vue강의를 보고..
어제 하루동안 omdb api를 axios 연결한 후에 input창에 검색하면 원하는 영화가 보이는
영화 검색 사이트를 만드는 중인데 여기서 막혀서 진전이 없네요 ㅠ
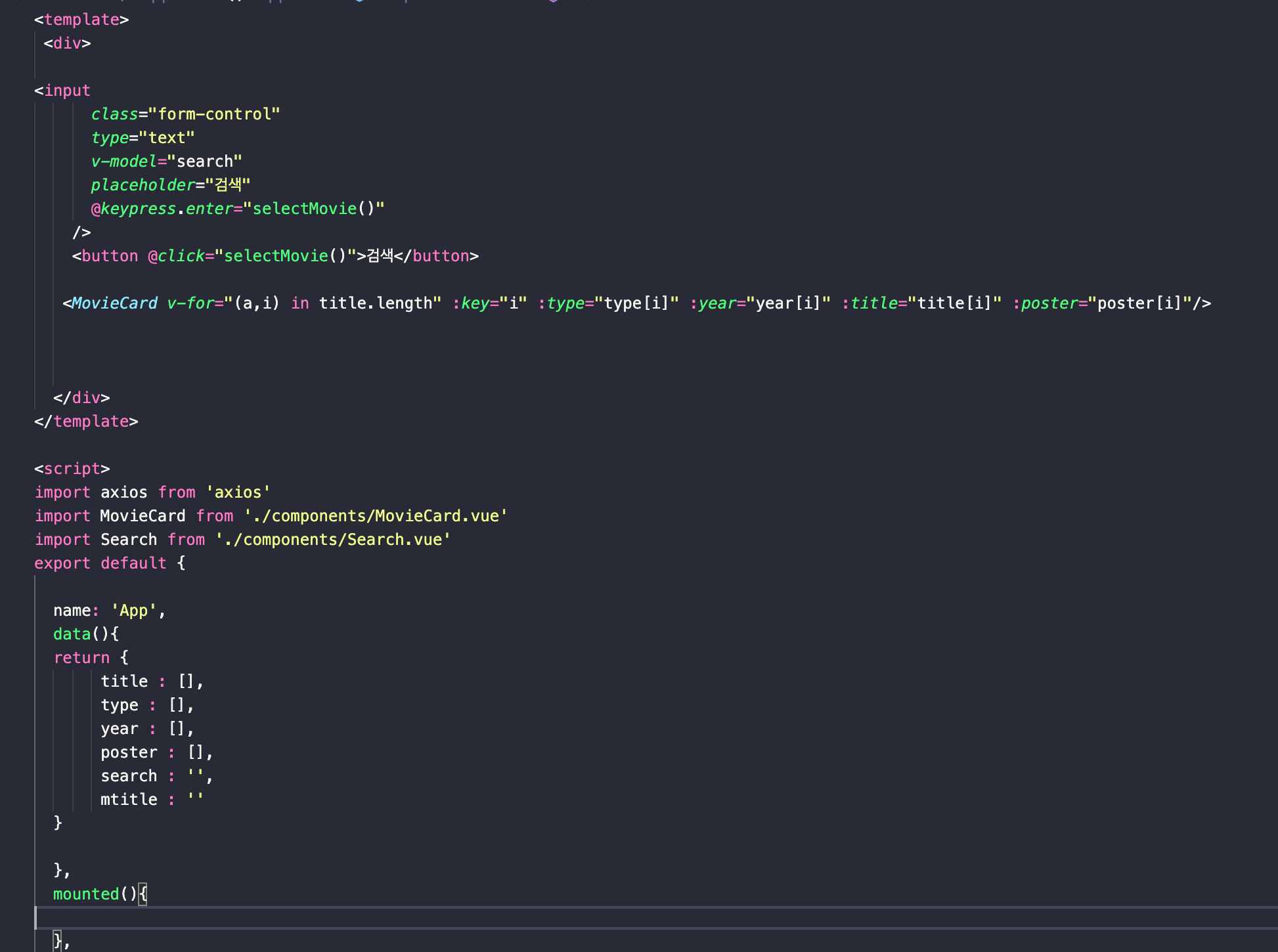
search 라는 변수에 v-model로 input값을 담고
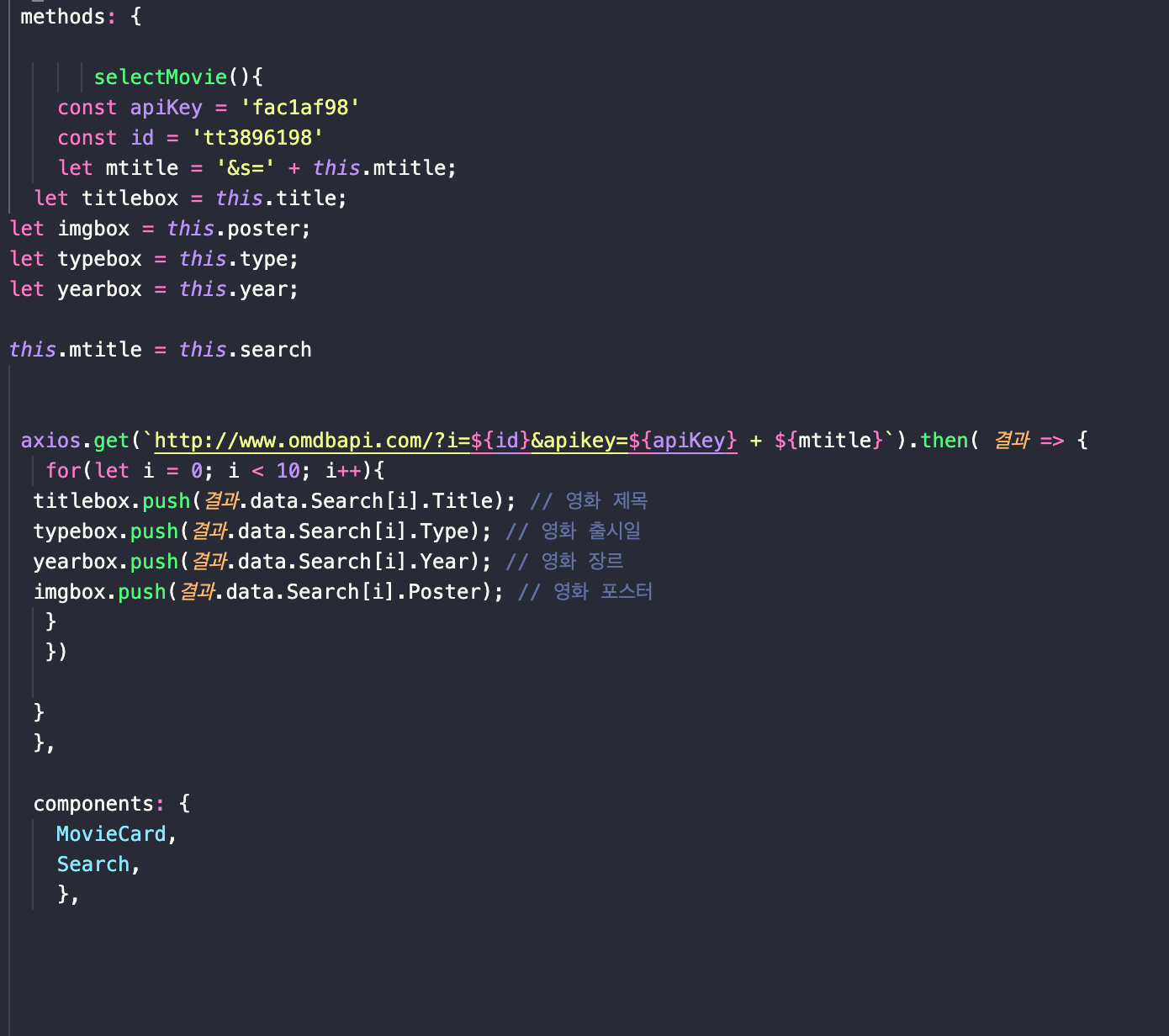
버튼을 클릭했을때 mtitle이라는 변수에 옮겨서 다시 api요청을 하고싶은데
여기서부터의 방향이 안잡히네요 ..
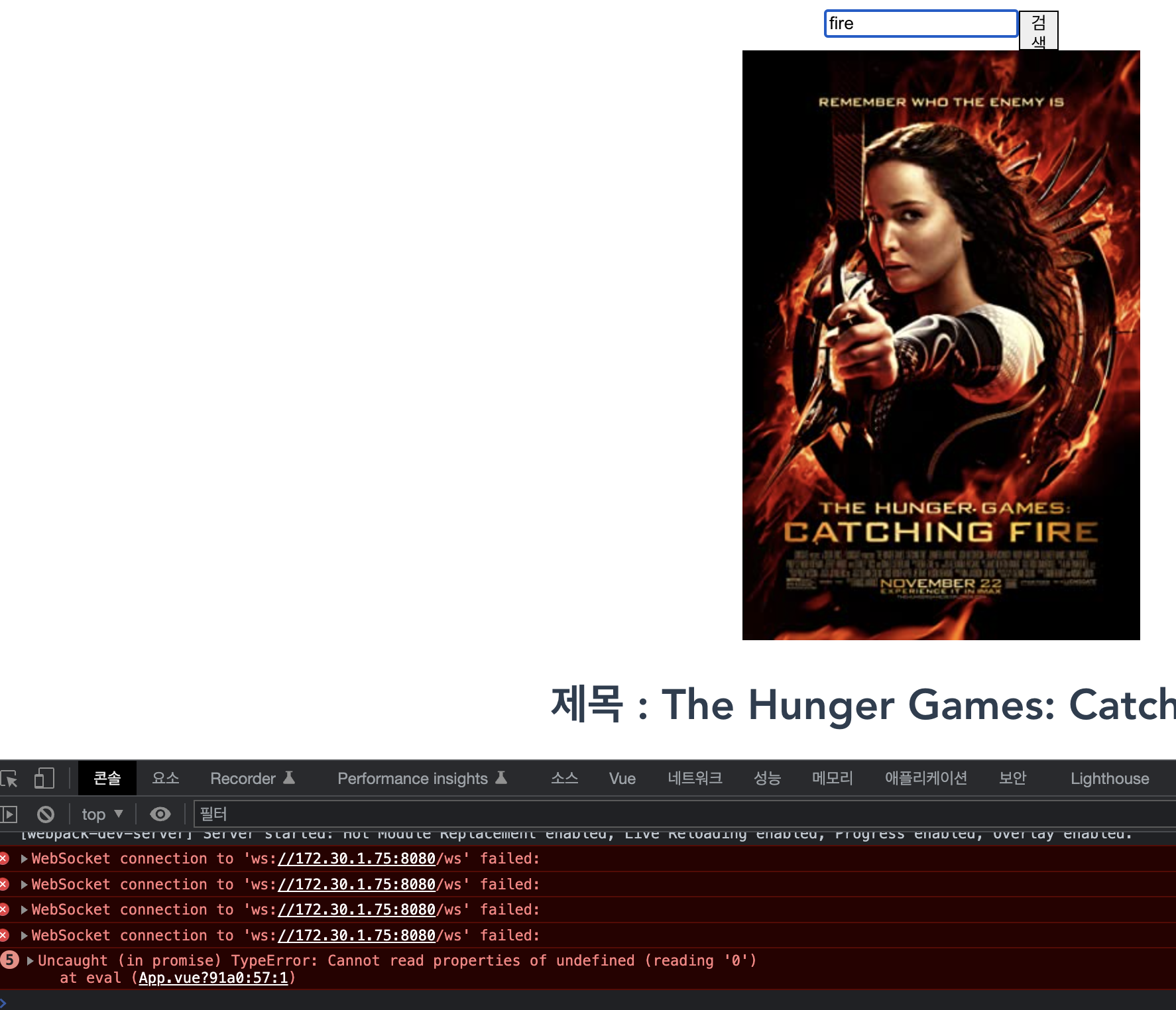
1. 클릭을 두번해야 영화정보가 나오고 그 뒤로는 클릭해도 움직이지 않습니다.
2. 출력되는 영화정보 2개가 한꺼번에 나옵니다. 영화 10개 밑에 같은 영화 10개가 출력됩니다.
3. 아래와 같은 에러가 뜨는데 서칭을 해봐도 감이 안잡힙니다.