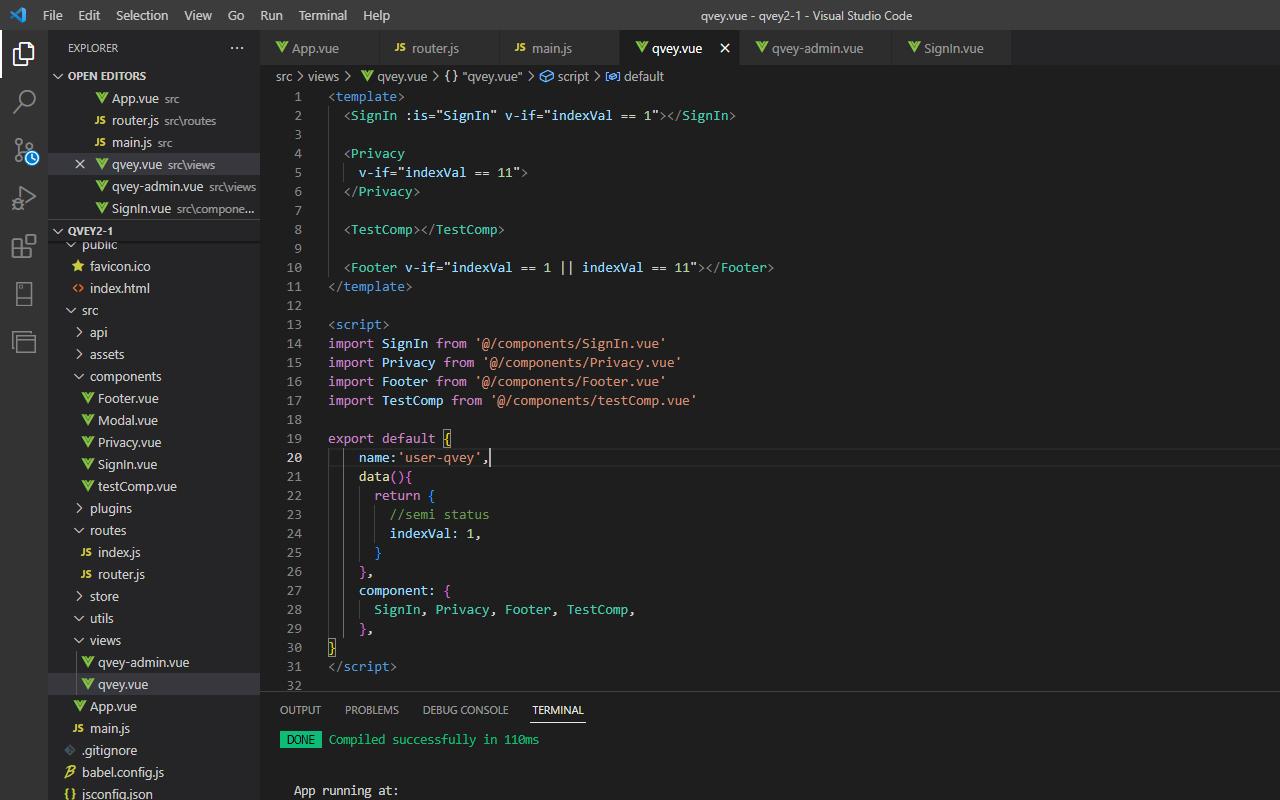
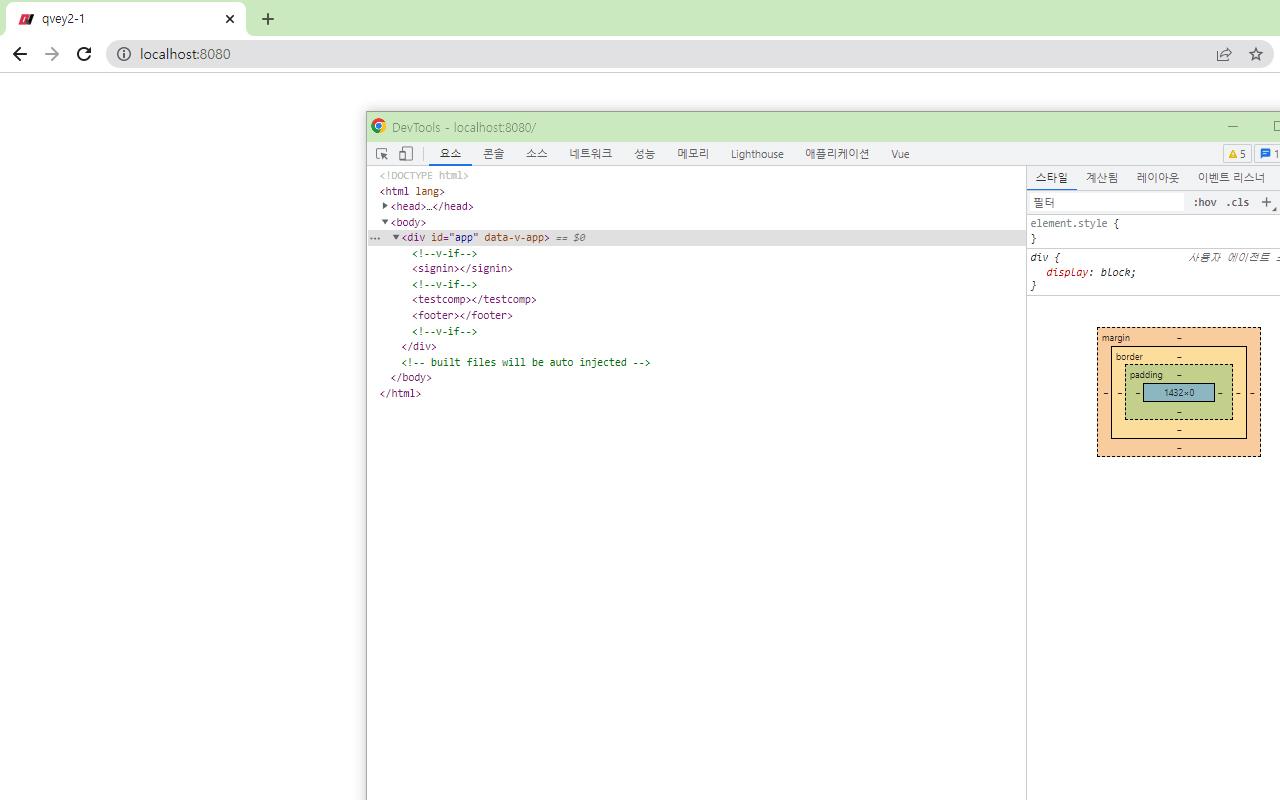
project(qvey.vue)에 SignIn.vue 가 출력이 안되는데요
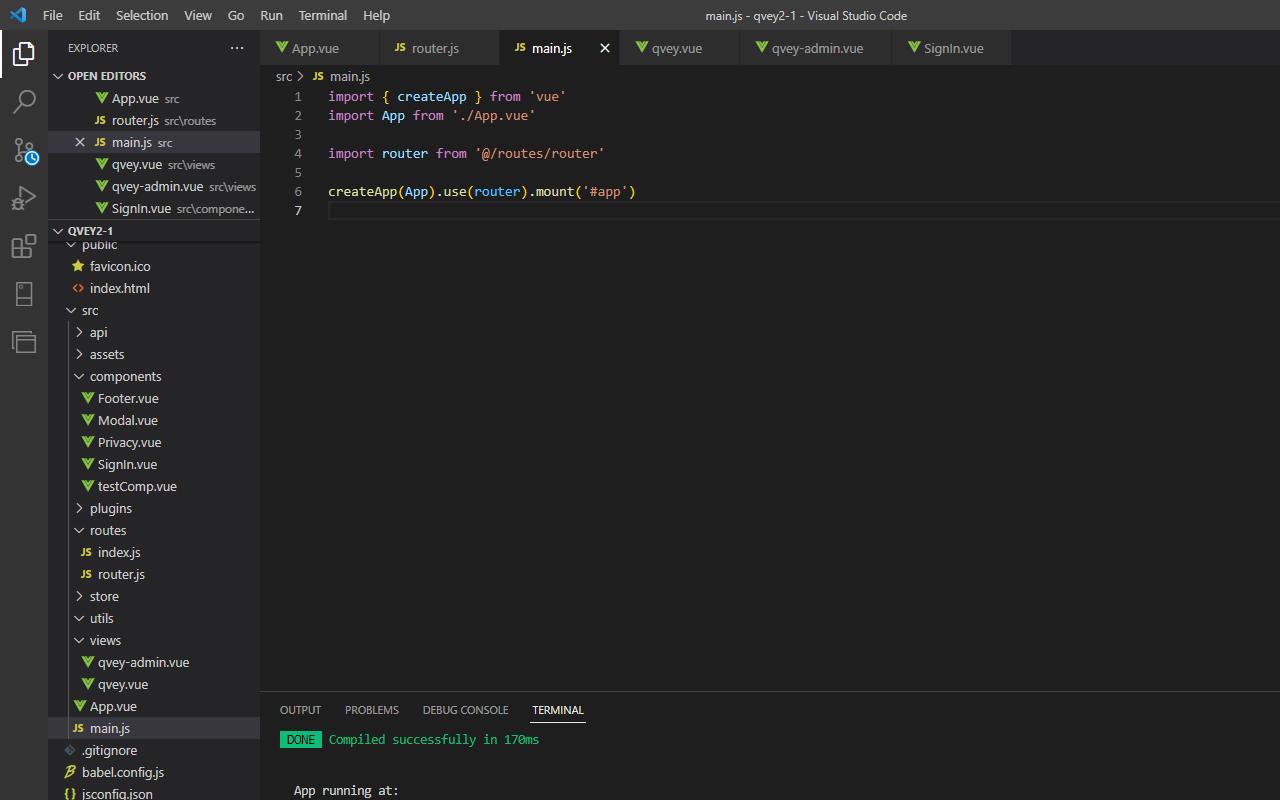
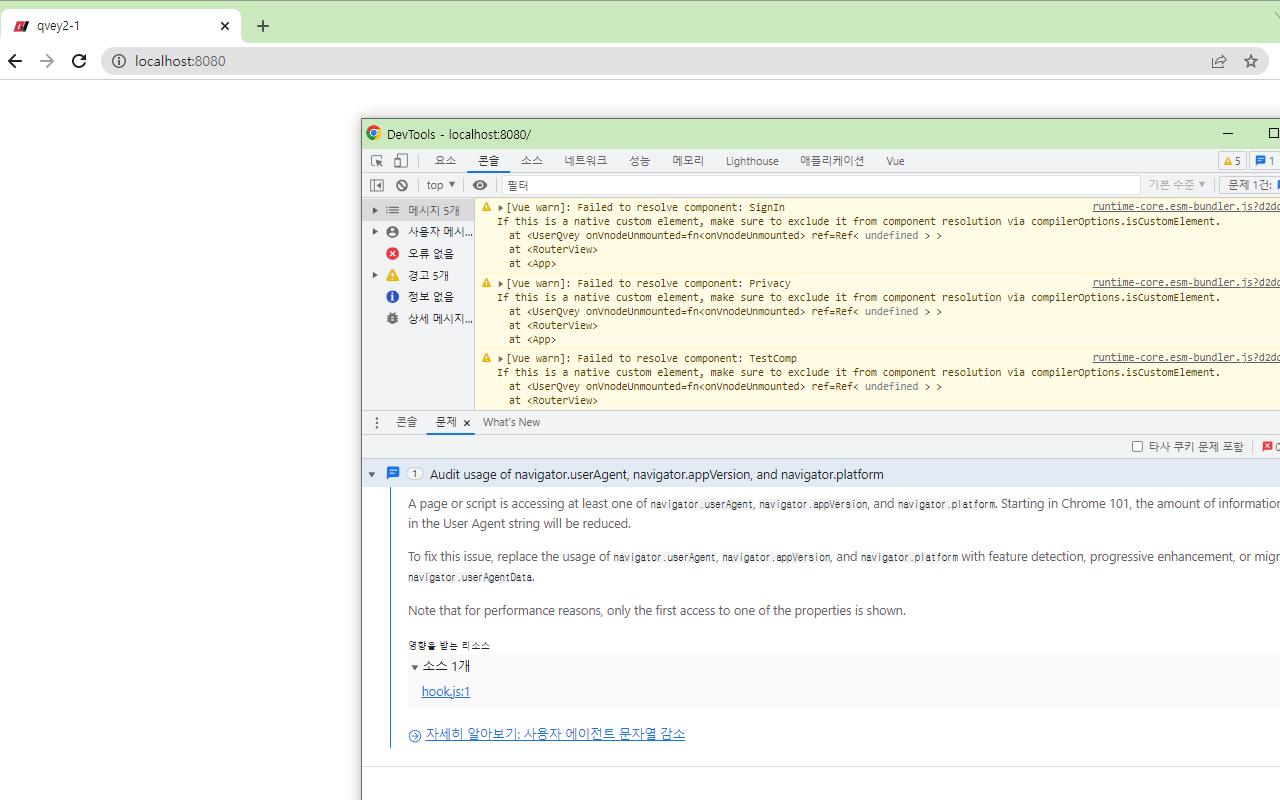
개발자도구 콘솔에 warn에러 보고 import 경로 모두 @, ../ 로 적용해봤습니다만 소용이 없네요.
App.vue에서 component일때는 qvey.vue, testComp.vue 내용 모두 출력되는데
라우터 내에있는 컴포넌트만 나오지않습니다.
마지막 에러메세지는 방금 새로봤는데
"이 문제를 해결하려면 navigator.userAgent, navigator.appVersion 및 navigator.platform의 사용을 기능 감지,
점진적 향상으로 바꾸거나 navigator.userAgentData로 마이그레이션하십시오." 이게 뭘까요..
전 무얼 놓치고있는걸까요...
이미지 첨부 드립니다
항상감사합니다ㅠ