const handleChange = (e)=>{
setInfo({...info,[e.target.name]:e.target.value})
}
const handleFileChange = (e) =>{
formData.append('upload',e.target.files[0])
setInfo({...info,[e.target.name]:e.target.files[0]})
}
const SubmitData = (e) => {
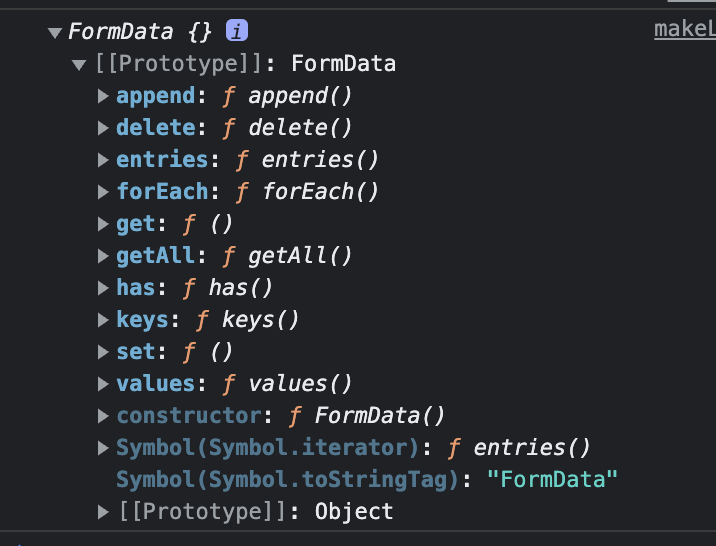
console.log(formData)
axios.post('http://localhost:3000/makeLecture',formData,{
headers: {"Content-Type": "multipart/form-data"}
})
}
이렇게 하니 프론트쪽 console에서는

 이렇게 나오고 server쪽에서는 undefined라 나옵니다.
이렇게 나오고 server쪽에서는 undefined라 나옵니다.