여러분의 HTML 창작 능력을 빠르게 도와줄 몇가지 부가기능을 소개해드리겠습니다.
VS code, Atom 등 다른 에디터를 사용하셔도
유사한 부가기능이 있을 것이니 한번 찾아보시면 되겠습니다.
0. 부가기능 설치방법

Brackets의 경우 파일 - 확장기능 관리자를 클릭하시면 이런 화면이 나옵니다.
여기서 원하는 부가기능을 검색 후 설치버튼 누르면 성공입니다.
(참고) Brackets 부가기능 서버가 가끔 다운되어서
https://registry.brackets.io/
여기서 직접 찾아서 다운로드해서 저기로 드래그하면 됩니다.
VScode의 경우 제일 왼쪽 메뉴에서 Extension 버튼 누르신 후에
원하는 부가기능을 검색 후 설치버튼 누르면 성공입니다.
1. Beautify
코드를 예쁘게 정렬하고싶을 때 사용하는 부가기능입니다.
Brackets의 경우 설치하면 우측에 마법봉이 하나 생기는데 누르시면

얼마나 더럽게 코딩했든 간에 코드를 아주 예쁘게 정렬해줍니다.
우클릭 하셔도 됩니다.
VScode 에디터는 설치할 필요 없이 그냥 우클릭해서 Format Document 누르면 됩니다.
2. Emmet
아무리 자동완성이 잘 된다고 해도 div박스 여러개 만드는 작업은 매우 귀찮은 작업입니다.
그래서 셀렉터를 이용해서 HTML을 조금 쉽게 생성할 수 있는 부가기능이 있습니다.
일단 빨리 Emmet 이라고 검색해서 설치해봅시다.
VScode는 설치 안해도 요즘은 자동으로 깔려있습니다.
div.container>div이렇게 입력하시자마자 tab키를 한번 눌러보시면
<div class="container">
<div></div>
</div>HTML이 뿅 하고 생성됩니다.
훨씬 빠르게 레이아웃을 만들어낼 수 있습니다.
생각한 HTML 레이아웃을 CSS 셀렉터처럼 작성해주신 후에 tab키만 누르시면 됩니다.
(> 표시는 내 바로밑의 자식요소라는 뜻이라 저렇게 생성된 것입니다.)
이런 것도 가능합니다.
div#header>p.title*3이렇게 쓰고 탭키 누르면
<div id="header">
<p class="title"></p>
<p class="title"></p>
<p class="title"></p>
</div>p.title 이건 p태그인데 class명이 title이라는 CSS 셀렉터 문법이고
div#header 이건 div태그인데 id명이 header라는 CSS 셀렉터 문법입니다.
그렇게 작성하고 tab 누르면 진짜 그렇게 html을 생성해줍니다.
참고로 *3 이건 3개씩 생성하라는 뜻입니다.
m10CSS 작성시 m10 이렇게 입력하고 탭키 누르면
margin : 10px자동생성됩니다.
mt10 이건 margin-top : 10px 이고
w100% 이건 width : 100% 입니다.
더 있는데 창의력만 좋으면 CSS 축약어들을 유추가능하니 직접 실험해봅시다.
이외에도
! 입력후 tab 누르기 (html 문서 시작템플릿 바로 생성)
lorem 입력 후 tab 누르기 (임시글자 무작위 생성)
<p> 이렇게 치는게 아니라 p 입력하고 바로 탭키 눌러서 <p> 생성하기
이런 것들이 유용합니다.
다른 문법들은 구글에 Emmet 이라고 검색하면 되겠습니다.
Q. "저는 초보라서 div가 몇개 있을 지 먼저 생각하기 어려운데여? 안유용한듯"
초보면 더욱 더 사용하셔야합니다. 빨리 연습합시다.
왜냐면 초보는
- div가 몇개 필요할지
- 여기 글은 p태그로 쓸지 h1으로 쓸지
- 클래스 명은 뭘로 할지
이런 레이아웃을 머릿속으로 생각해보는 과정이 정말 중요합니다.
맨날 div 필요할 때마다 주먹구구식으로 만들지말고
1. 샘플 디자인 위에 네모박스부터 그려보고 네모박스가 필요한 곳에 div 박스부터 딱딱 배치하고
2. 그리고 class 명도 대충 미리 채워넣고
3. 그 다음에 스타일을 입히는 방식으로 코드짜는게 좋은데
근데 Emmet 문법 연습하다보시면 자연스럽게 div와 class 구조를 생각해야되니
자연스럽게 여러분 레이아웃 짜는 능력도 상승할 것입니다.
빨리 사용해보도록 합시다.
3. 테마
컴퓨터의 밝은 화면은 여러분의 눈건강에 좋지 않습니다.
어두운 테마를 설치하면 보다 오래 코딩하실 수 있는데
테마란에 들어가서 어두운 테마 하나 아무거나 설치해봅시다.
그리고 메뉴에서 보기 - 테마를 누르신 후 테마를 선택하시면 되겠습니다.
Brackets에서 사용하는 테마 이름은 New One Dark,
VScode도 extension 메뉴에서 설치하면 되는데 제가 사용하는 테마는 Atom One Dark 입니다.
4. Power Mode 부가기능

신납니다
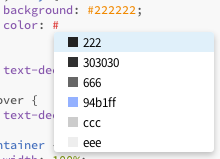
5. Color Hints

색상넣는 자리에 # 까지만 입력하면 내가 위에서 사용했던 색상 힌트를 보여줍니다.
맨날 색상코드 복사하러다니는 분들에게 매우 유용합니다.
실은 요즘 에디터들은 유용한 부가기능이 전부 내장되어있어서
HTML CSS짤 땐 Emmet 정도만 있어도 충분합니다.

-

Add a note