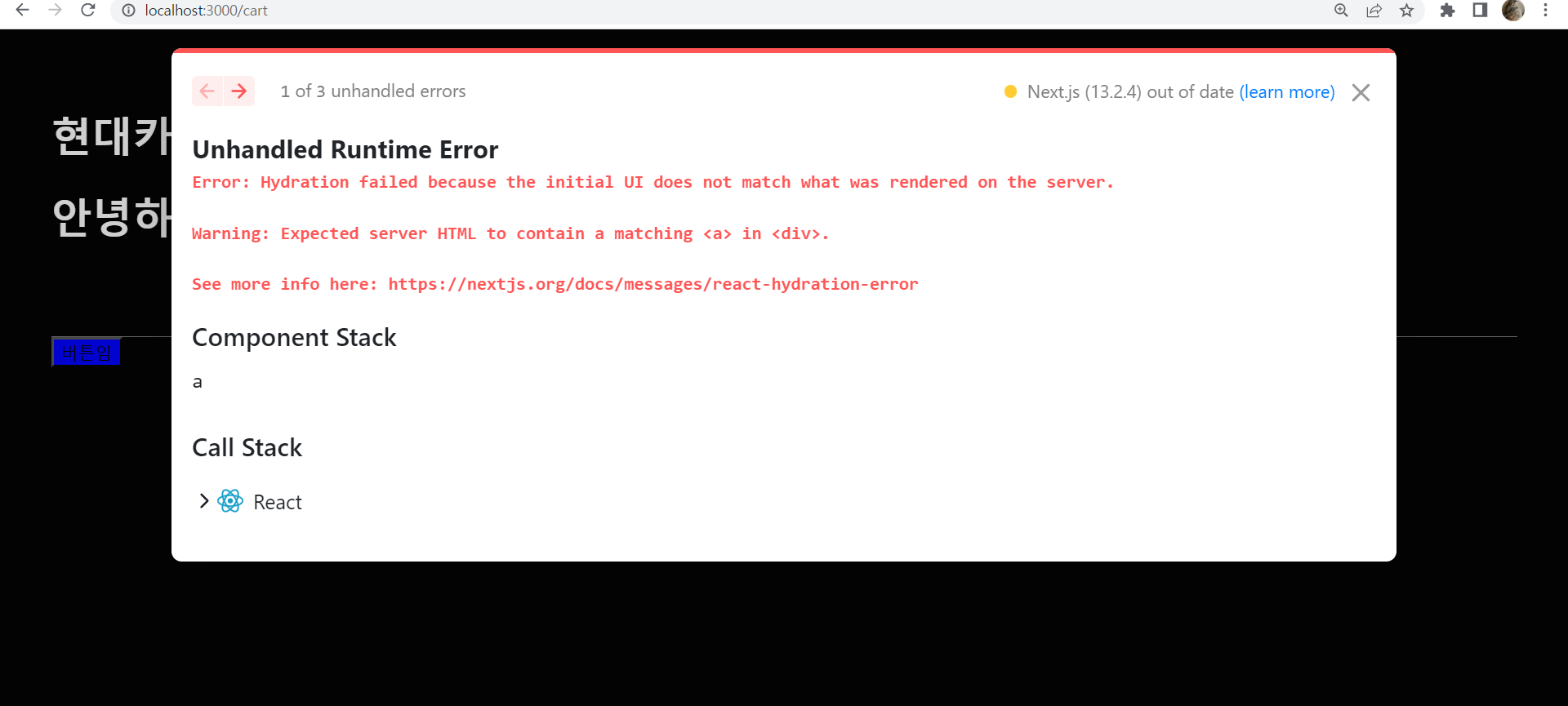
 1. 페이지는 잘 돌아가는거 같은데 왼쪽 아래에 error라고 계속 뜨는데 어떻게 고쳐야할까요.? a태그를
사용한적은 없습니다.
2. 위 화면을 보시면 layout.js에 navbar를 넣어줬는데 어쩔 땐 뜨고 어쩔 땐 안뜨는데 그건 왜 그런걸까요?
1. 페이지는 잘 돌아가는거 같은데 왼쪽 아래에 error라고 계속 뜨는데 어떻게 고쳐야할까요.? a태그를
사용한적은 없습니다.
2. 위 화면을 보시면 layout.js에 navbar를 넣어줬는데 어쩔 땐 뜨고 어쩔 땐 안뜨는데 그건 왜 그런걸까요?
layout.js
import './globals.css'
import { Inter } from 'next/font/google'
import Link from 'next/link'
const inter = Inter({ subsets: ['latin'] })
export const metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
}
export default function RootLayout({ children }) {
return (
<html lang="en">
<body className={inter.className}>
<div className='navbar'>
<Link href="/">홈</Link>
<Link href="/list">List</Link>
<Link href="/cart">Cart</Link>
</div>
{children}</body>
</html>
)
}